This topic describes how to add a new Menu Object to a Screen or a Container and its specific properties.
To create a new Menu Object, you need to open a Screen in Design Mode.
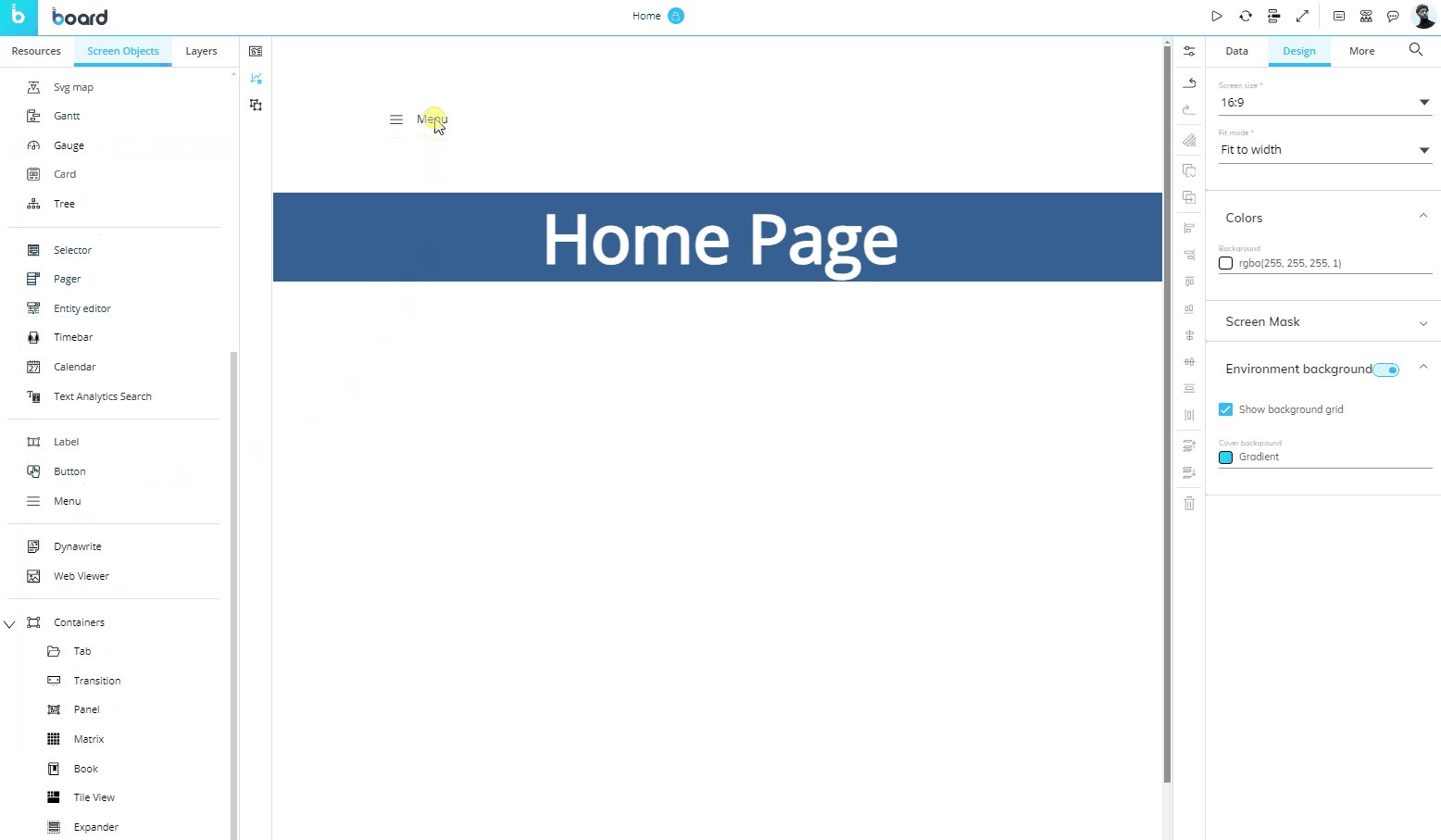
Once you're in the Screen editing page, locate the Menu Object from the Screen Objects list in the left panel, then drag and drop it onto your Screen or Container.

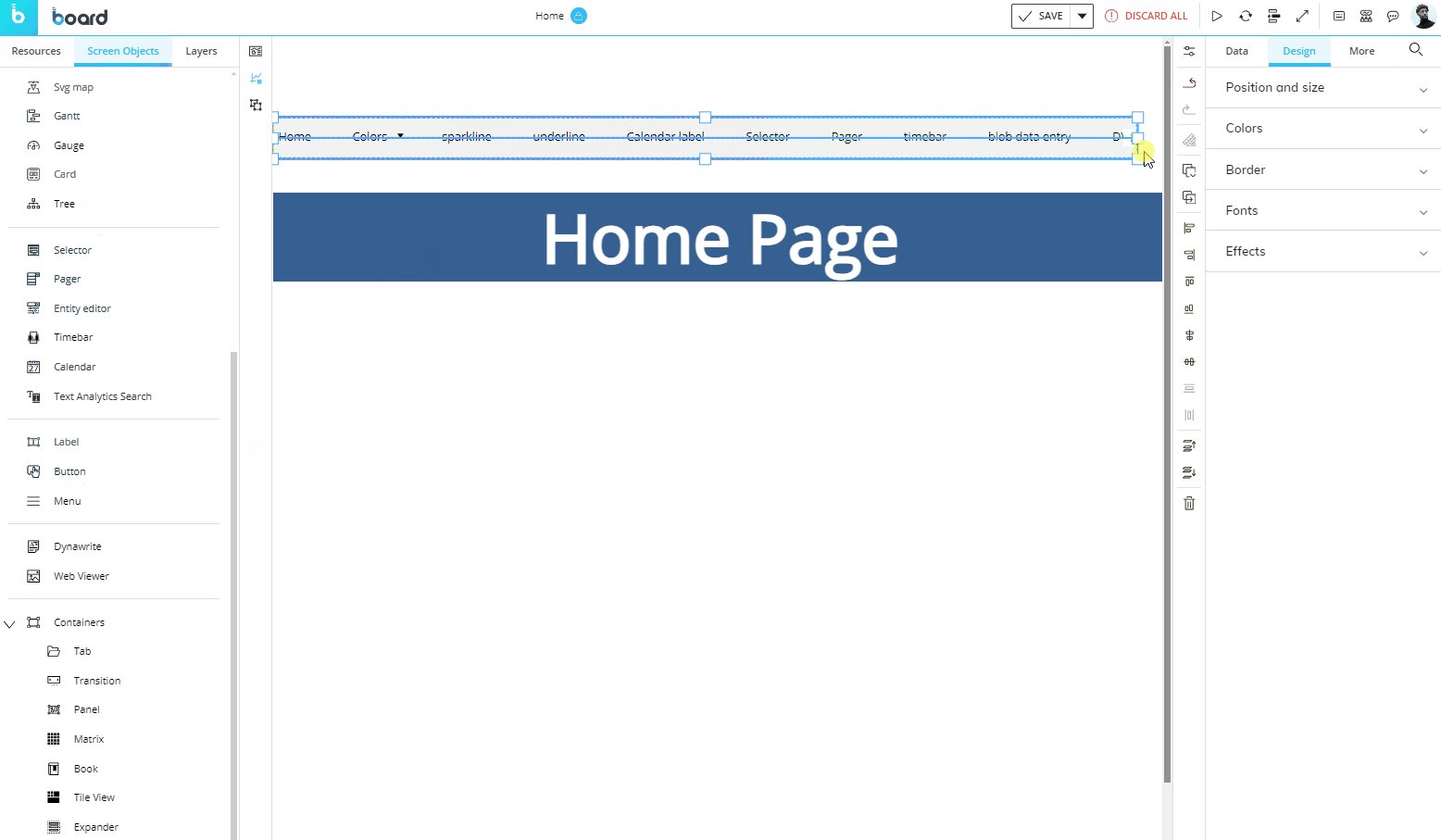
Once created, the Menu Object becomes immediately operational and can be used to navigate to the listed Screens.
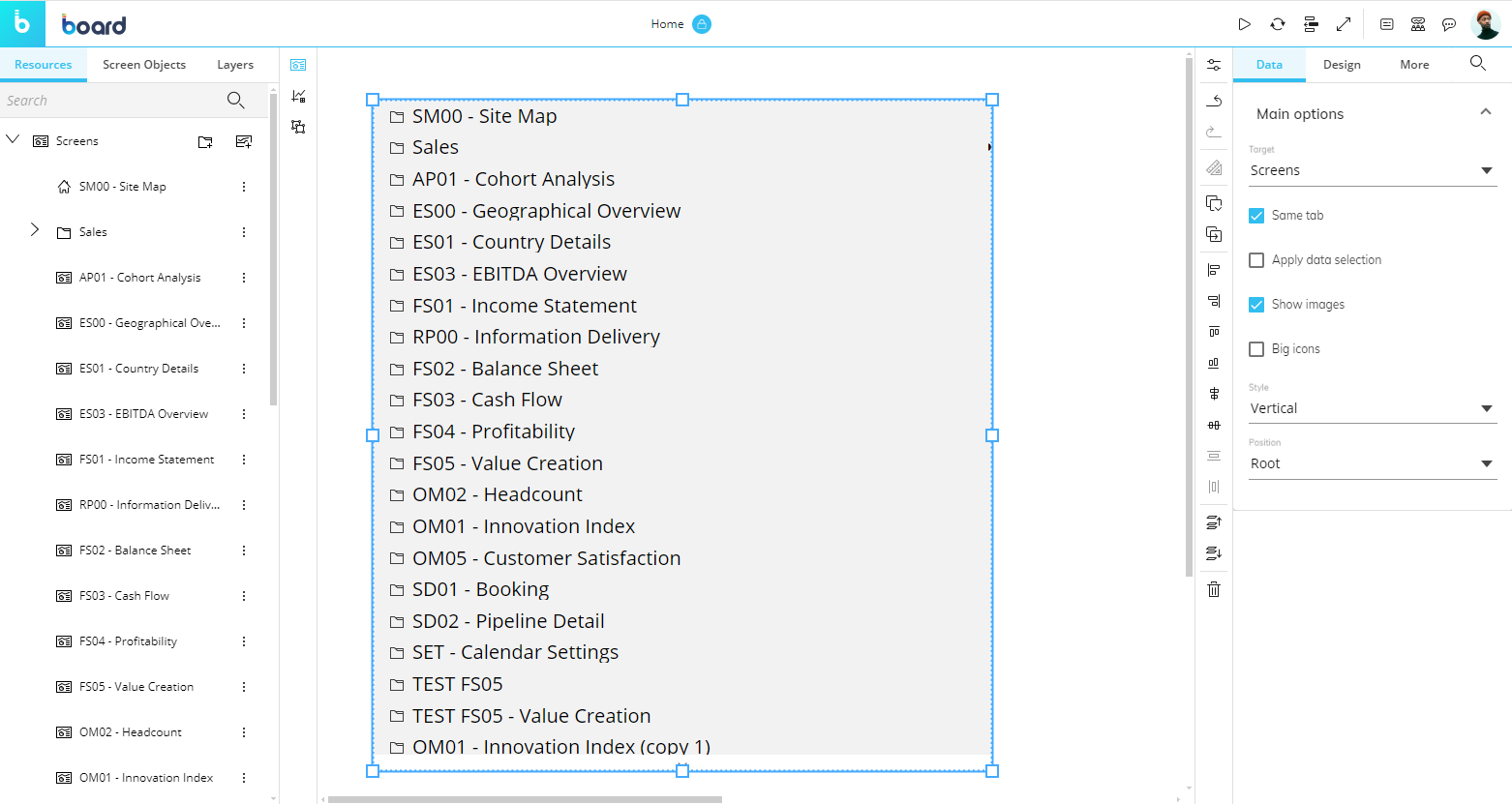
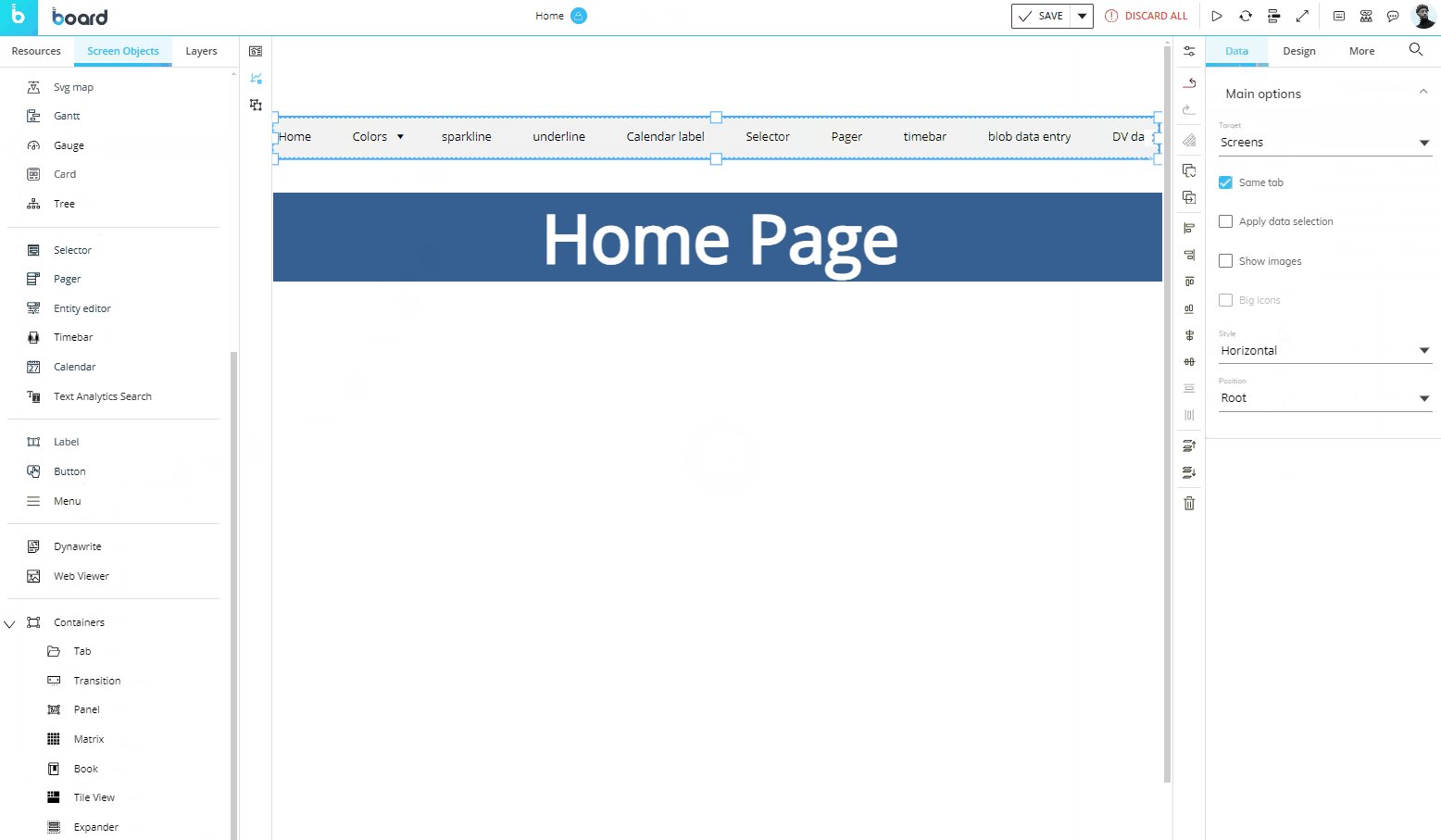
The Menu Object can be configured to display the whole Screen list of a Capsule or just a subgroup of Screens (a folder of the Screen list). When you create a Menu Object, it is initially associated with the whole Screen list (see image below). See Menu properties and settings for more customization options.
The Menu Object, just like every other Object, can be moved, resized, duplicated via copy/paste, and easily aligned with other Objects on the Screen.
See Configure Screen Objects for more details.
Menu properties and settings
Menu properties are available from the Object Properties panel on the right of the Screen editing page once the Object is selected.
The Object supports all options common to all Screen Objects.
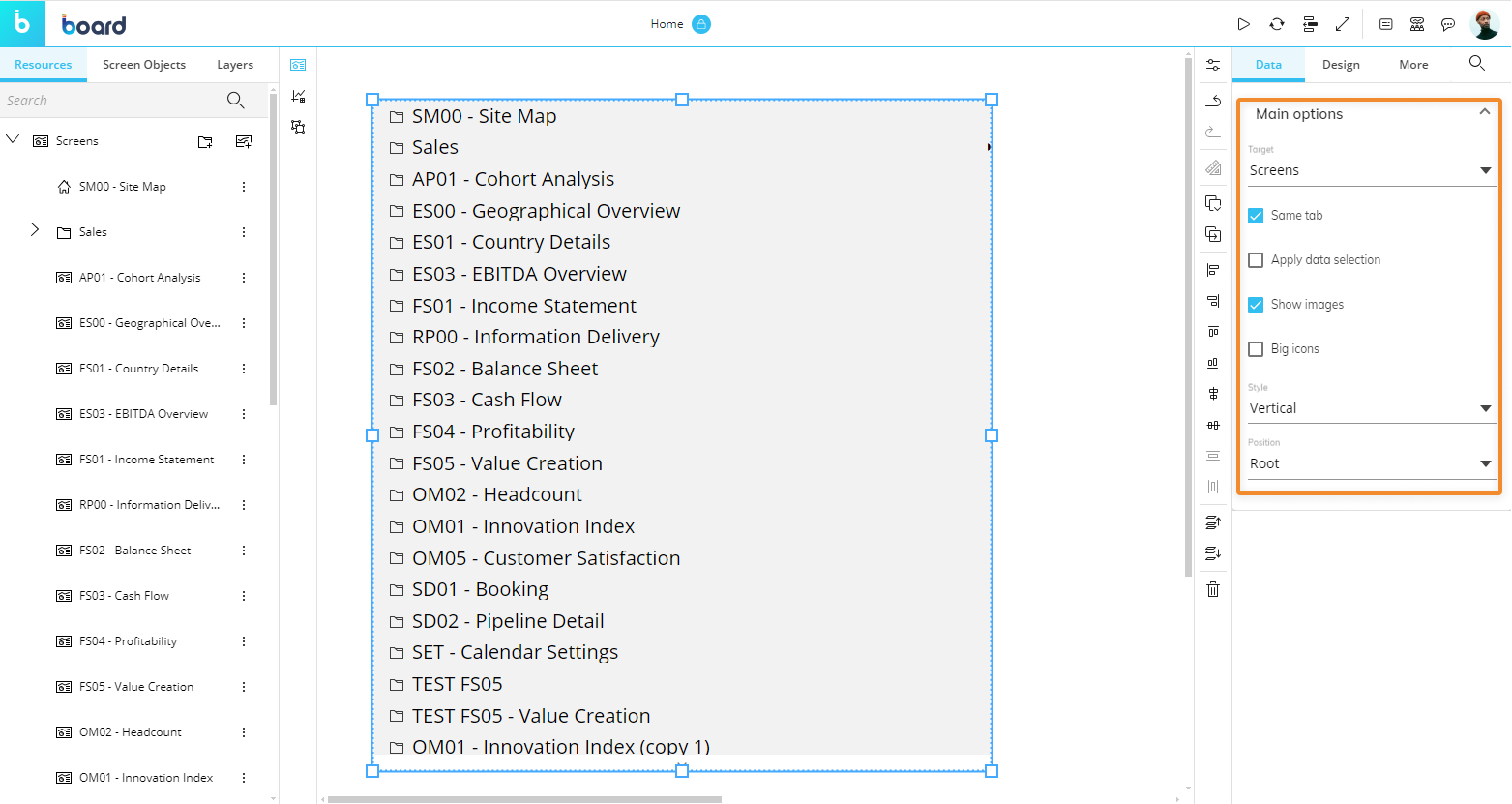
Properties specific to the Menu Object are highlighted in the following image and explained below:

Target. Choose whether the Menu should display Screens or Capsules.
Same tab. Opens the destination Screen in the same browser tab (as opposed to a new tab). This option is disabled when the Target property is set to "Capsules" and the linked Capsules will always open in the same browser tab.
Apply data selection. Apply data selection. Applies the current Screen Selection to the destination Screen. Selections from Pagers are transferred as fixed selections (Screen selection) where those Pagers do not exist on the Screen to be opened.
This option is disabled when the Target property is set to "Capsules": the linked Capsules (their Home Screen) will always inherit the active selection.Show images. Check this option to have the Capsule, Folder or Screen icons displayed before each menu item. This option is not available for the "Standard" menu style.
Big icons. Check this option to enlarge all icons displayed before each menu item. This option is not available for the "Standard" menu style.
Style. Choose a menu style from the following options: Standard, Accordion, Vertical, or Horizontal.
Position. Choose a subgroup of Screens (a folder of the Screen list) to show in the menu or to display the whole list (Root), which is the default option.
Interacting with the Menu Object in Design Mode
In Design Mode, to interact with the Menu Object as you would in Play Mode, double-click the Object or press Ctrl + click and then select the menu item to navigate to the selected Screen or Capsule.