This topic describes how to add a new Timebar Object to a Screen or a Container and its specific properties.
To create a new Timebar Object, you need to open a Screen in Design Mode.
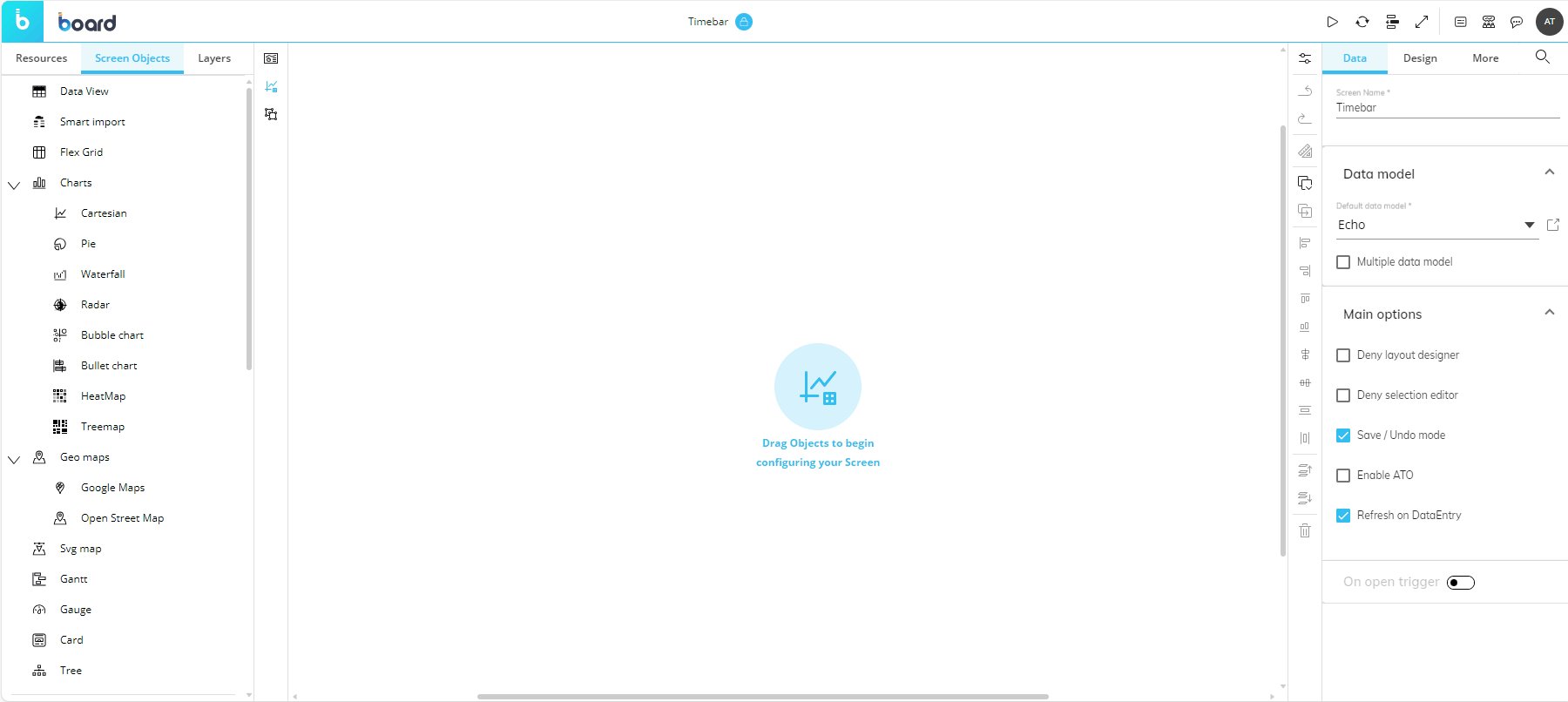
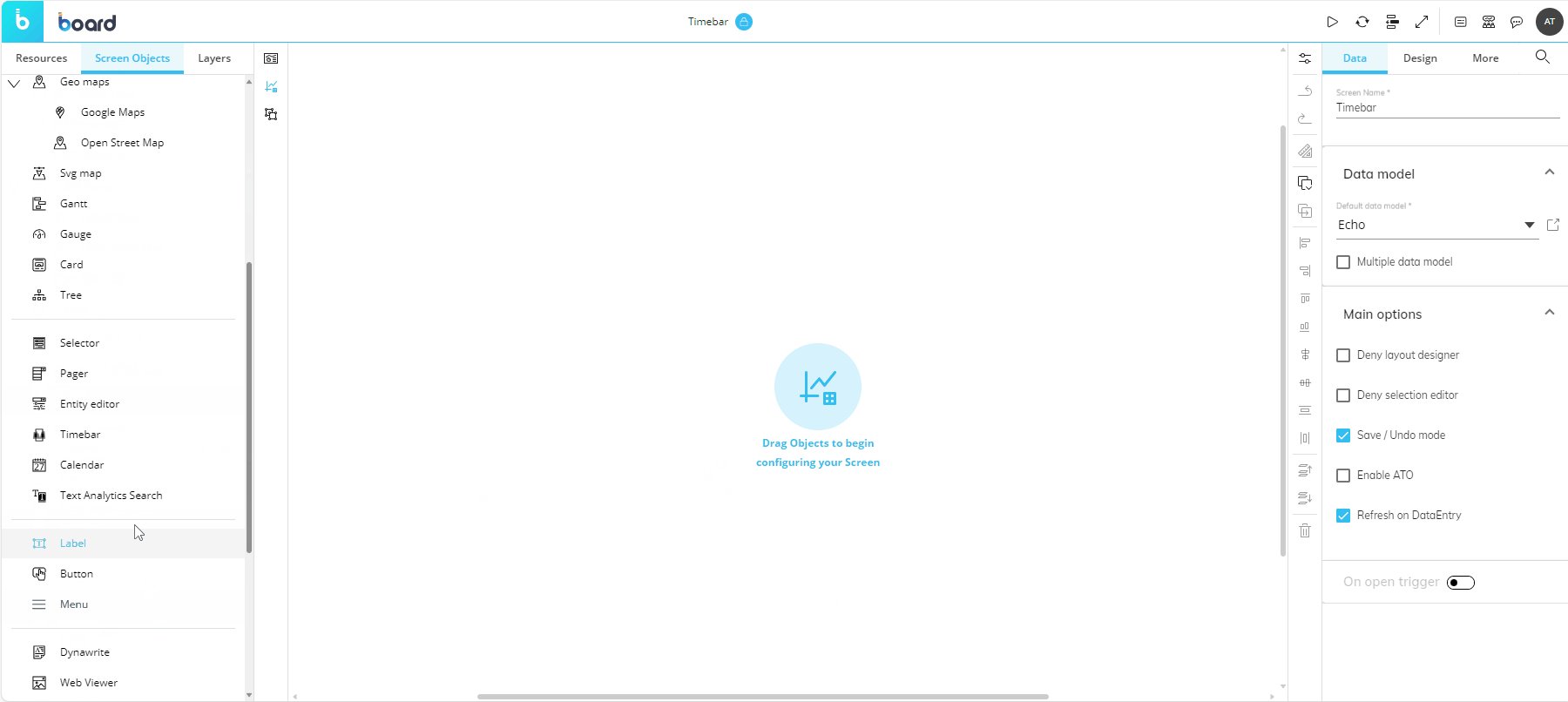
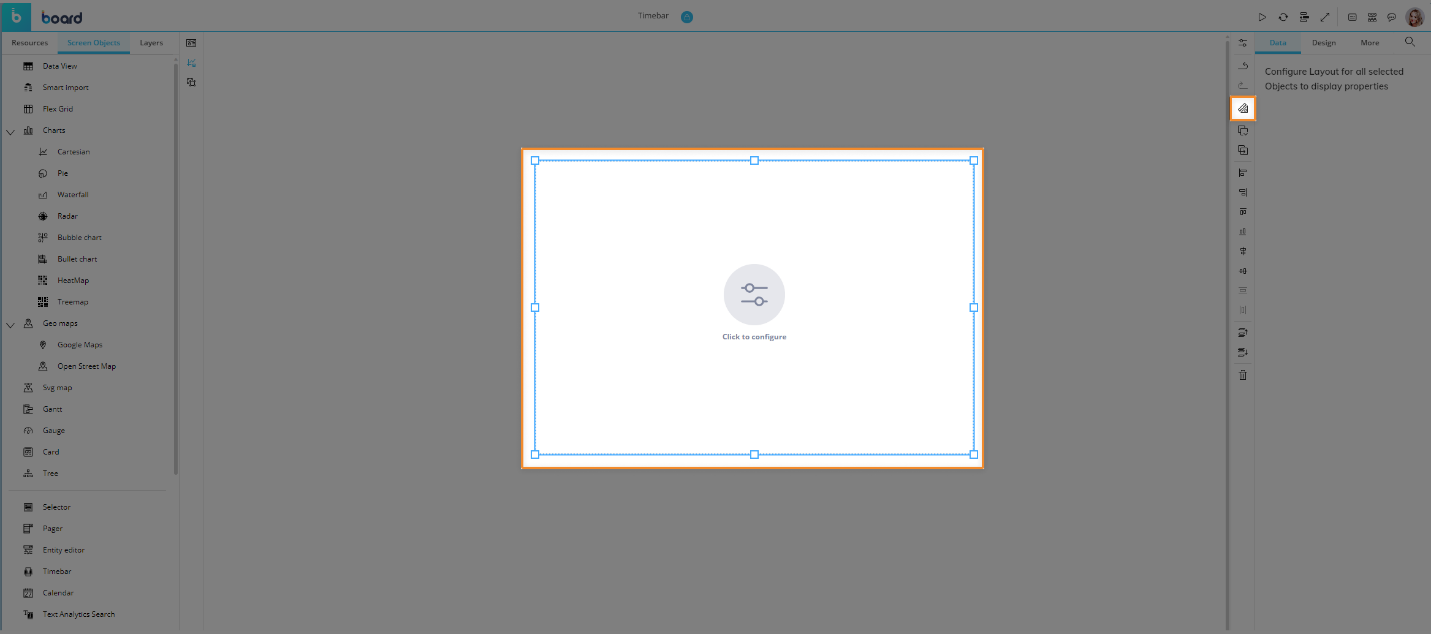
Once you're in the Screen editing page, locate the Timebar Object from the Screen Objects list in the left panel, then drag and drop it onto your Screen or Container.

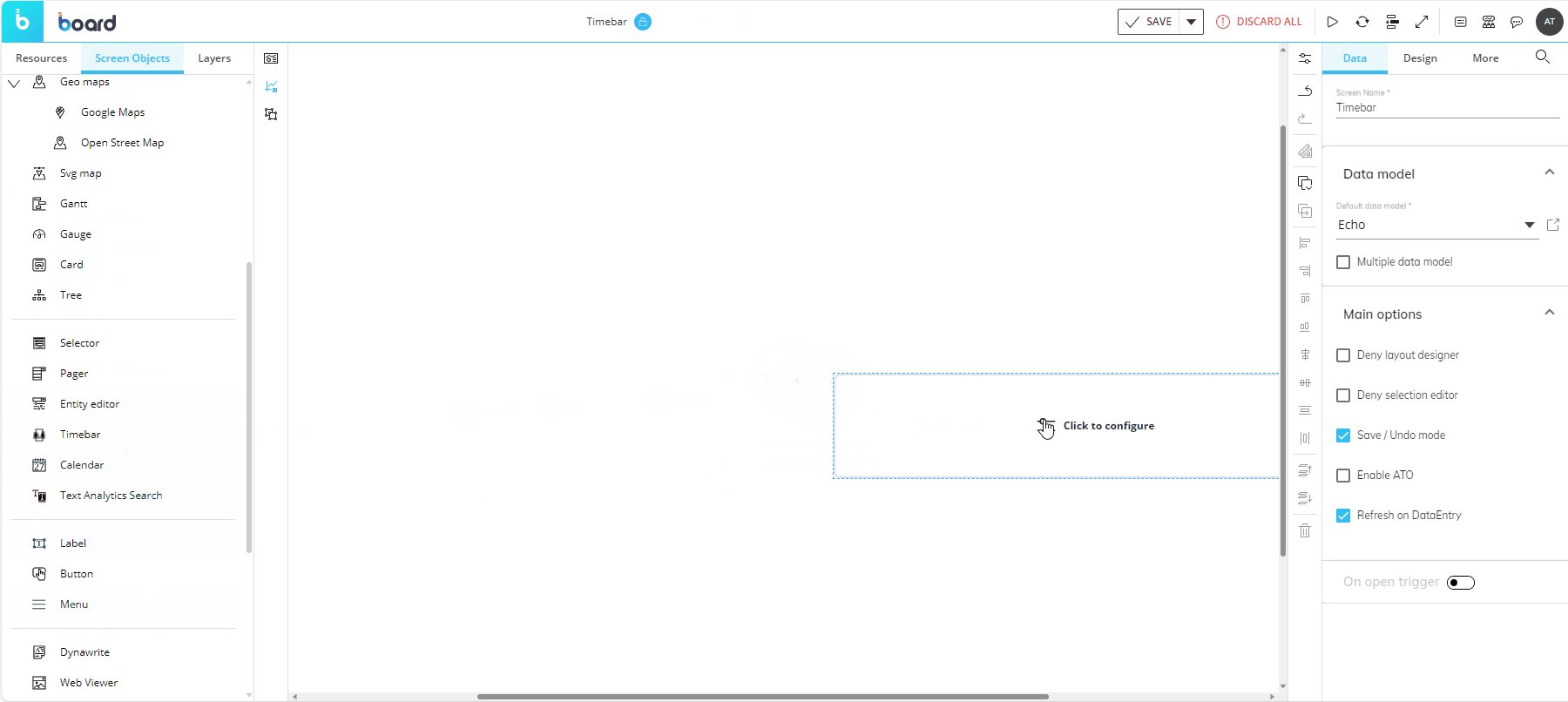
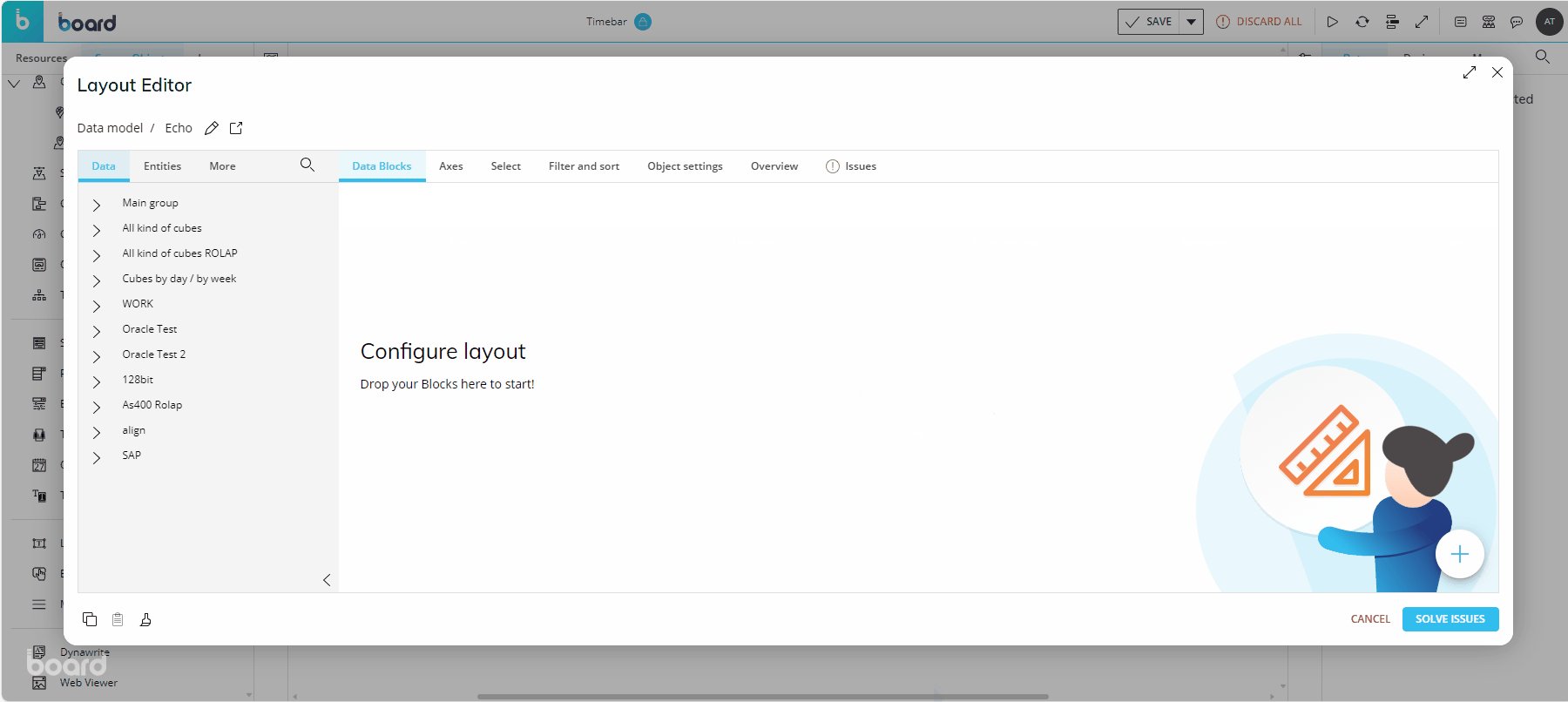
When you create a Timebar Object, it is initially empty. The next step is to configure a Layout that will define the time range to be displayed. To do so, click the center of the Object or select it and click the "Configure Layout" button (  ) in the Properties Toolbar located vertically alongside the Properties panel to the right of the Screen.
) in the Properties Toolbar located vertically alongside the Properties panel to the right of the Screen.

See The Layout Object, Configure a Layout, and About Data Blocks of a Layout for more details on the Layout Object.
The Timebar Object, just like every other Object, can be moved, resized, duplicated via copy/paste, and easily aligned with other Objects on the Screen.
See Configure Screen Objects for more details.
Timebar Layout
The Layout editor for the Timebar Object is slightly different from the classic one in that it offers some specific options and properties.
The main differences are highlighted in the image below:

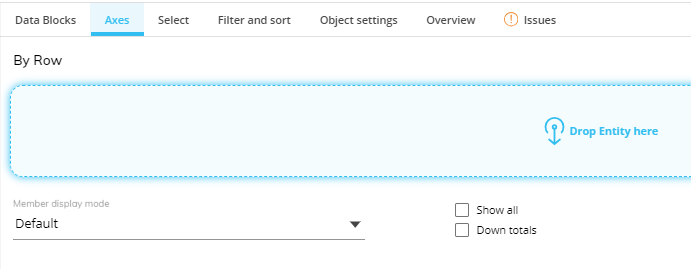
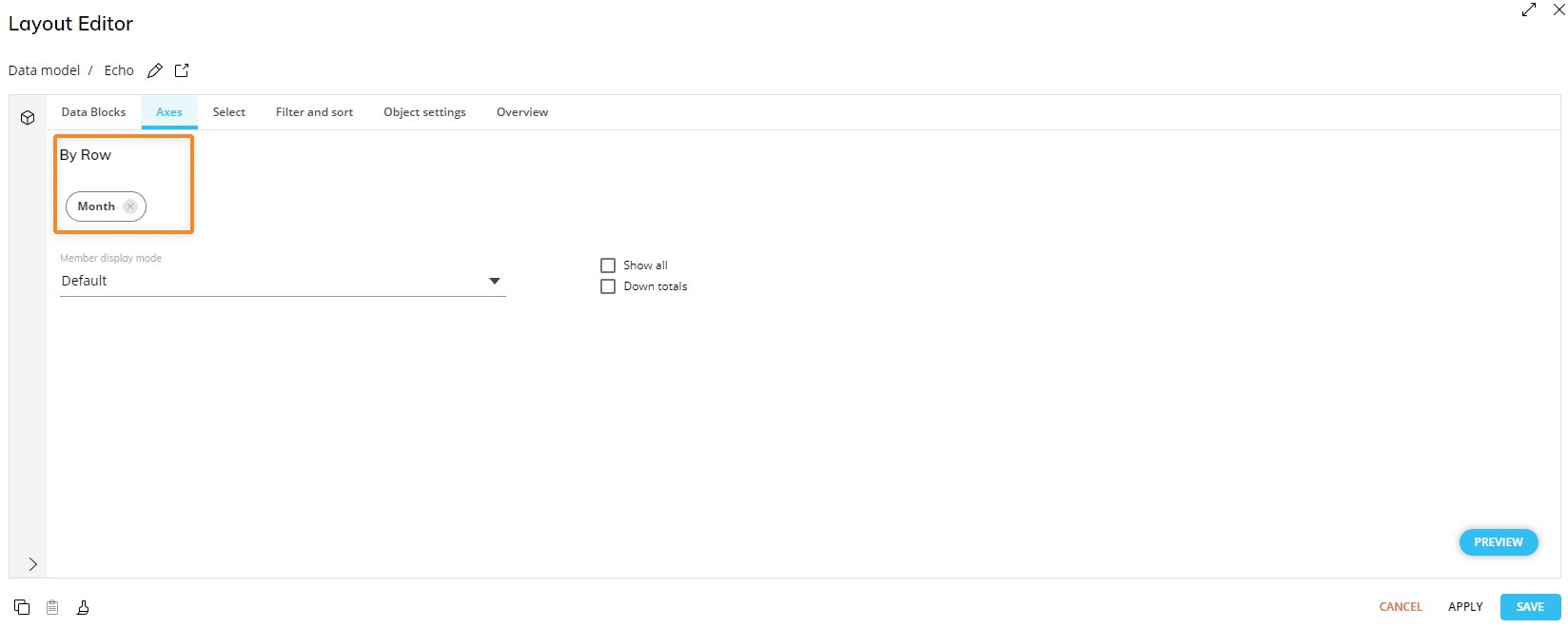
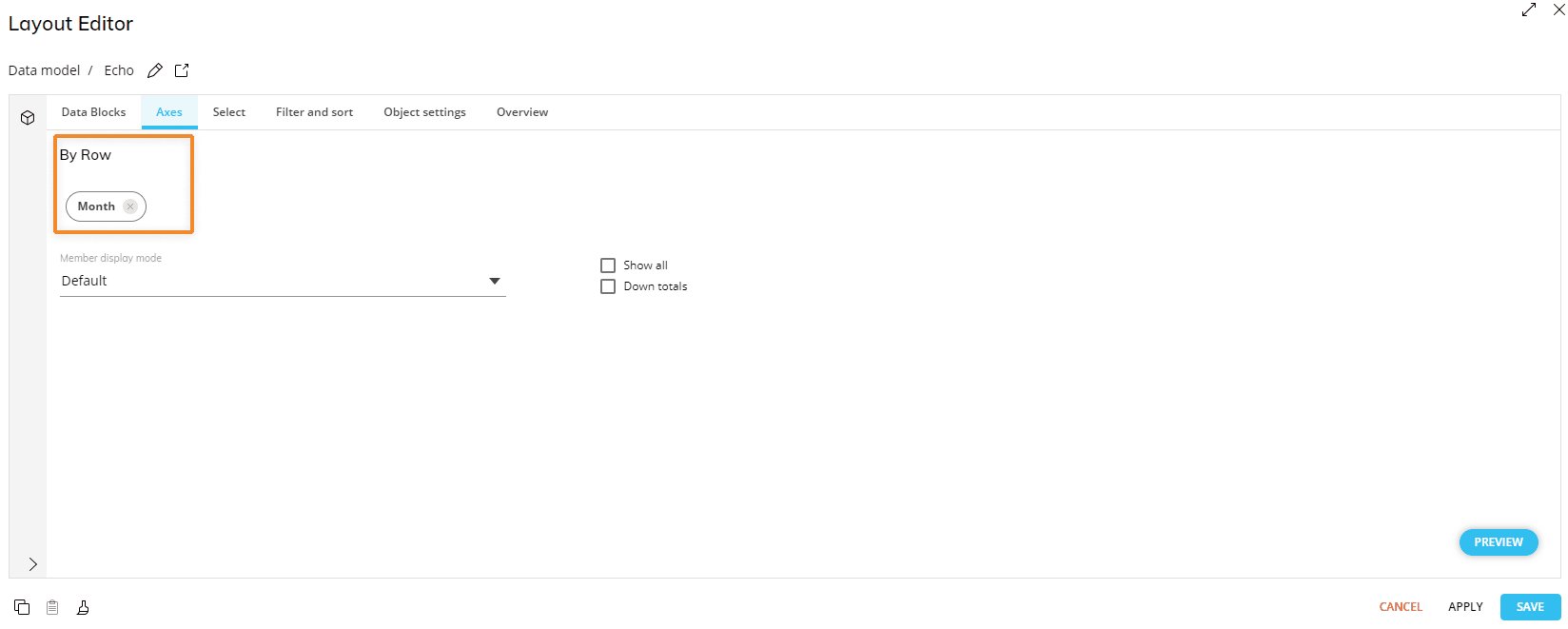
The Axes area
In the Axes area, you can define the Time Entity that will be used to plot the area sparkline chart.
The Timebar Object supports and requires only one Time Entity in the By Row field.
The Timebar Object doesn't support Entities By Column.
Properties in the Axes area settings menu shown below are available, but any change made during the Layout configuration is ignored.
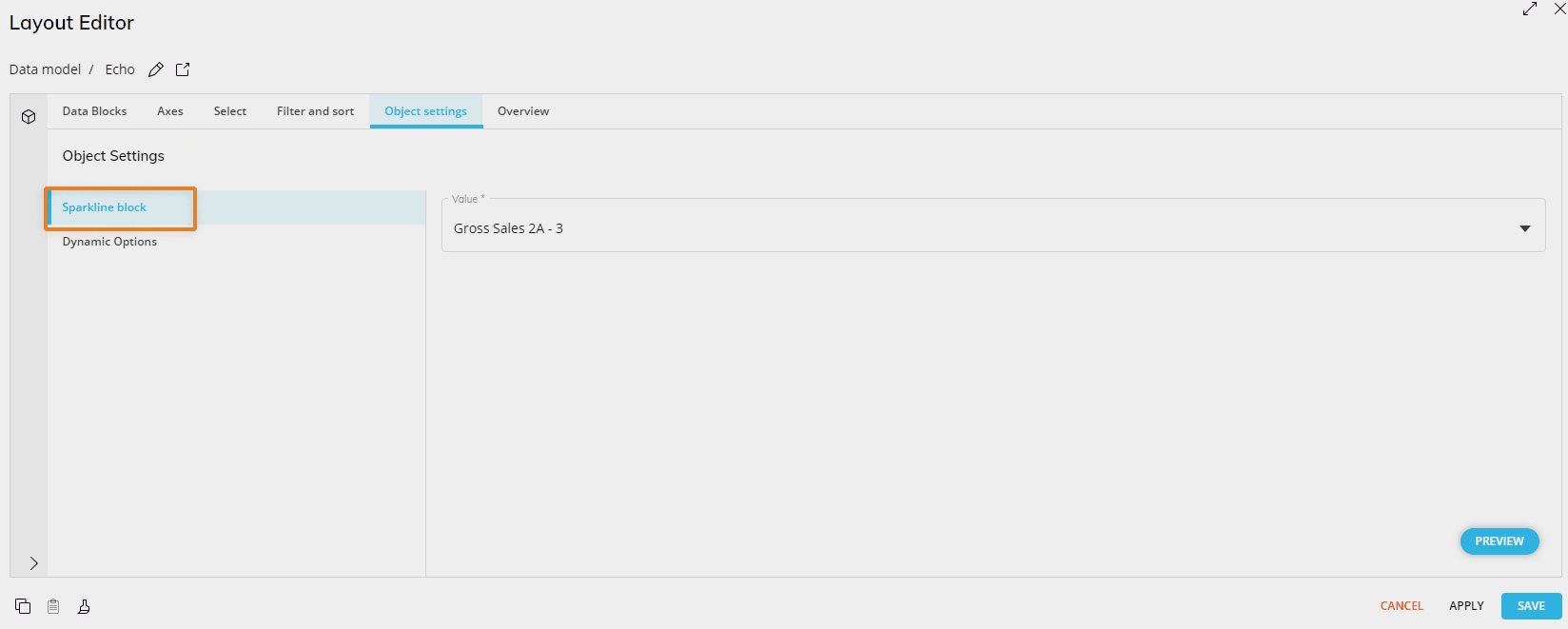
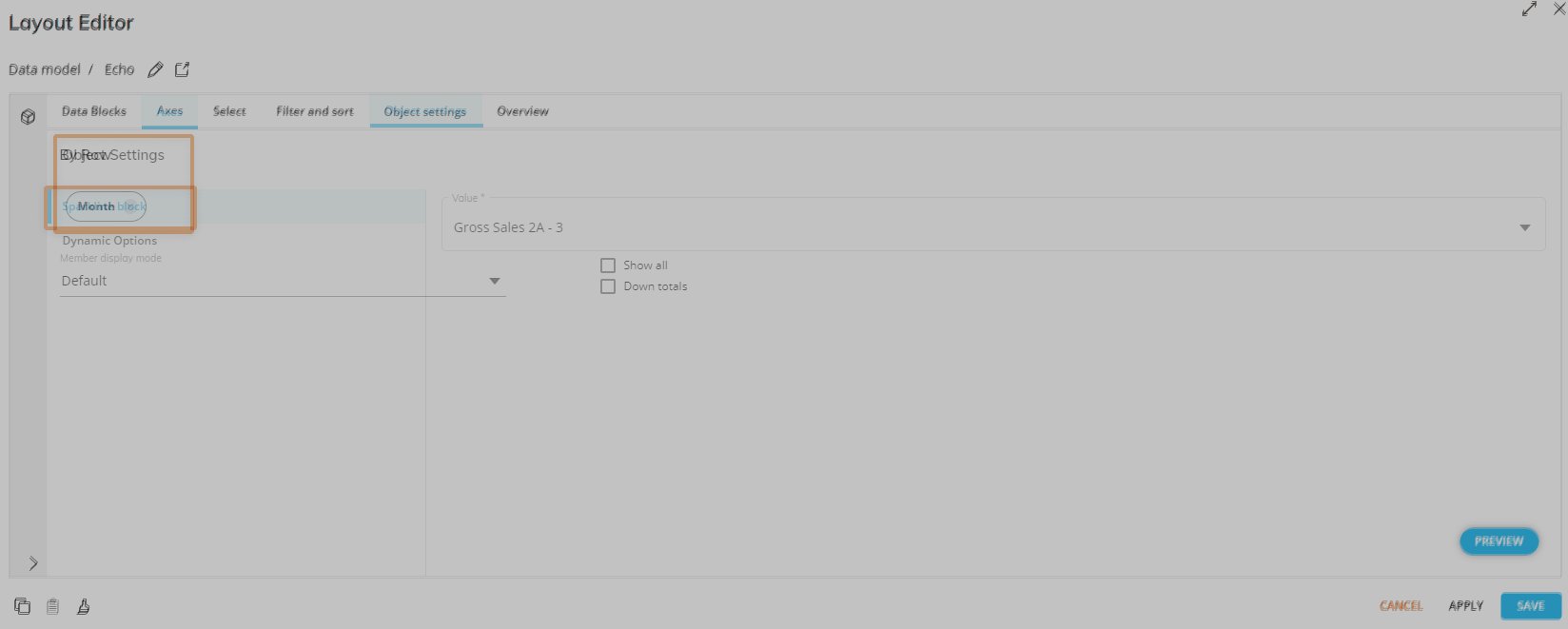
Object settings
In the Object settings within the Layout editor, the Sparkline Block menu allows you to configure which Block will be used to plot the area sparkline chart in the Timebar; simply click on the field and select one of the suggested Blocks.
Hidden Blocks will not appear in the suggestion panel.
.png)
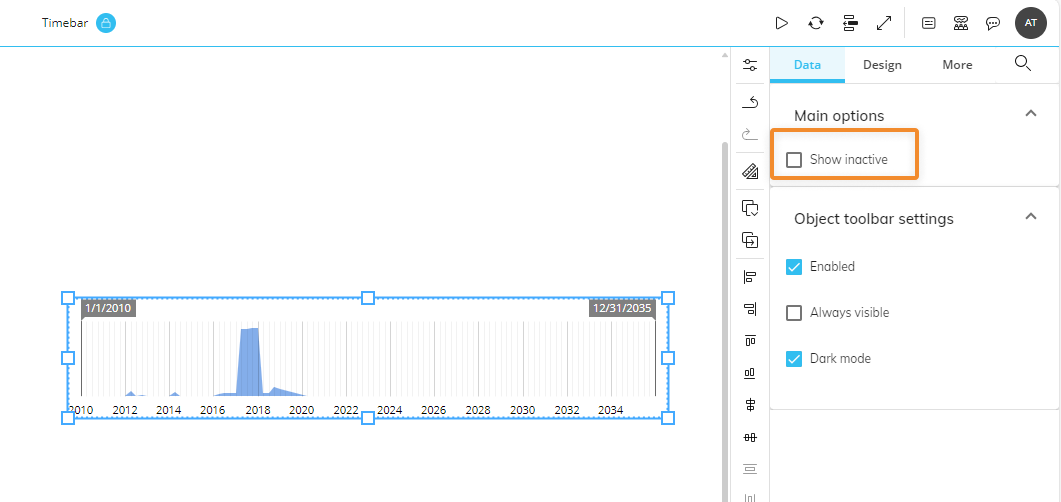
Timebar properties and settings
Timebar properties are available from the Object Properties panel to the right of the Screen editing page once the Object is selected.
The Object supports all options common to all Screen Objects and has only one specific property: Show inactive.

If enabled, Show inactive allows the Planners in Play Mode to extend the selection to members not included in the default Screen Selection.
If disabled, the Show inactive property denies Planners in Play Mode the ability to select members not included in the default Screen Selection.
See About the Select for more details.
Interacting with the Timebar Object in Design Mode
In Design Mode, the Timebar Object provides the same interactive features available in Play Mode.
Be aware that, if you apply a Selection in Design Mode and save the Screen, that Selection will be applied to the Screen in Play Mode by default. Depending on the configuration of the "Show inactive" property described in the previous paragraph, Planners in Play Mode will be able to extend the Selection to members not included in the default selection or not.