- 13 Jun 2024
- 1 Minute to read
- Print
- DarkLight
About Screen Masks
- Updated on 13 Jun 2024
- 1 Minute to read
- Print
- DarkLight
Screen Masks allow you to easily configure and manage the graphical properties of Screens, providing a consistent style to all Screens or a group of them. A Mask can also act as a wireframe for Screens, defining areas and spacing for Objects to be added during the Screen design process.
The style and Objects of a Mask are inherited by all Screens associated with that Mask: when you update a Mask, all associated Screens immediately reflect any change.
A Mask can contain images (for example, the company logo), text labels (for heading and titles), buttons and menus (for navigation) and other interactive Objects. It can also be used for defining a background color and other common Screen properties.
Masks cannot contain Objects defined by a Layout, such as Data Views, Charts, Gauges, and so on: those Objects won't be available when designing Masks.
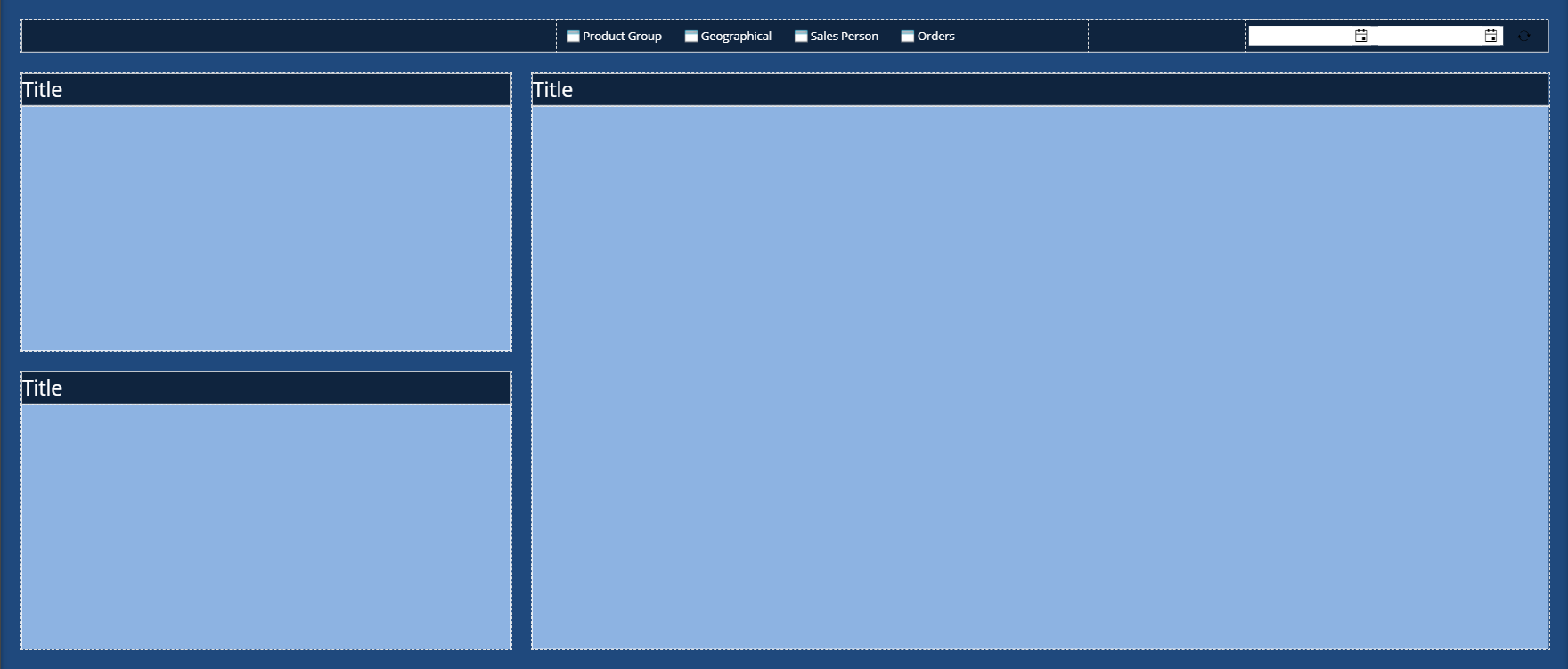
Example of a wireframe Mask, with Labels, a Menu Object, and a Calendar Object:
.svg)