- 04 Jul 2025
- 2 Minutes to read
- Print
- DarkLight
Interacting with SVG map Objects
- Updated on 04 Jul 2025
- 2 Minutes to read
- Print
- DarkLight
The SVG map Object provides the following interactive features:
Any changes made to the map using the functions listed above will be lost if you leave the Screen or update it.
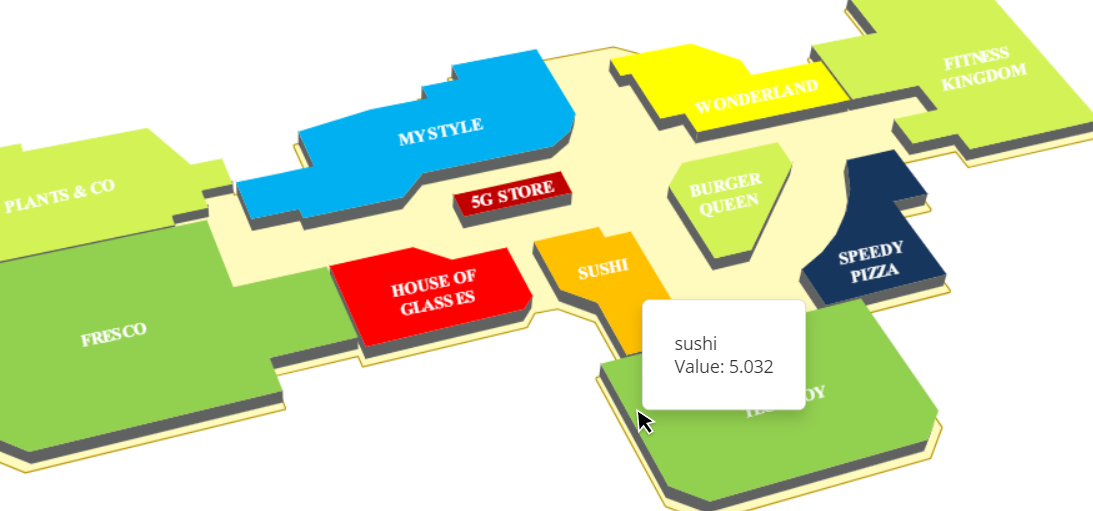
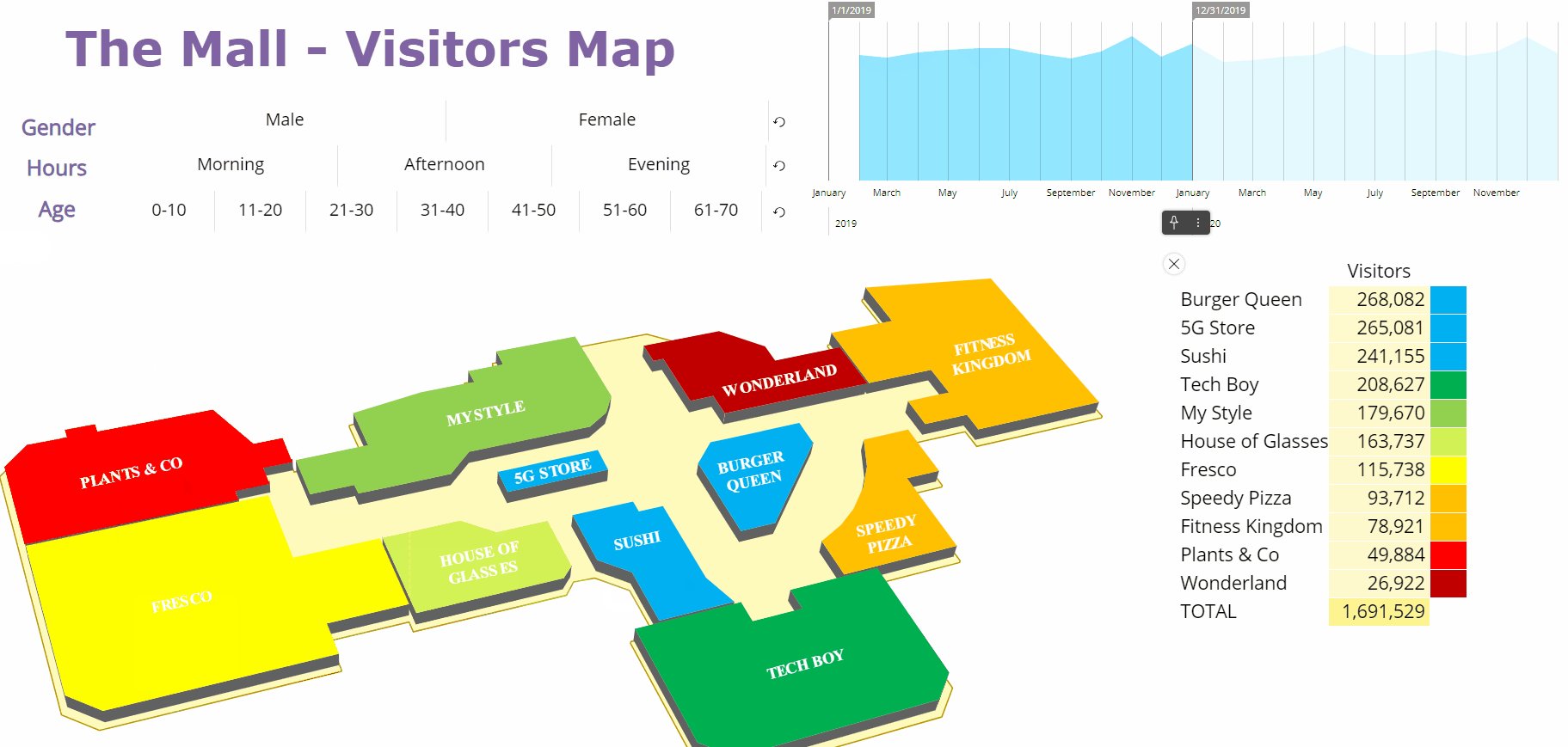
Map popover
When you hover over a map area, a map popover with values related to the Entity set By Row will appear.

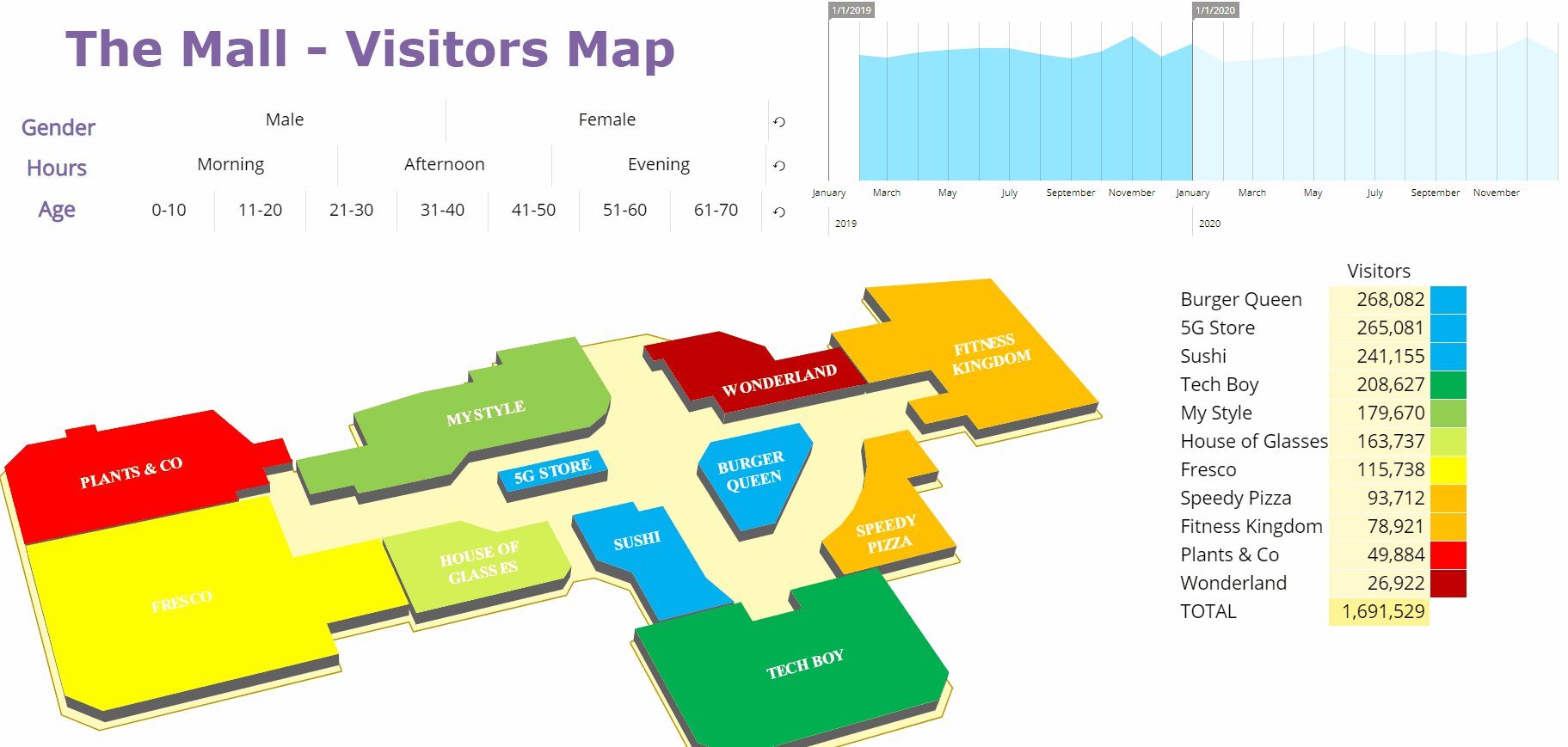
Pan, zoom, interactive selection
Depending on the map configuration, you can perform specific actions.
Available actions are:
Pan. You can navigate the map by clicking, holding the left mouse button and dragging the mouse in the direction you wish to pan the map. You can also move the map North, South, East, or West using the pan arrows in the lower right corner of the Object area (if enabled).
Zoom. You can zoom in or out the map using the mouse wheel. You can also do this using the plus and minus buttons in the lower right corner of the Object area (if enabled).
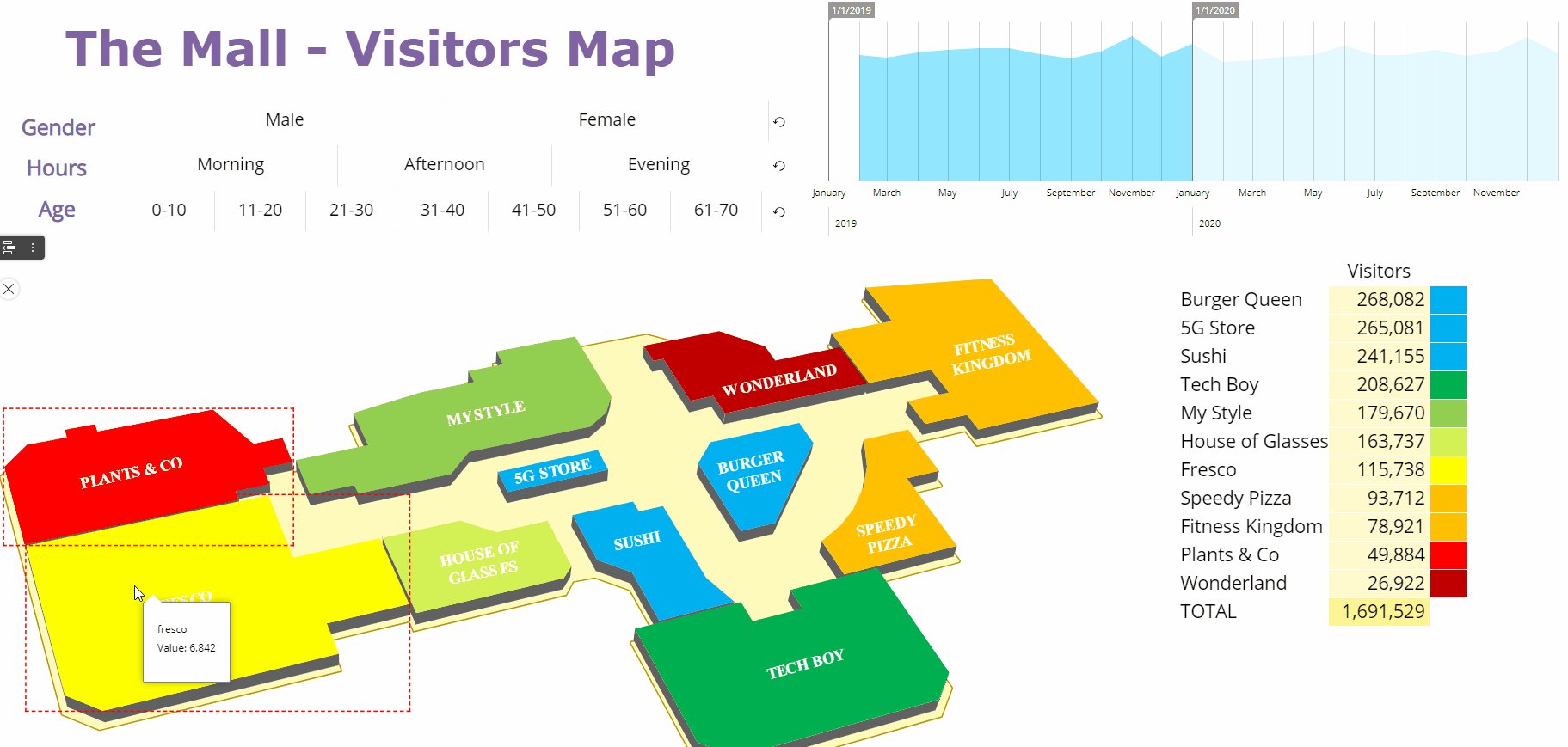
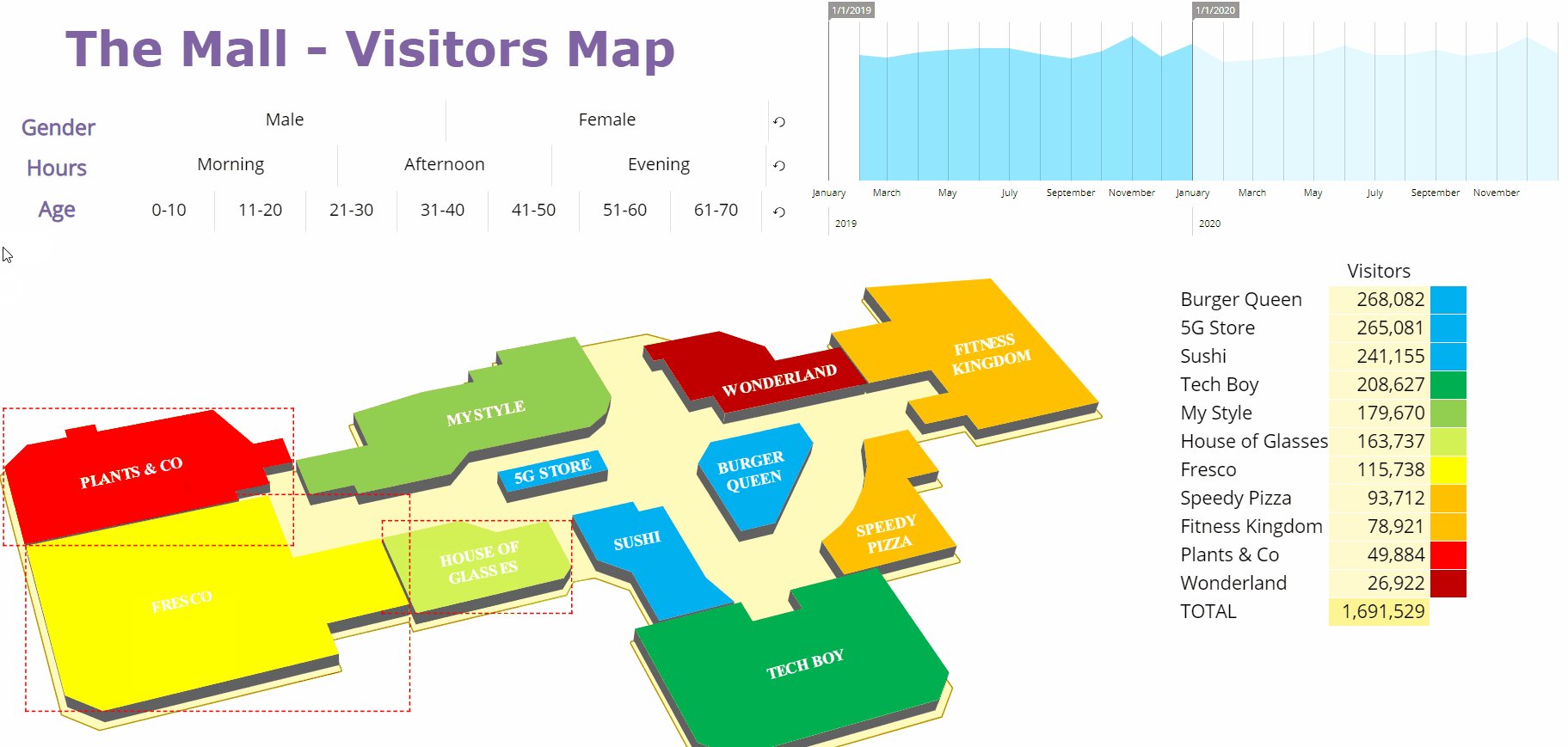
Interactive selection. To apply a selection on a map, select a set of Map areas or Bubbles in the map by holding the CTRL button and clicking on them, then click the Select icon (
 ) that will automatically appear in the sliding toolbar. The selection is applied as a Screen selection and all other Objects on the Screen are updated accordingly.
) that will automatically appear in the sliding toolbar. The selection is applied as a Screen selection and all other Objects on the Screen are updated accordingly.
To reset the selection, click the reset button ( ) in the top left corner of the Object area.
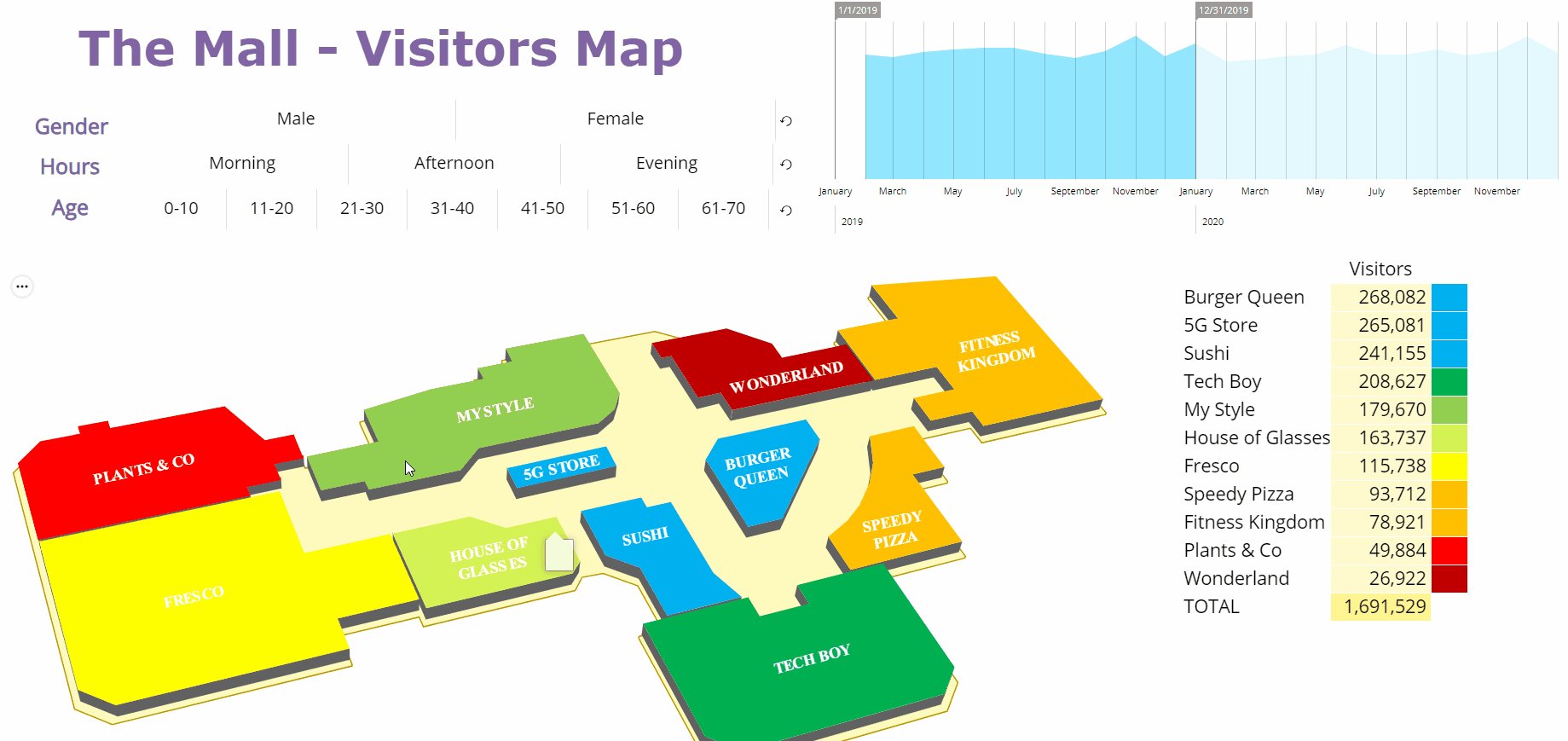
) in the top left corner of the Object area.Example of interactive selection

Master
If the SVG map has been configured as a Master Object, clicking on a data point (a Bubble or a Map area) will update the data displayed by all other Objects on the Screen in order to show only the data relating to the selected element. The Master Object result is similar to applying a Screen selection.
By clicking on the "Disable master" icon  in the sliding toolbar, you can disable this option. Click on the "Enable master" icon
in the sliding toolbar, you can disable this option. Click on the "Enable master" icon  to re-enable it.
to re-enable it.
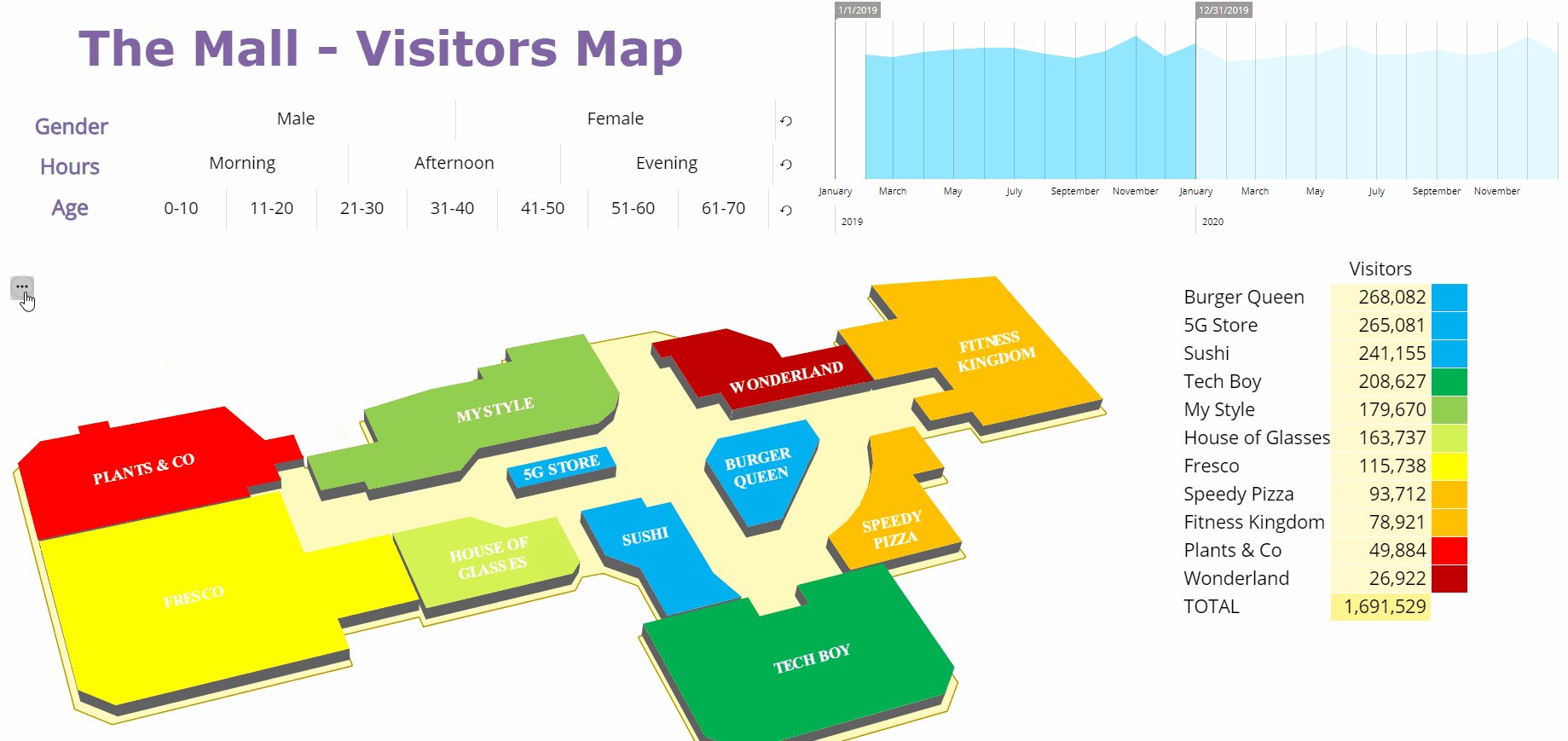
The Object toolbar
When you hover over the Object area, the Object toolbar icon  appears in the top left corner. Click on it to reveal the Object toolbar as a sliding toolbar. You can fully expand it by clicking on the downward facing arrow on the right.
appears in the top left corner. Click on it to reveal the Object toolbar as a sliding toolbar. You can fully expand it by clicking on the downward facing arrow on the right.

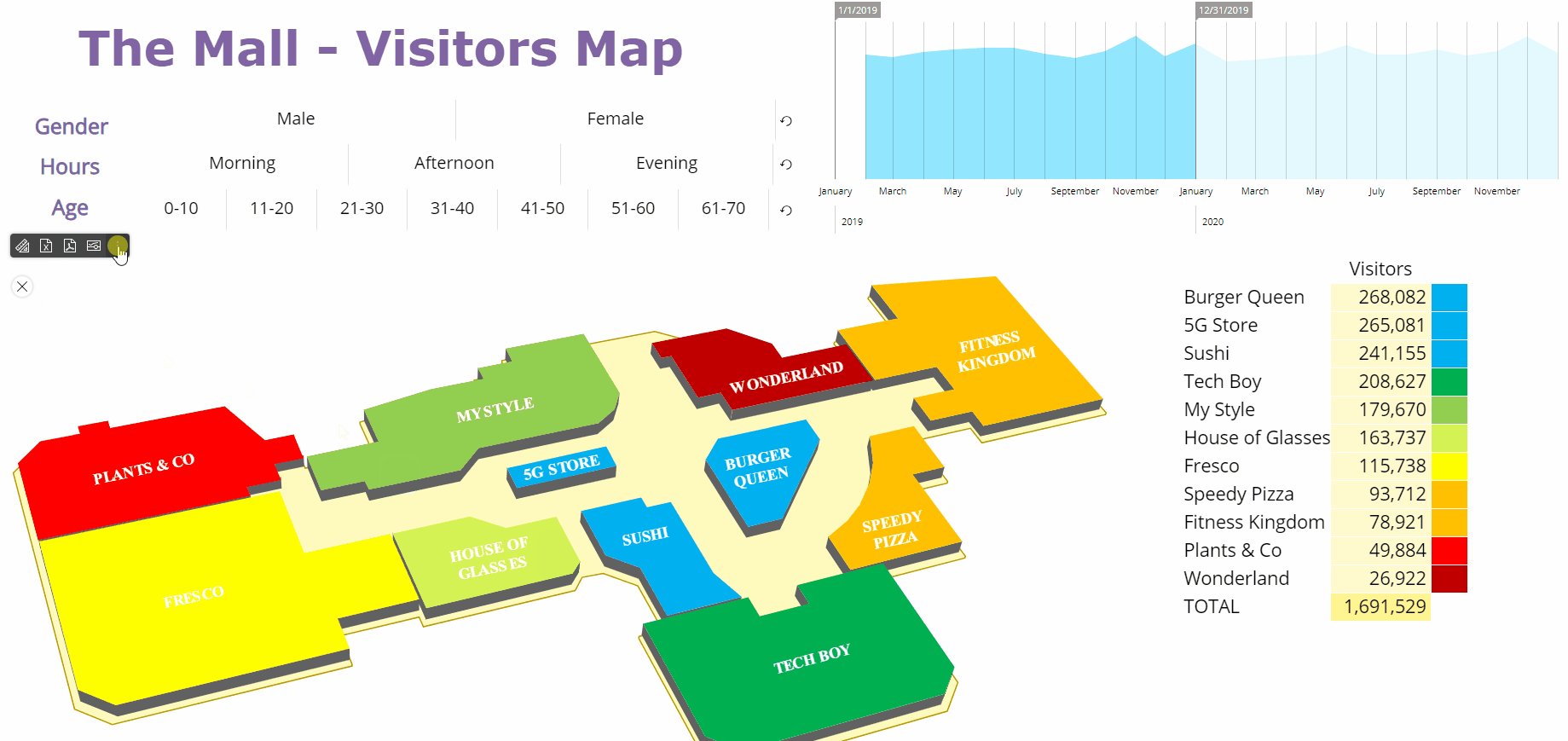
The Object toolbar includes the following icons by default (unless otherwise configured):
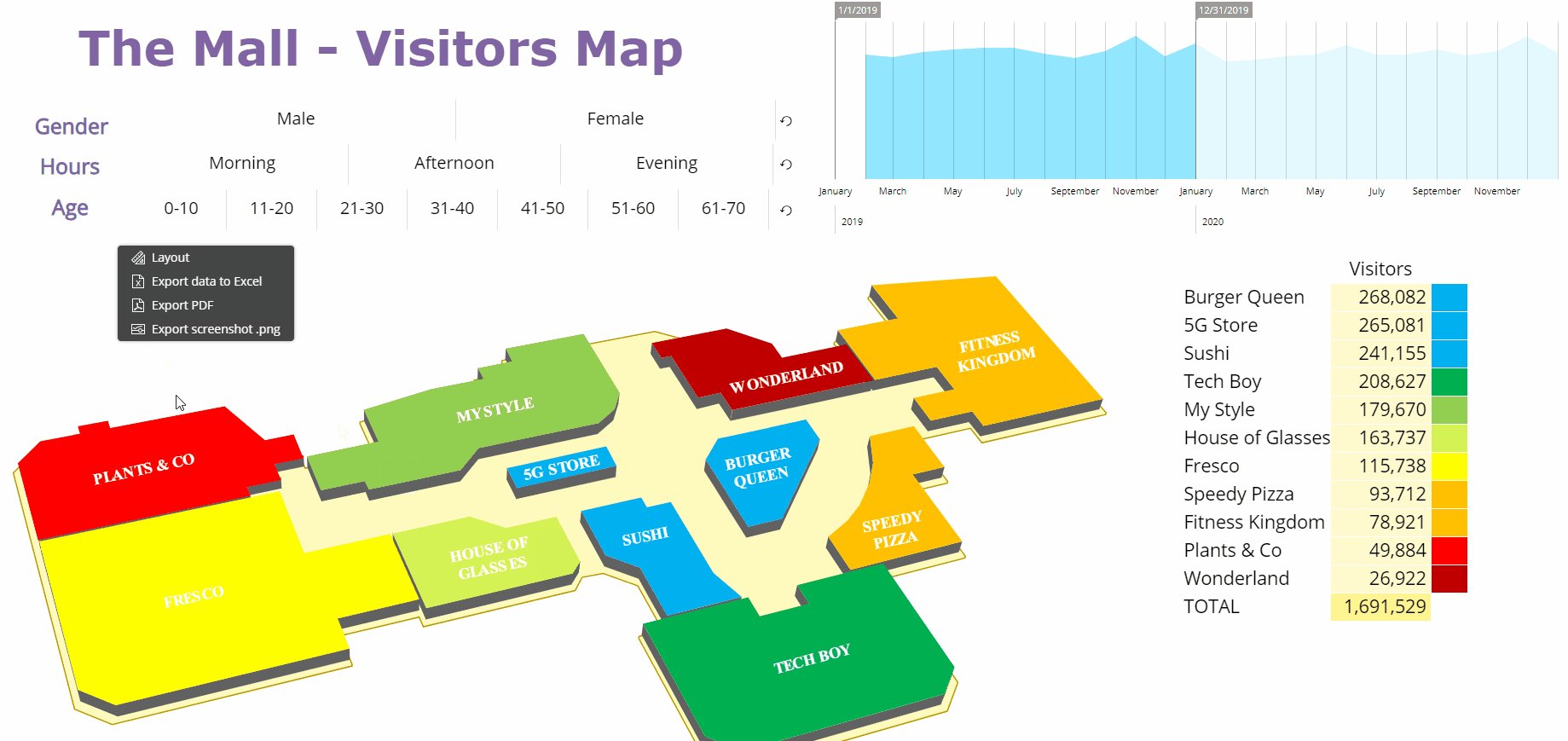
The Layout icon
 . Opens the Layout editor.
. Opens the Layout editor.XLSX icon
 . Exports data in a MS Excel Worksheet as a flattened table.
. Exports data in a MS Excel Worksheet as a flattened table.Export printable report to PDF
 . Export the chart as as a PDF file.
. Export the chart as as a PDF file.Export screenshot to .png
 . Takes a screenshot of the chart and saves it as a .png file.
. Takes a screenshot of the chart and saves it as a .png file.Comment icon
 . Displays any comment attached to the chart (if any). Depending on the comment configuration, the icon displayed can be a balloon icon, a question mark icon or an alert icon.
. Displays any comment attached to the chart (if any). Depending on the comment configuration, the icon displayed can be a balloon icon, a question mark icon or an alert icon.
.svg)