💡This article contains version changes.
Spot the light bulb icon? That means you’ll find helpful details about what’s changed across versions. Read more about version changes here.
This article is about how to configure the Flex Grid Layout. The topics covered are as follows:
The Flex Grid Layout has some commonalities to a Data View Layout, however, there are many differences. To configure the Flex Grid Layout, Entities are dropped into only one area titled "By Row" and the "Filter and sort" and "Object settings" submenus are disabled, all of which are possible to configure directly in the Flex Grid Object.
Similar to a Data View, data is displayed in a table format with Entities by row, you must configure the Layout with at least one Data Block, and you must dimension the Layout with at least one Entity. The first Data Block of a Layout must be a Cube or an Algorithm.
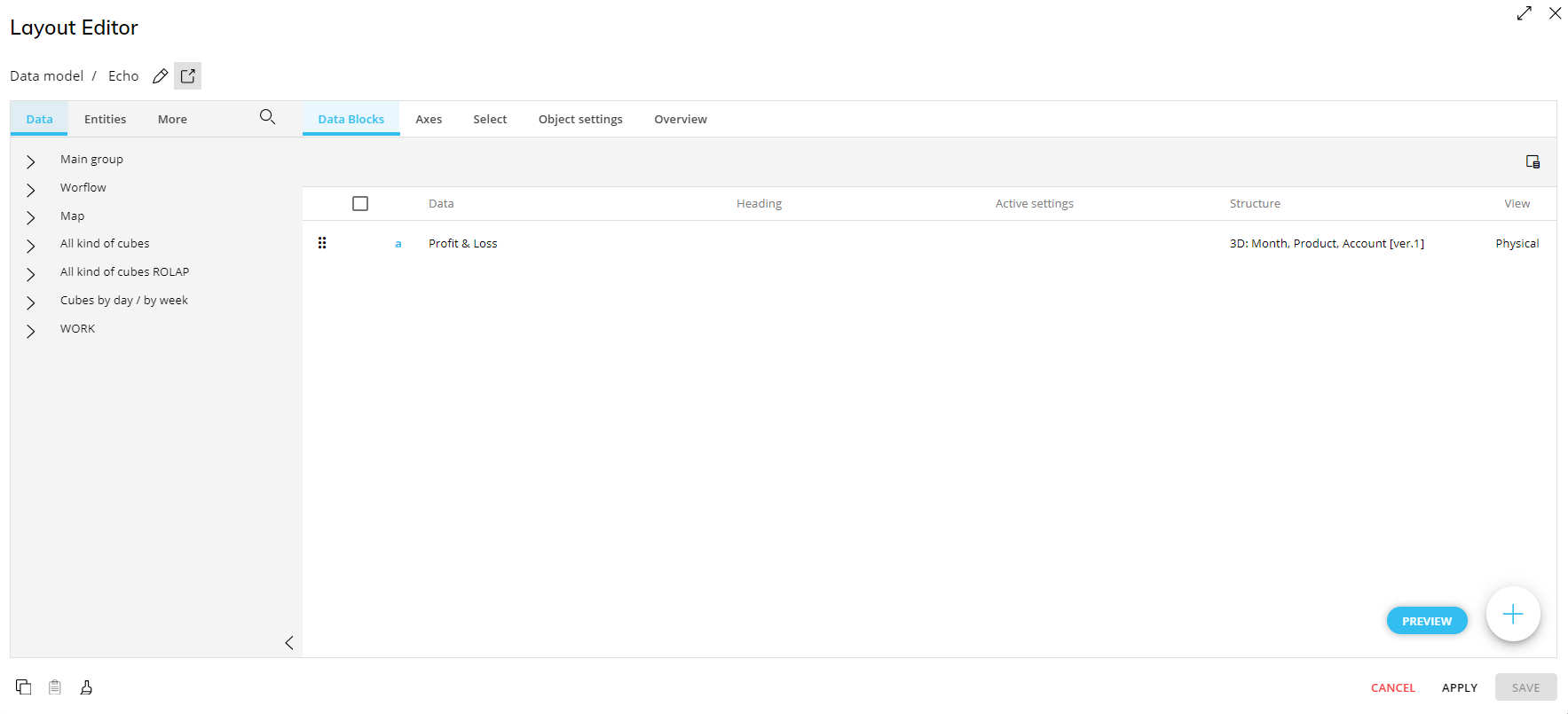
Data Area
Similar to a Data View, Data Blocks are added to the Data area. Data Blocks are configured and customized in a similar way as with any other Object. You can add Cubes, Algorithms, Entities, and Rules.
You must configure the Layout with at least one Data Block, and you must dimension the Layout with at least one Entity.
The first Data Block of a Layout must be a Cube or an Algorithm.

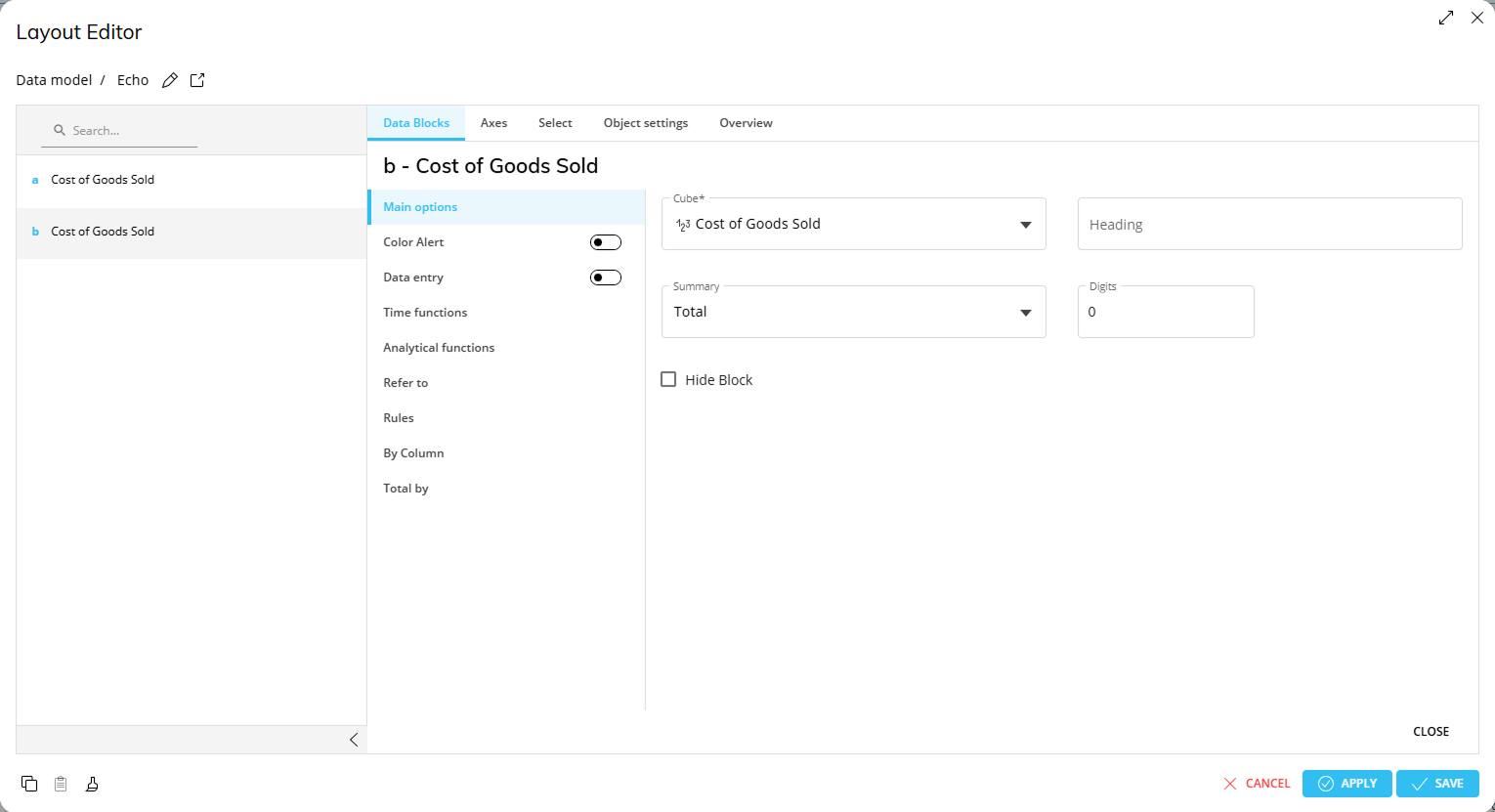
Data Block Settings
The Data Block settings in a Flex Grid Layout are similar to a Data View but with fewer options. The available Block settings are:
Color alert. As with a Data View, alerts are a useful way to highlight certain data points with customizable formatting.
💡Data Entry. Data Entry is available in Cubes Blocks, Algorithms Blocks (i.e. reverse algorithms), Row Headers (configured in the Axes tab) and to manage Relationships (i.e. Entity Block).
In version 14.2.2 and earlier, Data Entry on a Flex Grid Object is not available.
Time functions. As with a Data View and other Objects, you can add a function, enable the Previous year checkbox, add a period offset and cycle configuration, or select a Calendar Time Entity.
Time functions cannot be used when Data Entry is enabled.
Analytical functions. As with a Data View and other Objects, you can add Analytical functions.
Refer to. As with other Objects, set a "Refer to" rule.
Rules. As with other Objects, add a Rule to the Layout.
Flex Grid execution bypasses one limitation of a rule which still exists in a Data View: Rules are also executed if the Entity is not the "most-nested", and instead positioned as a grouped Entity by row.
💡By Column. Similar to the Detail By feature in a Data View, the Flex Grid Layout Editor allows the configuration of Data Blocks with data broken down by column, allowing users to set and reorder each Entity, regardless of its hierarchical relationship.
In version 14.2.2 and earlier, By Column on a Flex Grid Object is not available.
By Column is not supported for Unbalanced Hierarchies.
Total by. As with other Objects, add a "Total by" configuration.
To find out more, read about Data Block settings.

💡Axes
In version 14.2.2 and earlier, the Axes area of the Layout Editor looked like this:
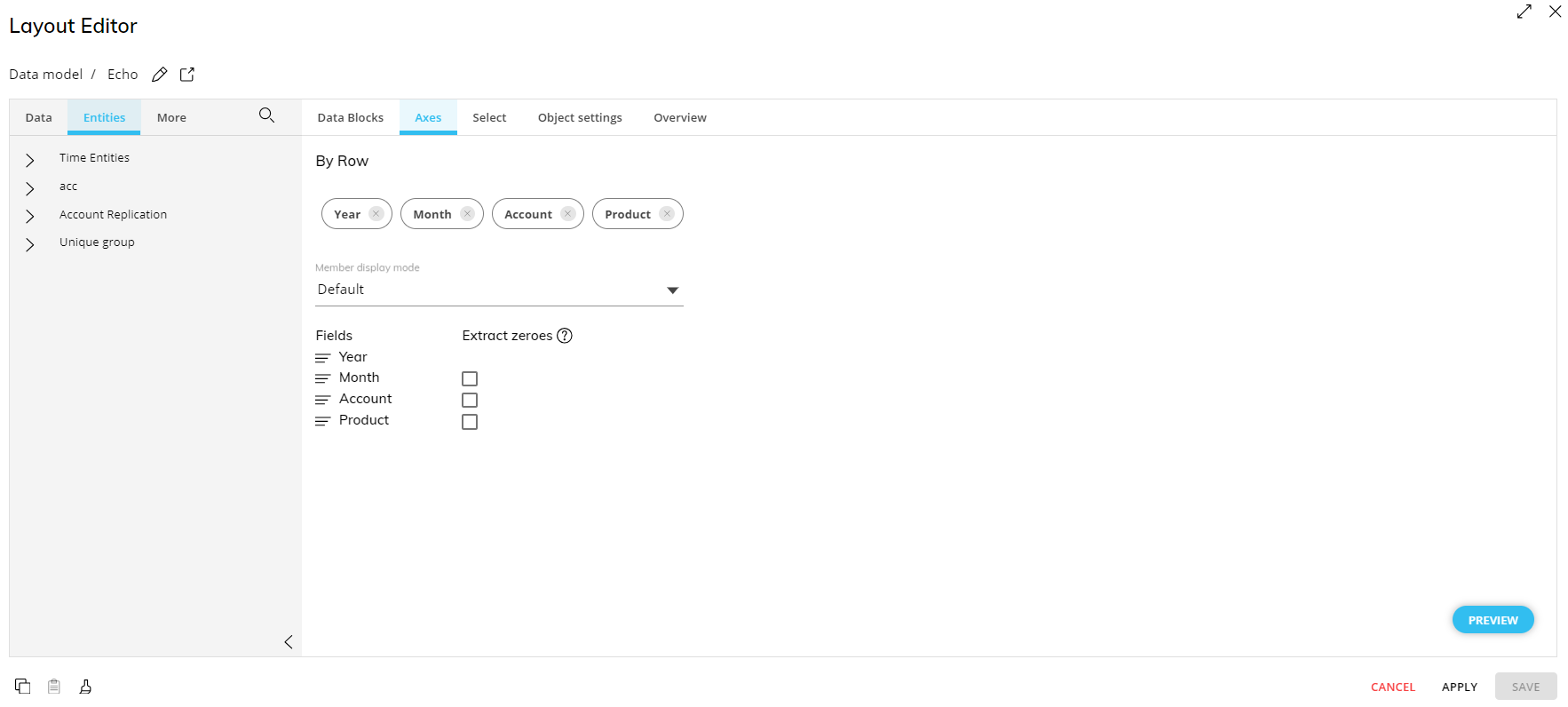
 Underneath the "By Row" area, you can define the Member display mode and enable or disable the "Extract zeroes" feature like with other Objects.
Underneath the "By Row" area, you can define the Member display mode and enable or disable the "Extract zeroes" feature like with other Objects.
The functionality of Data Entry on Row Headers is not available.
In the Axes area, you can add multiple Entities to the "By Row" area. In fact, you can add much more Entities by Row than in a Data View in order to display complex grids of data in different ways with the powerful Pivot Mode tool.
Unlike a Data View, rows and columns are not configured within the Layout but rather within the Flex Grid Object. Entities are only set "By Row" in the Layout and configured in more detail directly from the Flex Grid itself, for example dimensioning the grid using the Fields panel, grouping, and defining specific sorting and filtering from each Entity heading.
Underneath the "By Row" area, you can define the Member display mode and enable or disable the "Show all" feature.
.png)
For a Layout with multiple Unbalanced hierarchies, the Flex Grid execution bypasses one limitation of Unbalanced Entities: that only the most-nested Entity by row is executed in terms of aggregation while the others are only used to group rows. With the Flex Grid Object, the aggregation of multiple unbalanced Entities is executed regardless of this limitation.
For example, in a Data Model where the Entities Account and Reporting Unit are both unbalanced, a Flex Grid calculates the roll-up of Account (e.g. Total Revenues) and then further rolls-up these figures from each Reporting Unit into the parent Reporting Unit (e.g. Organizations, Sub-Regions, Regions, etc.)
Select Area
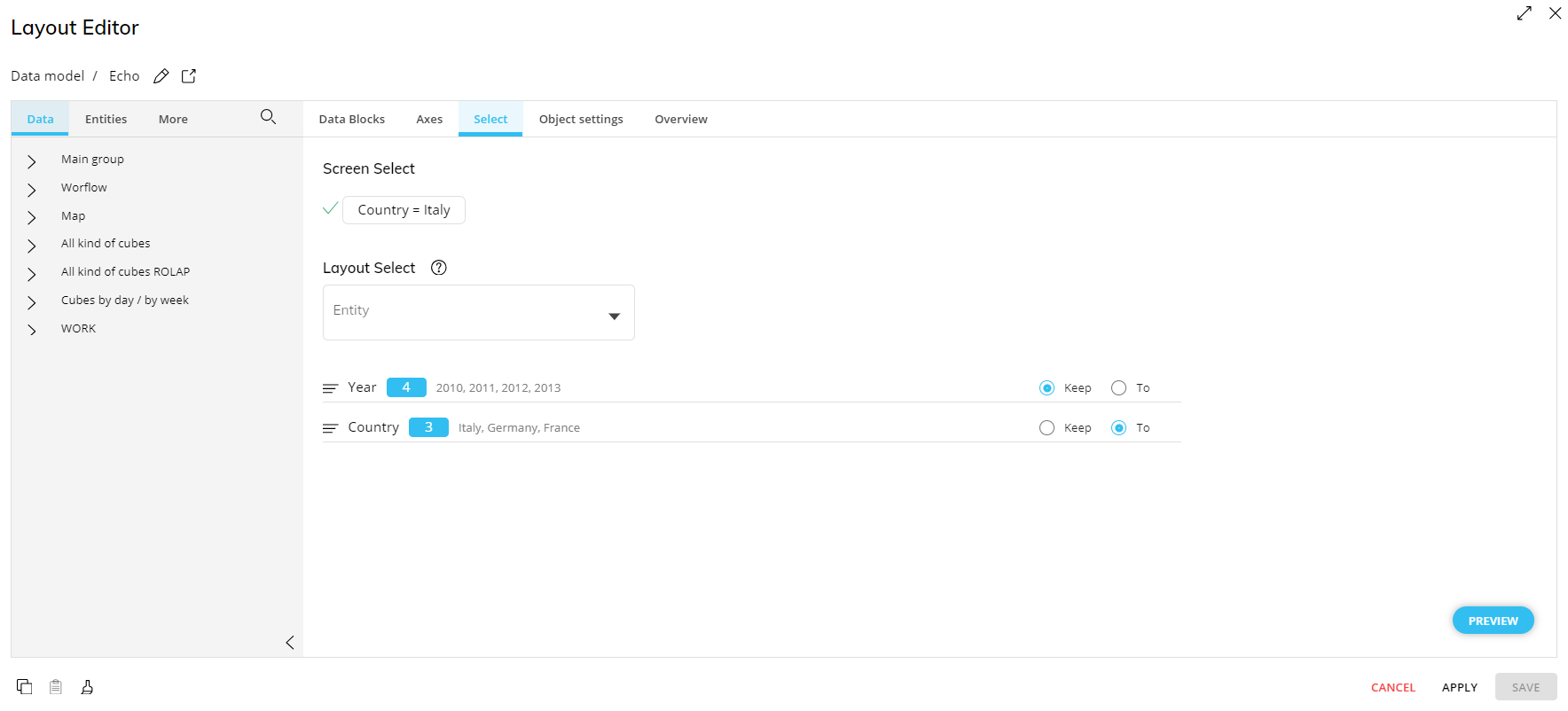
This tab allows you to add a Layout Selection solely on the Flex Grid Object, similar to a Data View with a few differences outlined below. The Layout Select is configured exactly like the Select function, considers security selections, and follows the Selections application sequence (Select at runtime).
To make a selection on a Flex Grid Layout:
Open the Select tab.
Select an Entity from the dropdown menu.
When you have selected the desired Entity members, click on the "TO" button to override the current Screen selection on the selected Entity or "APPLY" to keep the Screen selection. This can be changed once the Selection is made from within this submenu of the Layout by clicking on the corresponding radio buttons that appear next to the Selection, "To" or "Keep".
Select To. Overrides the Screen Selection.
Select Keep. Keeps the Screen Selection and intersects the two selections. If the Screen Selection does not exist in the Flex Grid, the resulting selection will be empty.
In the example below, the Screen Select is on the member "Italy" of the Country Entity, while the Layout Select is on members Italy, Germany, and France using the "To" function. This means that the Flex Grid will ignore the Screen Select and show data for all three countries.

Flex Grid Layout Select Behaviors
A Layout Select on a Flex Grid differs from other Objects in that the selection is applied to a dataset, whereas a selection is applied to the Layout of other Objects, i.e. a Data View. In some cases, this results in differing outcomes when the Flex Grid Layout Select interacts with Screen and security selections and is summarized below.
The Flex Grid selection rules are simple, applying each Layout Select in order as they appear in the Layout Select area, from top to bottom. This means that a new "Select To" selection overwrites the previous ones and a new "Select Keep" selection intersects with the previous ones. The rules for the Layout Select of a Flex Grid are as follows:
Select To. Overrides the Screen Selection.
Select Keep. Keeps the Screen Selection and intersects the two selections.
For a more detailed understanding of the different Flex Grid outcomes resulting from the Layout Select interaction with Screen and security selections, read the below paragraph.
You can rearrange the Layout Selects by dragging and dropping them into the order you want.
Details of the Flex Grid Selection Behaviors
Since the Select behaves slightly different than with other Objects, like a Data View, the following selection behaviors should be noted as specific to a Flex Grid:
Select To. In addition to the rule above, the following behaviors also apply:
If a Screen Select To is made on unrelated or stand-alone Entities, the selection is kept and applied along with the Flex Grid Layout Select To.
A Layout Select To applied on the same Entity tree as an invalid Screen Select (i.e. with 0 members to select) overwrites the Screen Selection, leading to a valid selection.
Select Keep. In addition to the rule above, the following behaviors also apply:
If the Screen Selection doesn't exist (results in an empty dataset) in the Flex Grid, the Flex Grid displays as empty.
If a Screen Select Keep is made on unrelated or stand-alone Entities, the selection is kept and applied along with the Flex Grid Layout Select Keep.
A Layout Select Keep applied on the same Entity tree as an invalid Screen Select (i.e. with 0 members to select) always results in an invalid selection, displaying the Flex Grid as empty.
If an Entity or member no longer exists and is applied to the Layout Select, the behavior is the same for both To and Keep and is as follows:
If the deleted Entity is not dimensioned in the Axes area nor in the dimensions of the Layout Blocks, an error is logged as "Warning" and the selection on this Entity is ignored. Execution occurs as if the Select doesn't exist.
If the deleted Entity is dimensioned in the Axes area or in the dimensions of a Layout Block, an error message displays.
If one or more members are deleted, but the Select still contains valid members, an error is logged as "Debug" and the Select executes considering only the valid members.
If all members of the Selection are deleted, the Select is invalid. In this case an error is logged as "Debug" and the Flex Grid displays as empty.
If a Security Select exists on the same Entity or tree, to avoid displaying out-of-security data, the behavior is as follows:
If the Select is within the parameter of the Security Select (even partially), the intersection between the members configured in the Layout Select and those active in the Security Select are executed.
In the case of a Select Keep, the members selected in the Layout Select are those active in the current Screen Select (intersection between Screen Select and Select Keep, as explained above).
If all members configured in the Select To are outside of the Security Select parameters, the selection is invalid and an error message displays.
If a Screen Select is outside of the Security Select parameter, because the Layout Select To overrides a Screen Select, the error is also overridden and a selection (as long as it is valid) displays.
If all members configured in a Layout Select Keep are outside of the Security Select parameters, the Flex Grid displays as empty, as if the intersection between the Layout Select Keep and Screen Select were empty.
If a Screen Select is outside of the Security Select parameter, an error displays.
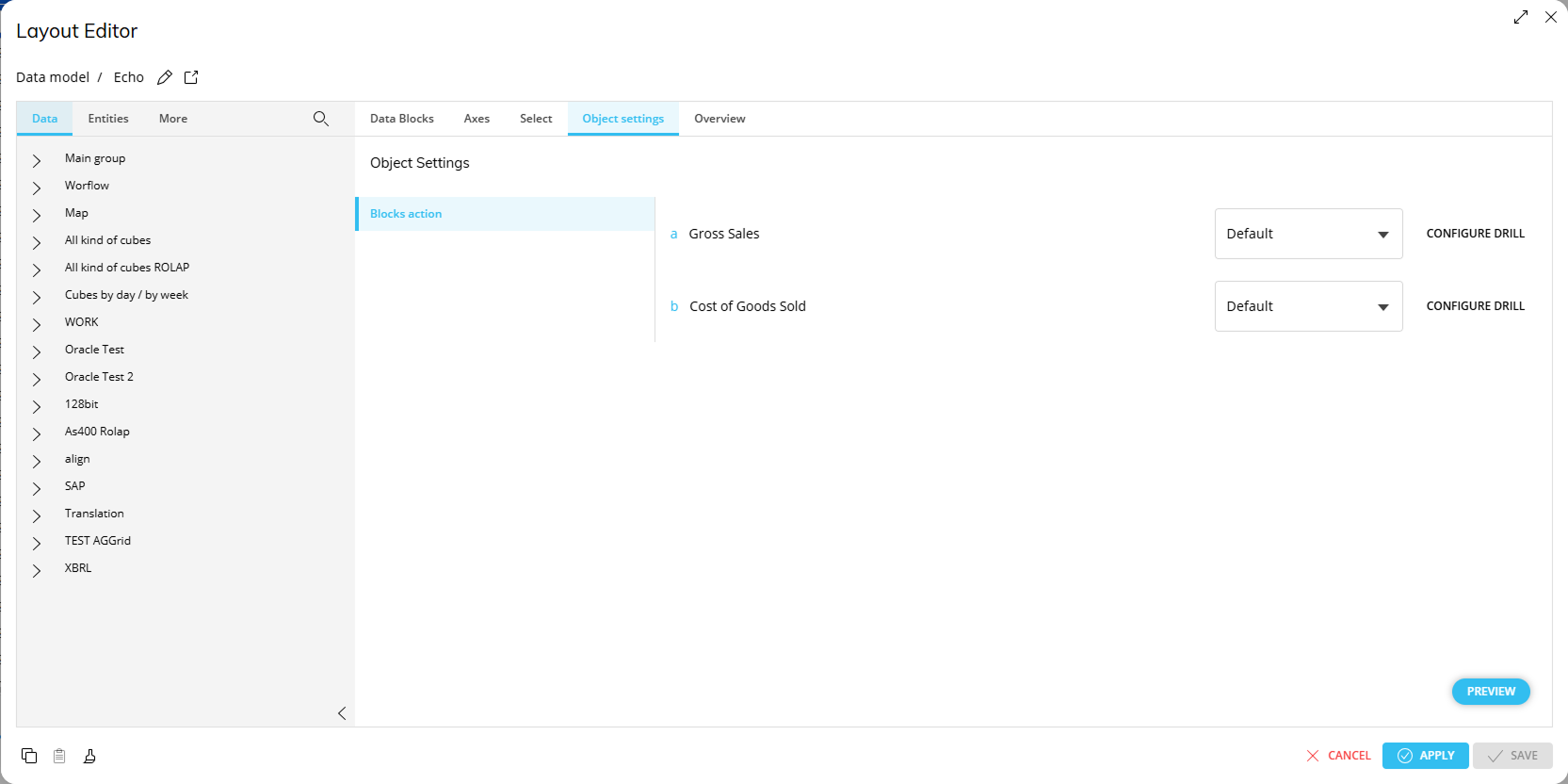
💡Object settings area
In version 14.2.2 and earlier, the Object settings area on a Flex Grid Object does not provide any features.

The Object settings area of a Flex Grid Object allows you to configure how cells should look. The following options are available in the dropdown menu for each Data Block of the Layout:
Default
Button
Checkbox
You can also click "CONFIGURE DRILL" to configure a Drill-to-Screen on one or more Data Blocks. See Drill-related paragraphs for more details.
After Configuring the Layout
Once the Layout is configured, click "SAVE" to complete the Layout configuration and exit the Layout Editor. Select the Flex Grid Object within your Capsule Screen to create a customized data configuration that can be saved as the default view available in Play Mode.
The following options, which might usually be found in a Layout Editor, are done directly within a Flex Grid and can be read in more detail in the Design mode interaction with a Flex Grid article:
Customize the Pivot Mode configuration. From the Fields panel, enable Pivot Mode to customize the default display of data as you want the Planners to initially see it in Play Mode. Click "SAVE" to create a default view for the Planners with the configurations set.
Grouping. You can group Entities and Blocks by row in flat view directly from within the Flex Grid Object. Click "SAVE" to save the grouping for the default view of the Planners. Read more about grouping, how to group, and its behaviors.
Filtering and sorting. Configure the filter and sorting enablement for Planners so they can do so directly from the column headers. You can also save a configuration of filters and sorts by doing so directly in the Flex Grid and clicking "SAVE" in the Top menu.