The Timebar Object provides various interactive features, as described in the following paragraphs.
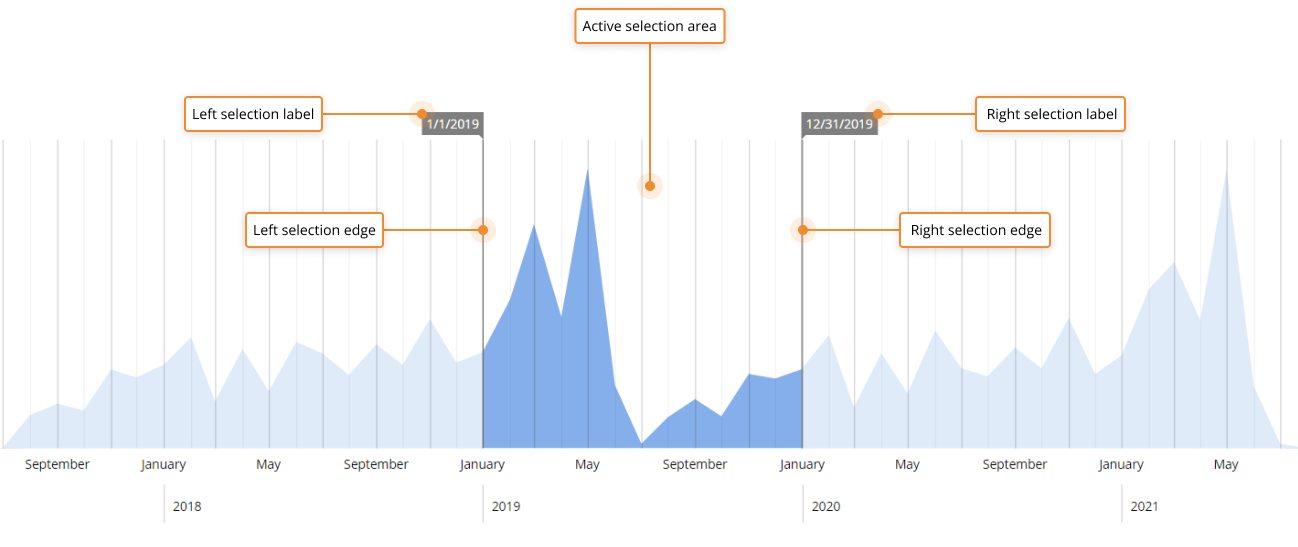
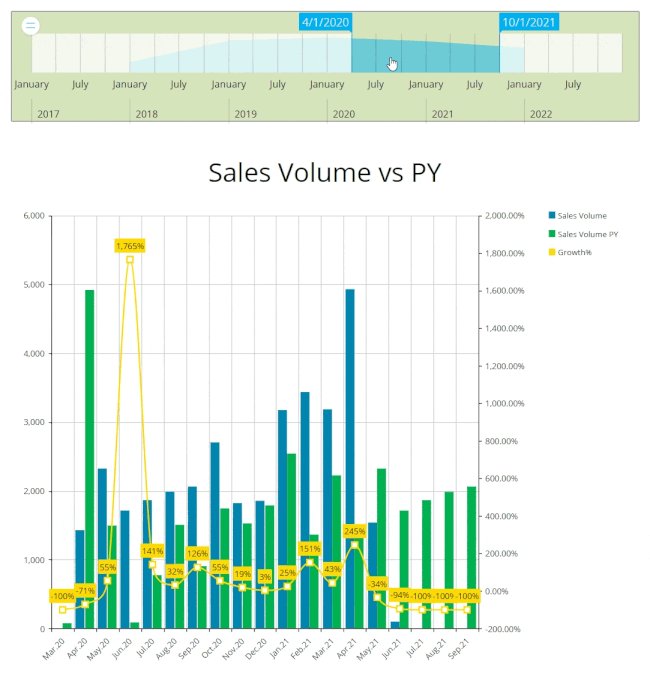
Interactive elements of the Timebar Object are shown and explained below:

Left selection label. Indicates the starting Entity member in the time selection.
Left selection edge. Displays the beginning of the active selection area.
Active selection area. The time selection which is currently applied to the Screen.
Right selection edge. Displays the end of the active selection area.
Right selection label. Indicates the ending Entity member in the time selection.
Any custom selection applied using a Timebar Object will be lost if you leave the Screen or update it.
How to make a selection on a Timebar
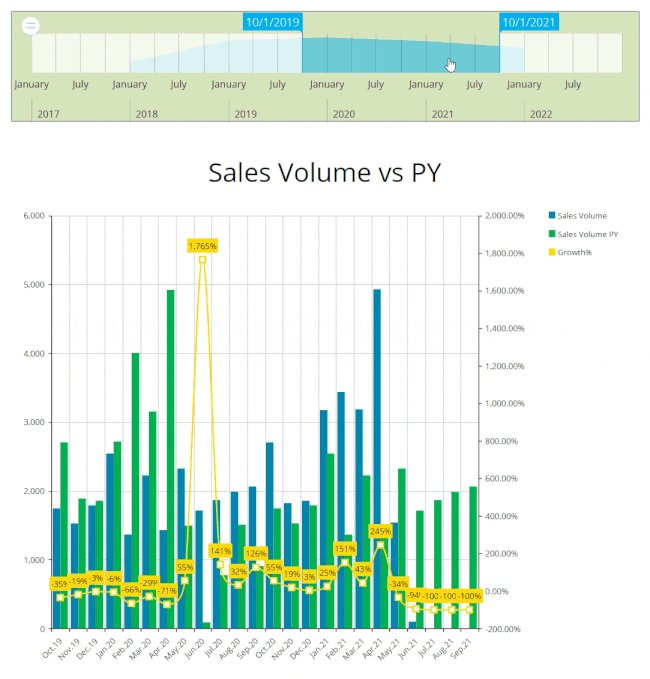
To make a selection on a Timebar, drag the left and right selection edge horizontally to set the desired time selection. The edges of the selection area automatically snap to the vertical lines of the grid in the background.
You can also click and drag the active selection area horizontally to move the selection forward or back in time.
When you release the mouse button, the selection is immediately applied and all other Objects on the Screen are instantly updated in order to show only data relating to the selected period of time.

See About the Select for more details.
How to edit a selection on a Timebar
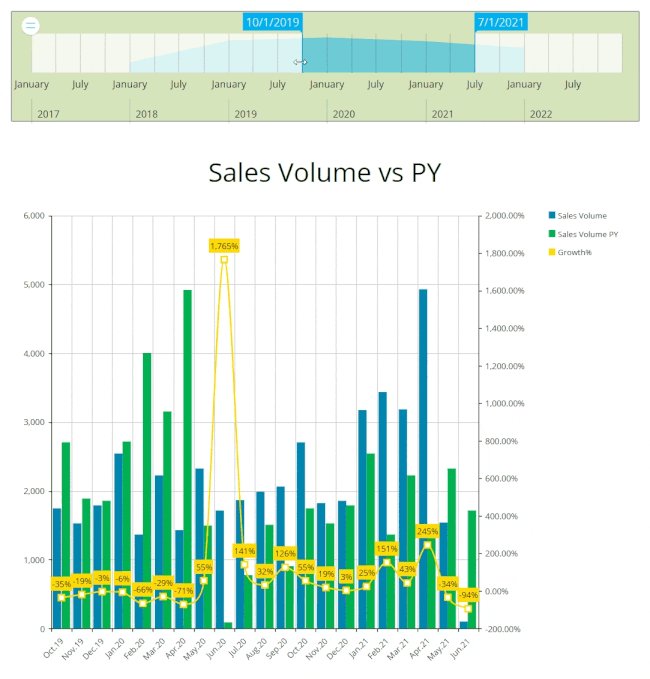
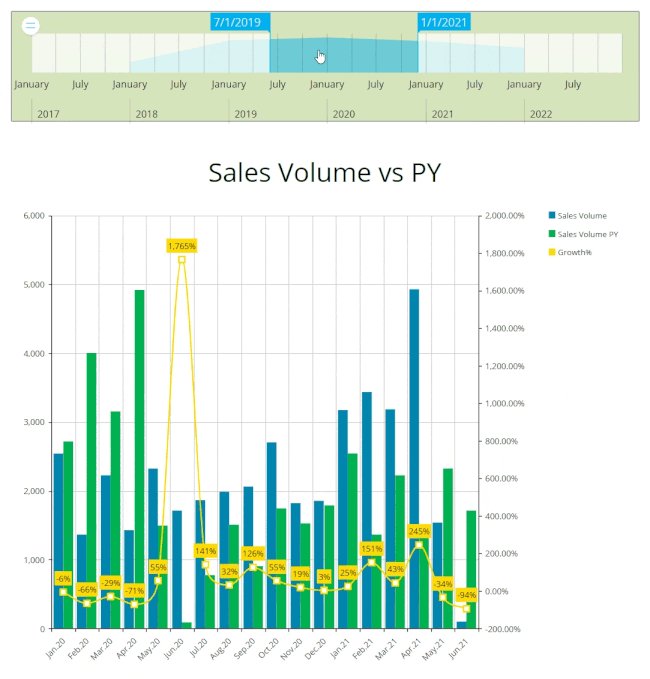
To edit a previously configured selection on a Timebar, drag the left and/or right selection edge horizontally to set a new time selection. The edges of the selection area automatically snap to the vertical lines of the grid in the background.
You can also click and drag the selection area horizontally to move the selection forward or back in time.
When you release the mouse button, the new selection is immediately applied and all other Objects on the Screen are instantly updated in order to show only data relating to the selected period of time.
See About the Select for more details on the Layout Object.