Applies to: All Board Cloud subscriptions
HOW: Set up a custom sign-in carousel
The following steps will guide you through the sign-in page customization process.
To add a slide:
Use the "+SLIDE" button to start the configuration process.
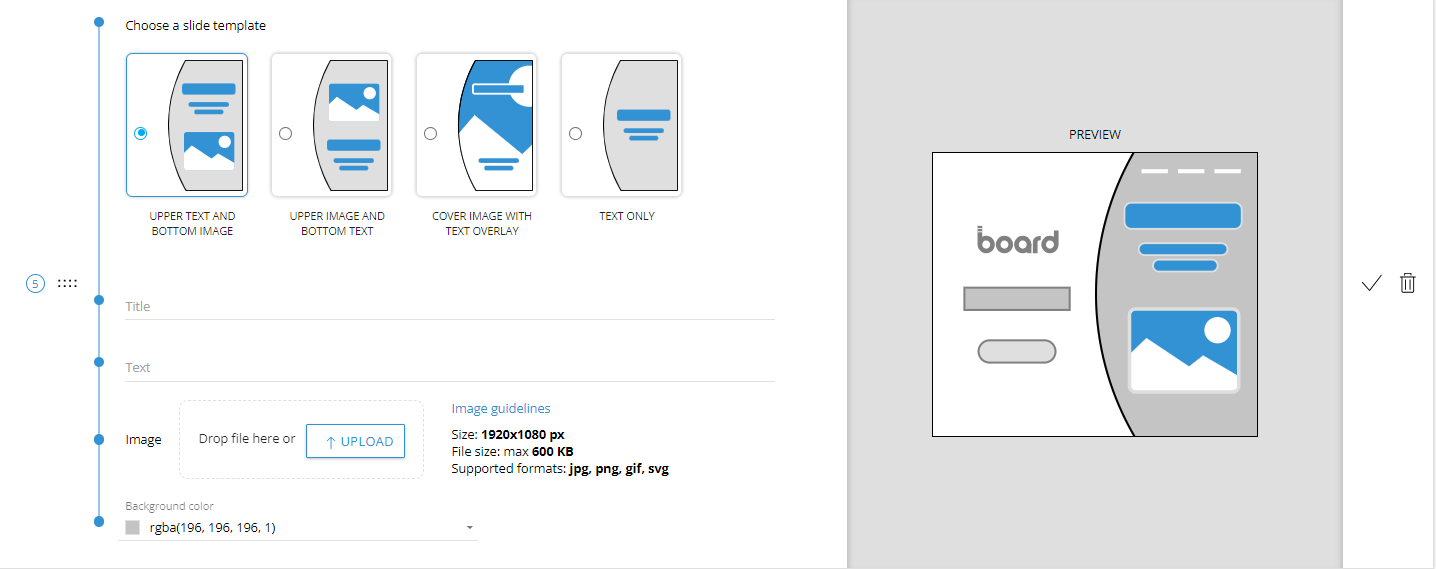
Choose one from the available templates.
Follow the steps outlined in the creation menu: upload your content (images, text or both, depending on the selected template) and select a background color, if applicable.
Every change will be displayed immediately in the right-hand side preview area.

Click the save icon ( ) on the right to save your slide.
) on the right to save your slide.Repeat the process to add new slides as needed, up to 6.
By dragging and dropping each row, you can rearrange the slides order except for the first one, which is fixed and cannot be modified. You can edit or delete existing slides and define the slides transition time (from 2 to 15 seconds). Click the “PREVIEW” button to see how your custom sign-in carousel looks at any time. Please note that the carousel is visible before users log in, so don't upload any sensitive or confidential information.
WHAT: Fields formats and information
Depending on which slide template you choose, you will have the following configuration fields available (or a combination of them).
User details field name | Description | Examples |
|---|---|---|
Title |
| ACME CORP. PLANNING |
Text |
| The planning has been officially released for all managers. |
Image |
| - |
Background color |
| RGB: rgb(145, 196, 182) |