The Calendar Object allows you to easily select a date or a range of dates and apply your custom time selection to a Screen or a Container. Its effect on other Objects on the Screen (or the Container) is similar to applying a Screen Selection on the Day or Week time Entity.
The Calendar Object can also be placed on Masks and allows users to enter a date either through text input, or by clicking on a date from the pop-up calendar interface.
The time range displayed when making a selection on a Calendar Object reflects the Time Range as defined for the Data Model associated with the Screen or, in case the Multiple Data Models mode is active, the Calendar itself.
The Calendar Object, just like every other Board Object, can be formatted to match the graphic style of your Capsule.

Example
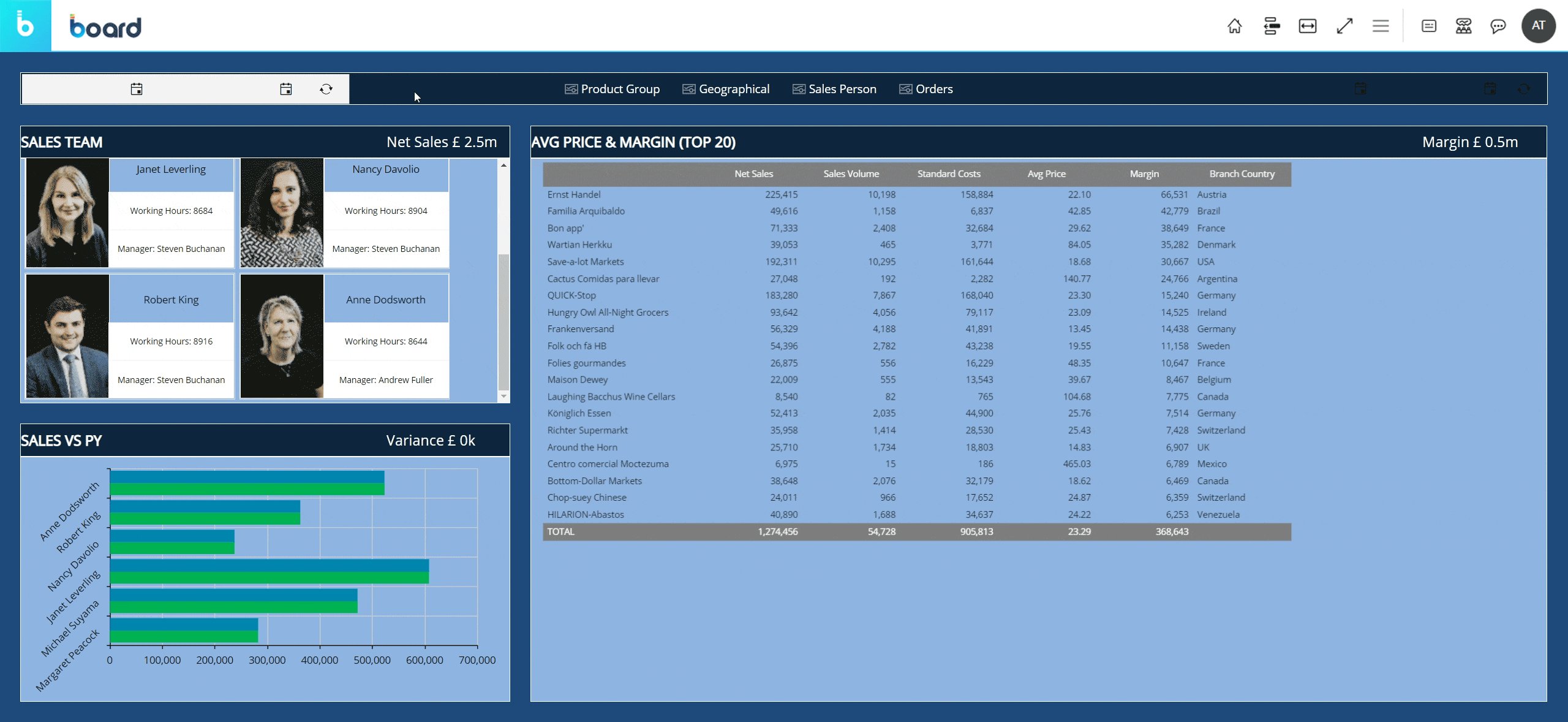
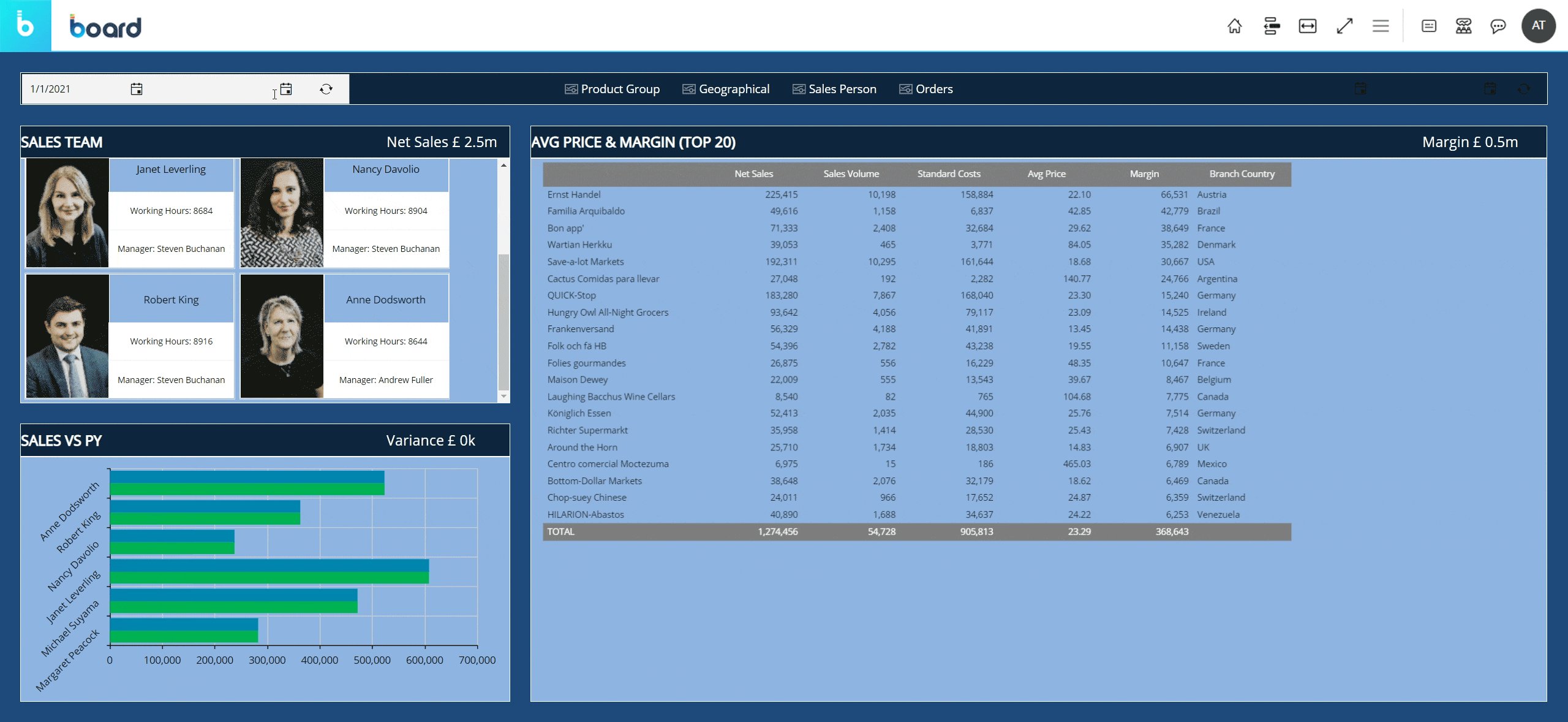
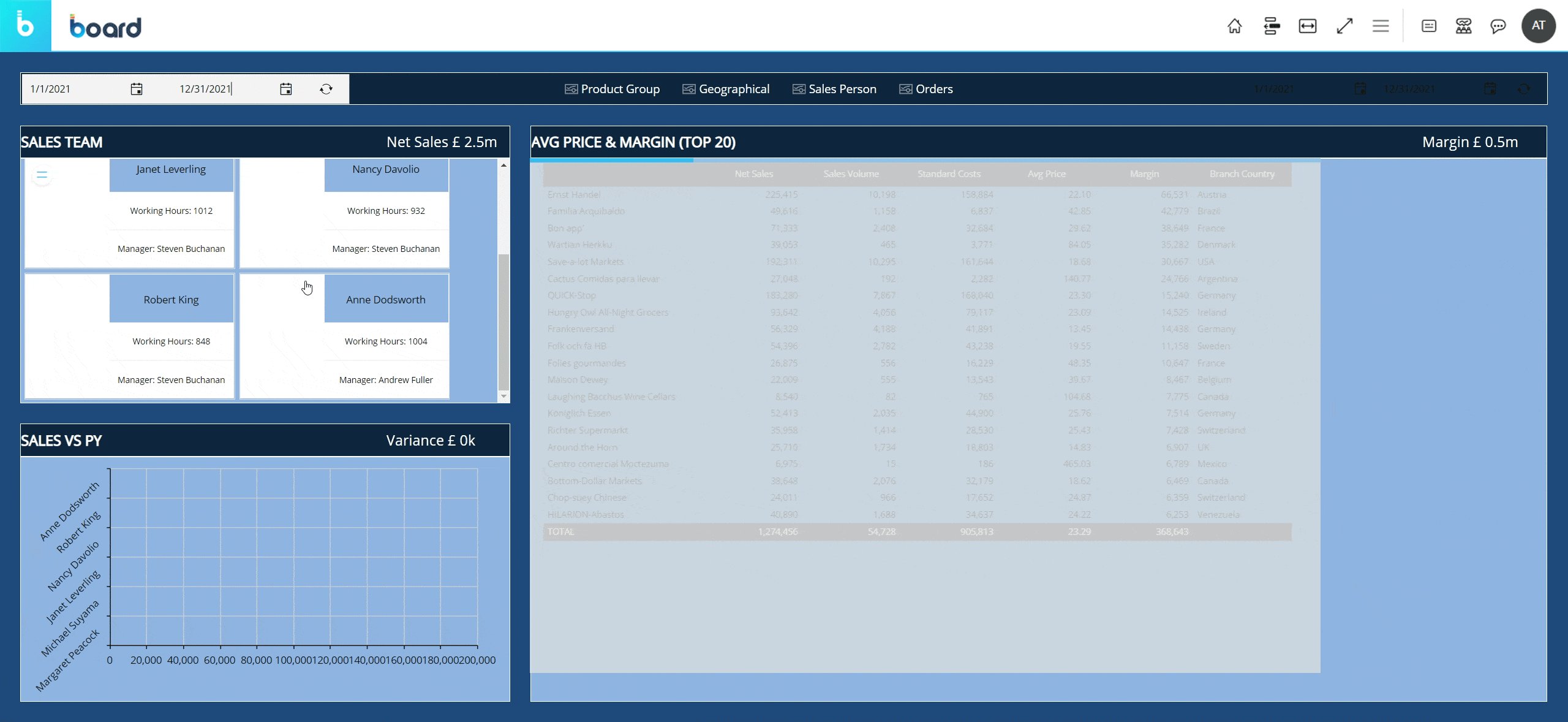
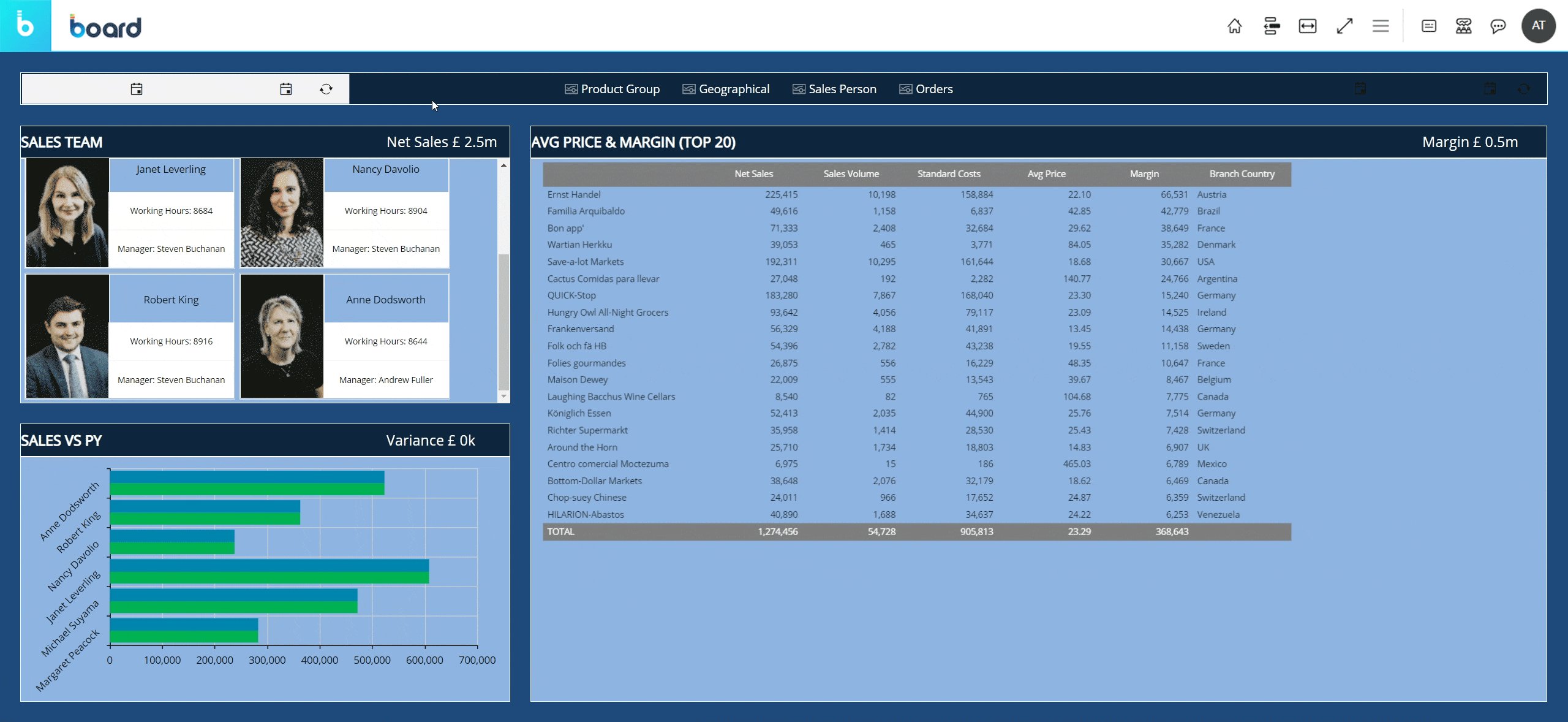
The following image shows a Calendar in a dashboard that displays data about salespeople of a company. The Calendar on the Screen is configured on the Day Entity and the time selection made on it drives all the data displayed in the Bar chart and the Data View: all Objects are updated instantly according to the selected time range.