This topic describes how to add a new Web Viewer Object to a Screen or a Container and its specific properties.
To create a new Web Viewer Object, you need to open a Screen in Design Mode.
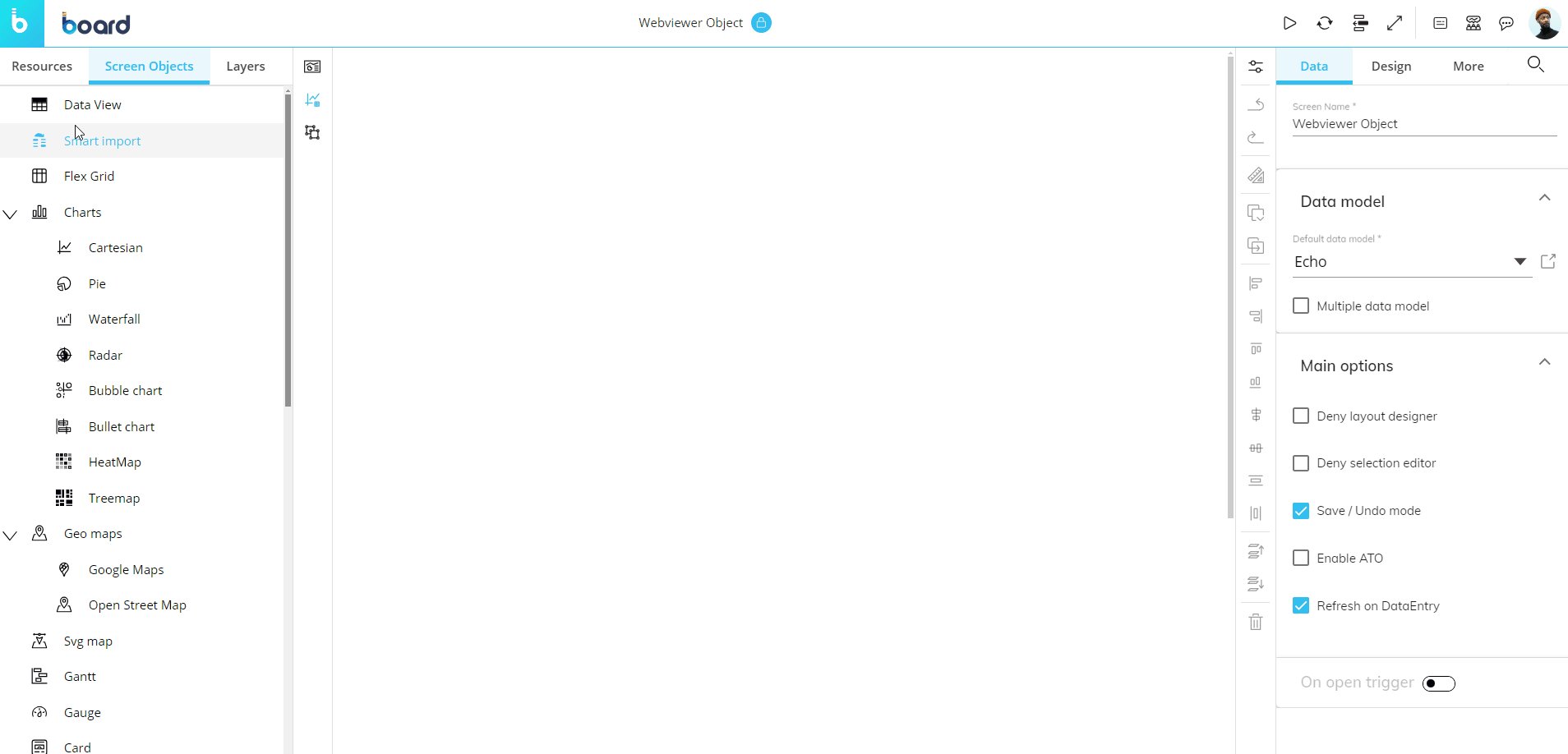
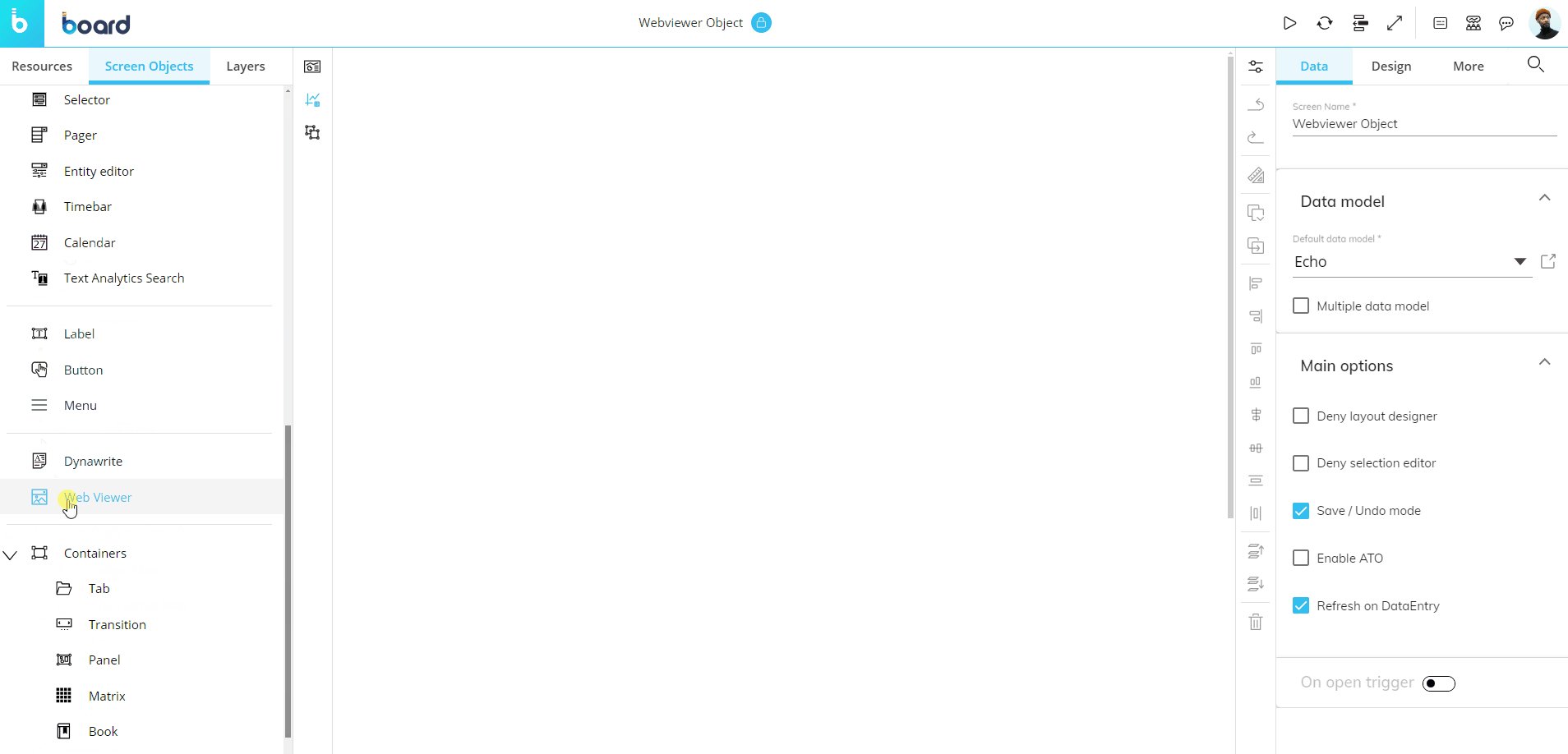
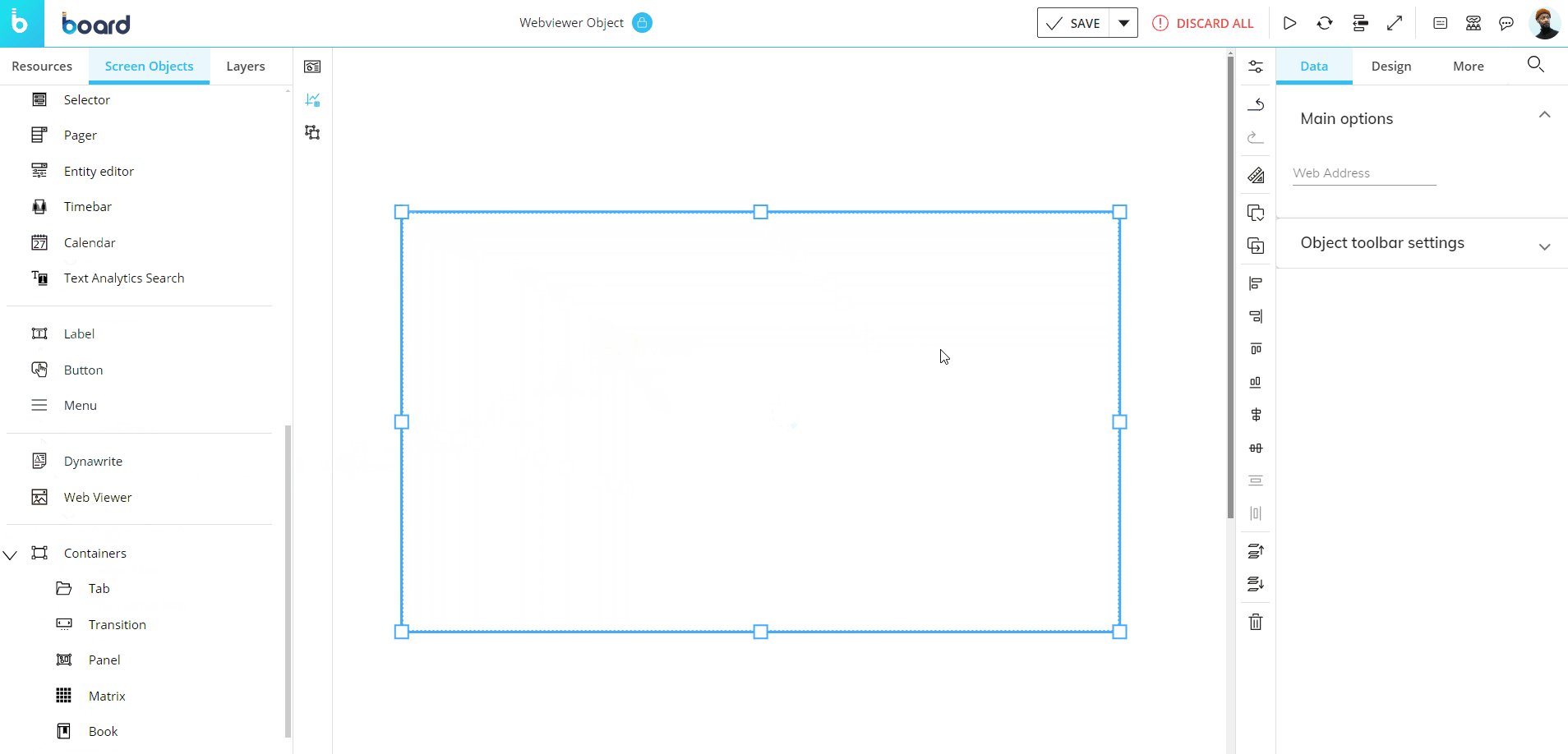
Once you're in the Screen editing page, locate the Label Object from the Screen Objects list in the left panel, then drag and drop it onto your Screen or Container.

The Web Viewer Object, just like every other Object, can be moved, resized, duplicated via copy/paste, and easily aligned with other Objects on the Screen.
See Configure Screen Objects for more details.
When you create a Web Viewer Object, you need to define the web page it will display. You can do this in two ways: by entering a specific web address or by dynamically defining a URL using the Layout.
How to associate the Web Viewer with a specific web address
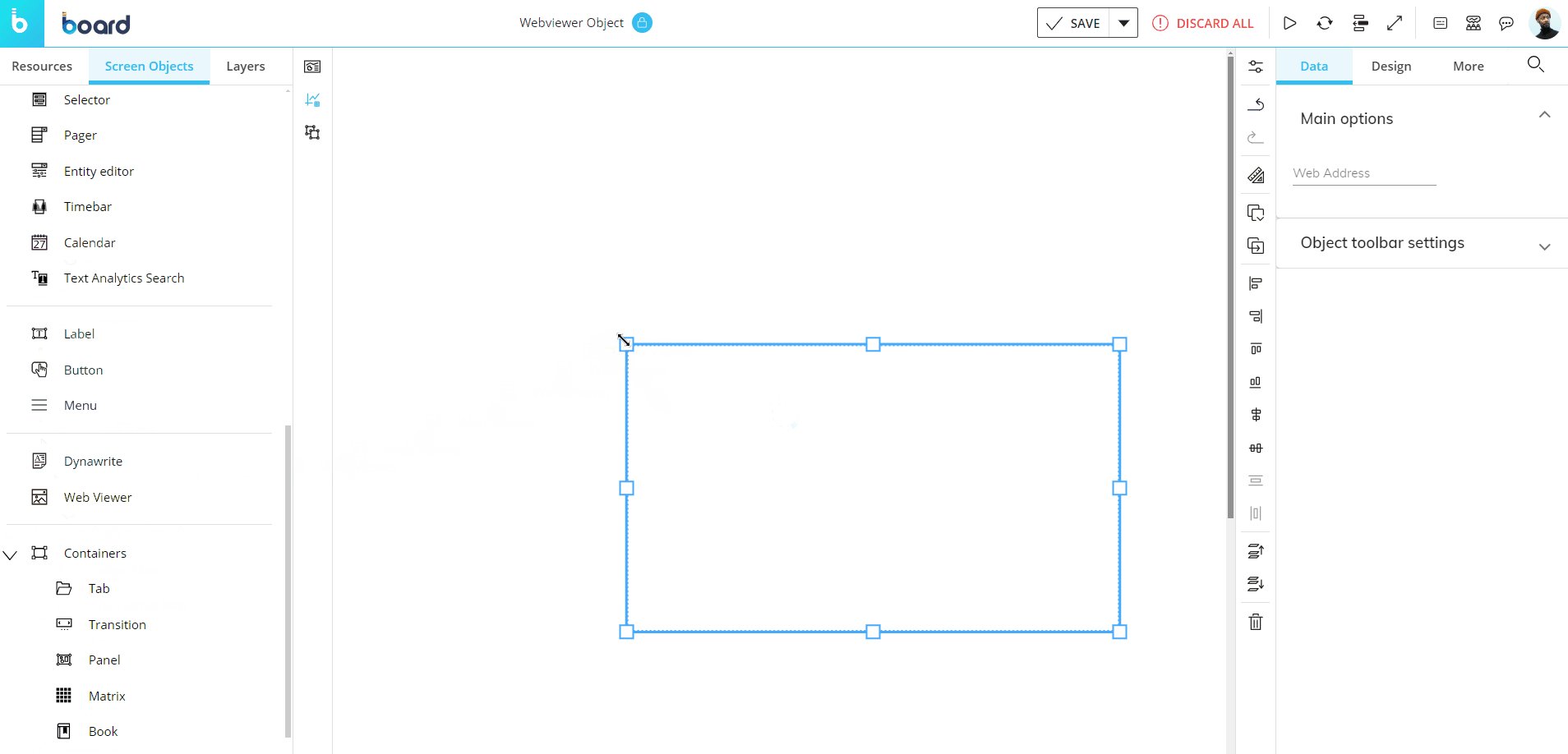
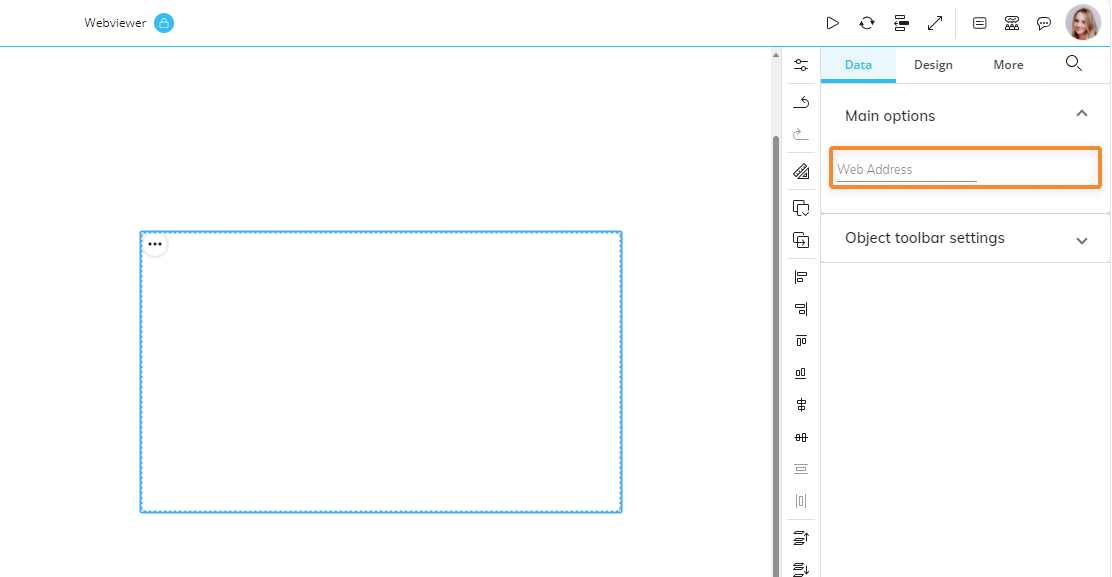
To associate the Web Viewer with a specific web address, select the Object and enter the desired URL in the "Web address" field located in the Object Properties panel to the right of the Screen editing page.

Once a URL has been entered, the Web Viewer Object immediately shows the corresponding webpage.
If the web page displayed in the Web Viewer Object does not fit within its area, scrollbars will appear. If the Board Platform URL is loaded over the HTTPS protocol, the web address associated with the Web Viewer must also start with HTTPS. The Web Viewer does not support web pages that have the following directives in their HTTP header responses: frame-src, X-Frame-Options, frame-ancestors.
How to dynamically define a URL
The URL to be displayed can be dynamically determined using the Layout.
To do so, proceed as follows:
Select the Object and click the "Configure Layout" button (
 ) in the Properties toolbar.
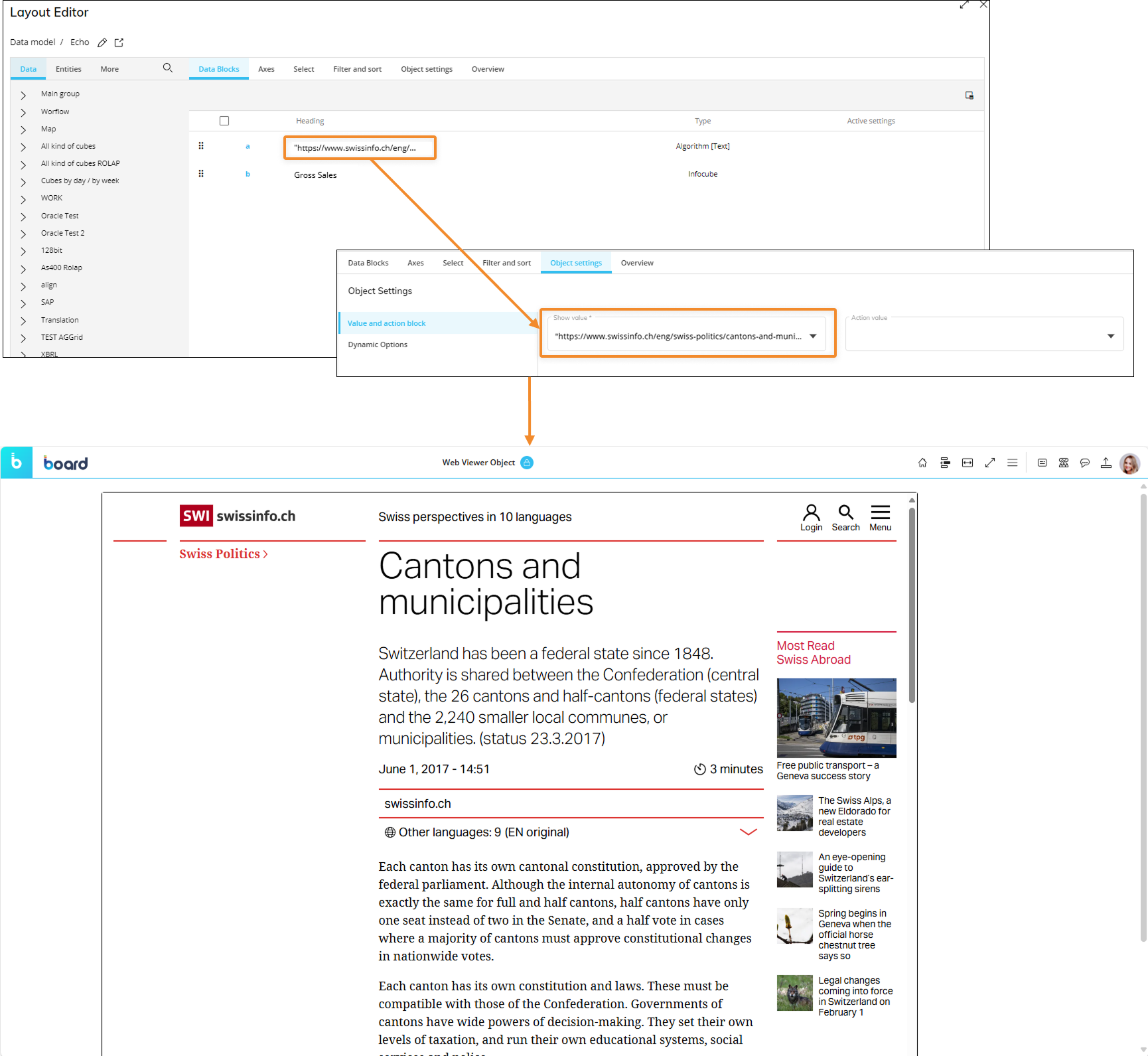
) in the Properties toolbar.In the Layout editor, configure at least one Block that will define the URL (either a text Algorithm or a text Cube).
In the Object settings, select the desired Block in the "Show value" field. The first Block that you create will be automatically selected.
Save the Layout.
If you use a text Algorithm, the URL must be written in quotation marks and the Layout must contain a Cube (for technical reasons).

Once the Layout is executed, the Web Viewer Object immediately shows the corresponding webpage.
If the webpage displayed in the Web Viewer Object does not fit within its area, scrollbars will appear.
With this configuration, for example, you can enable the Master option on a Data View Object associated with a text Cube that contains the URLs of your suppliers' websites. By clicking on a supplier, the Web Viewer Object displays the corresponding webpage using the address stored in the Cube.
You can also include Substitution formulas in the web address to dynamically change it based on data from Board.
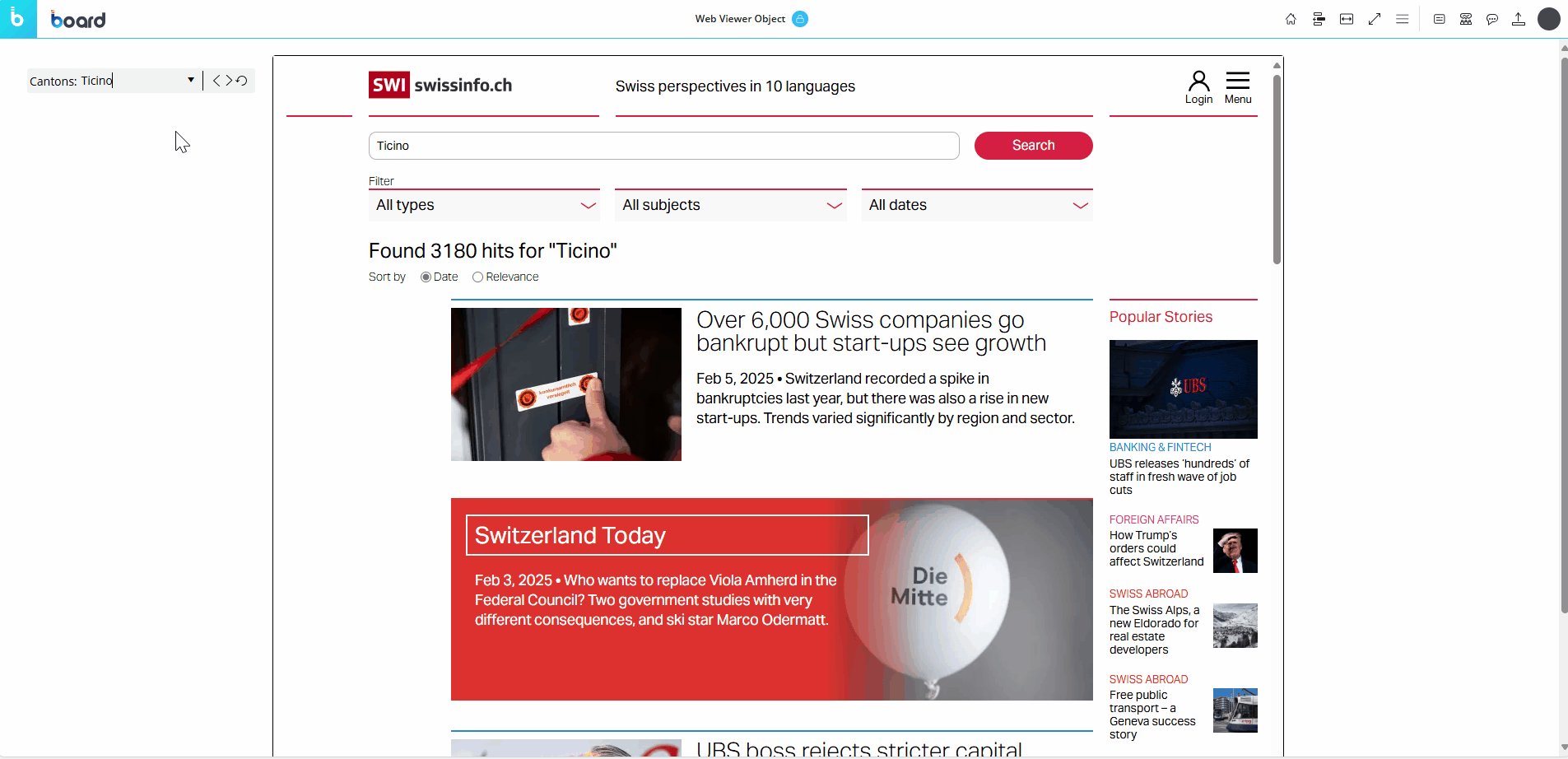
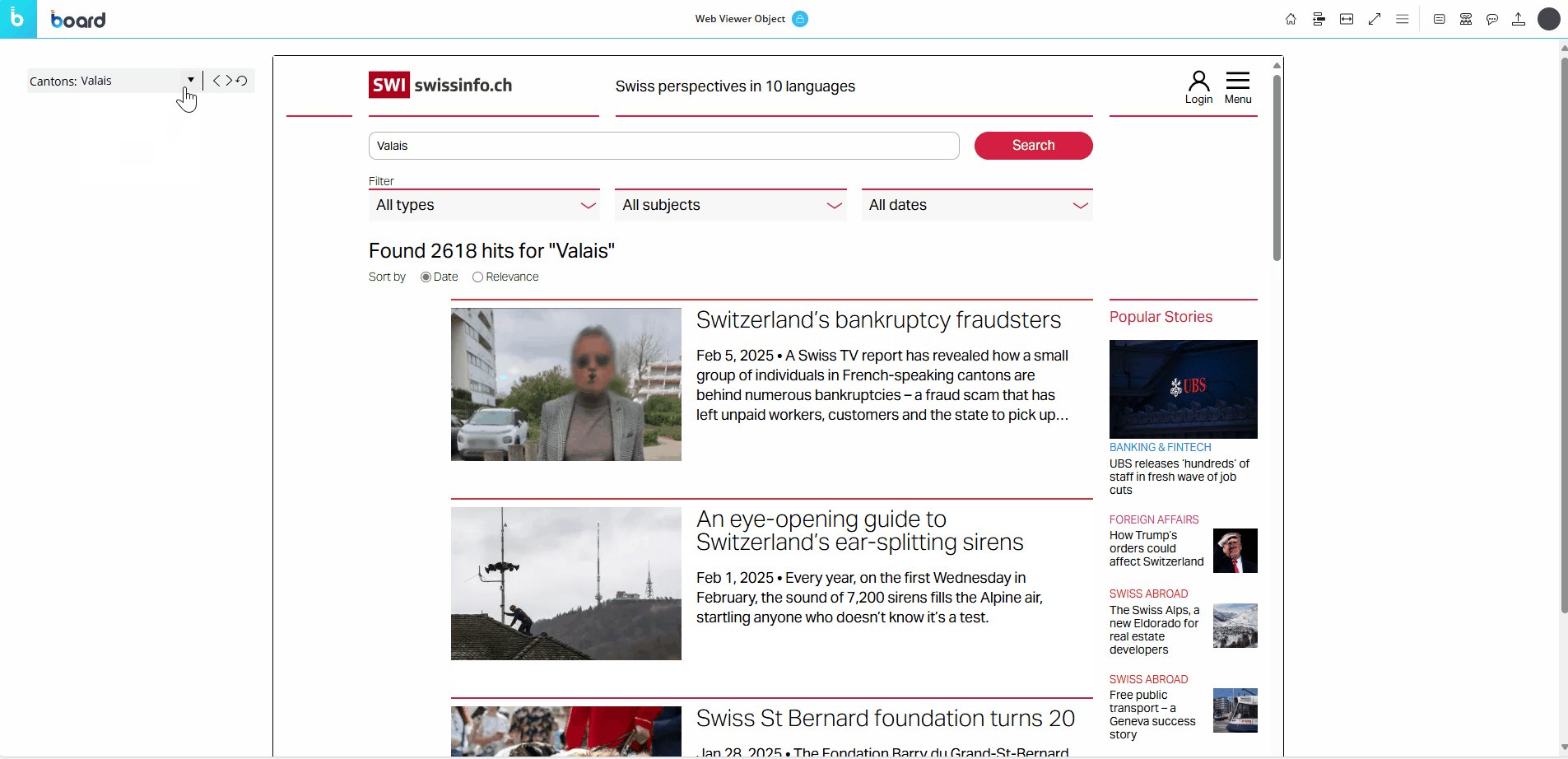
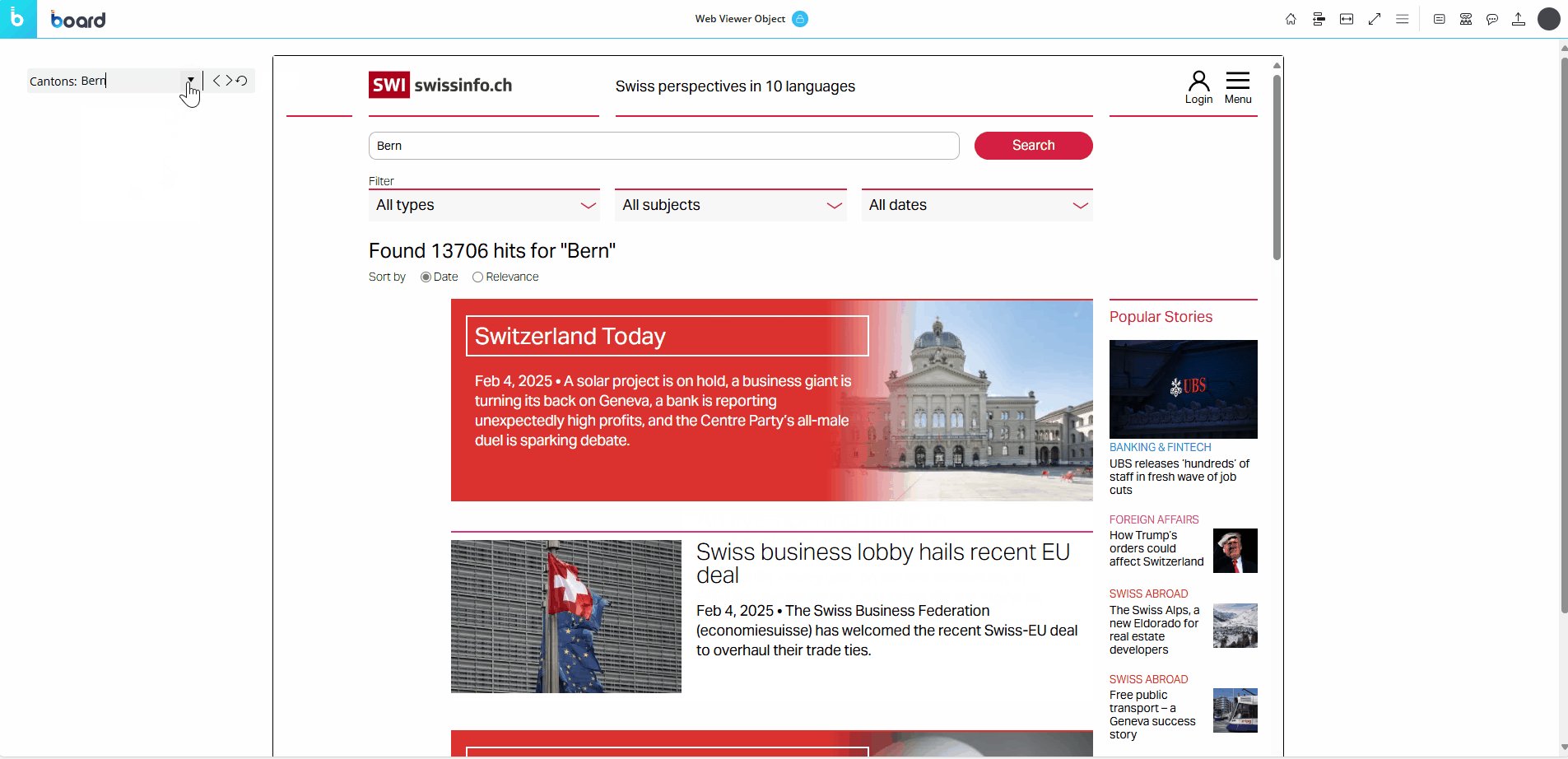
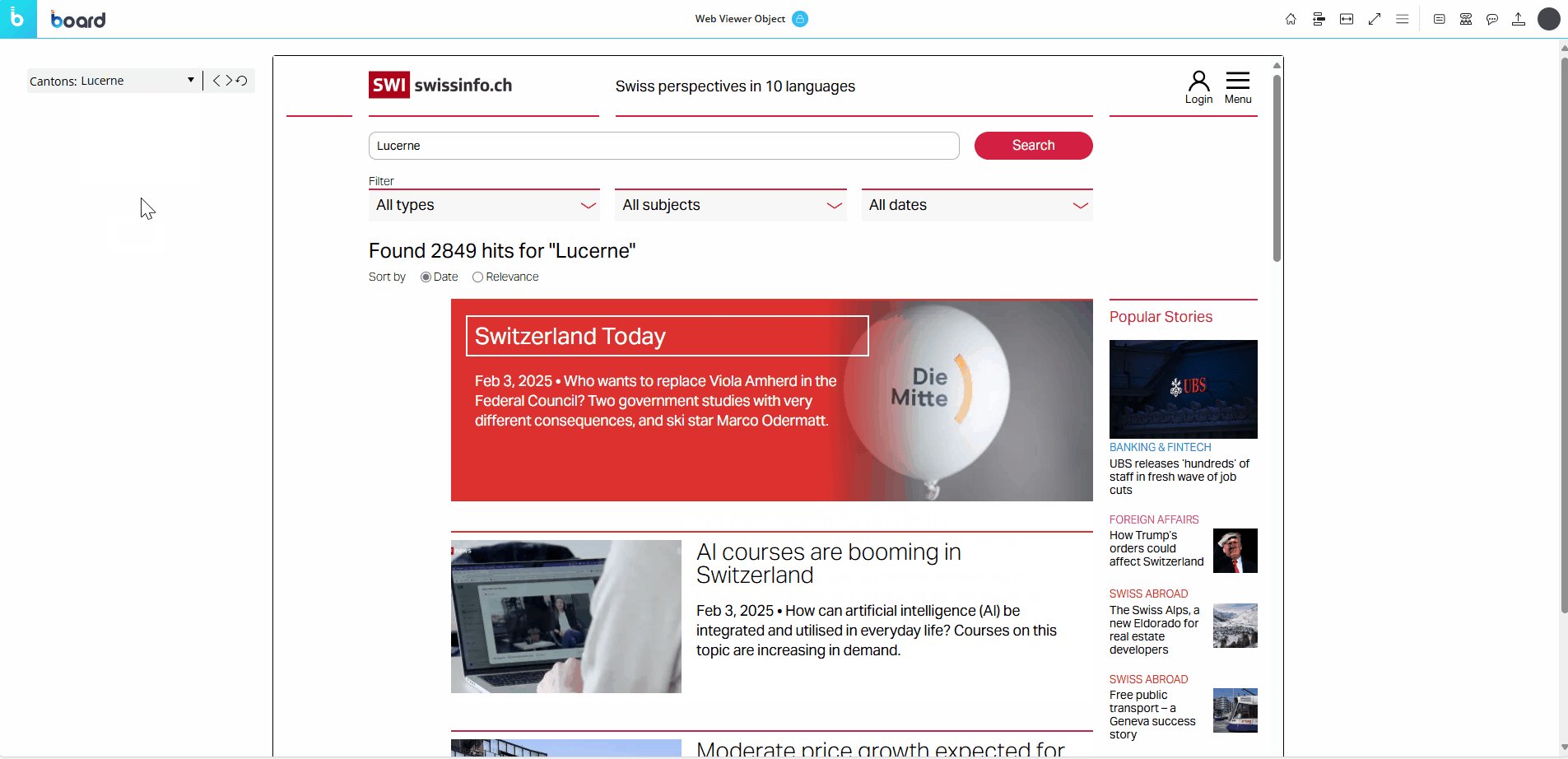
For example, the text Algorithm whose syntax is "https://www.swissinfo.ch/eng/search/"&@Cantons will open a search results page based on the member of the Canton Entity defined in the active Selection.
In the example below, you can see a Web Viewer configured with the Algorithm mentioned above in conjunction with a Pager set on the Canton Entity: cycling through all members of that Entity loads a new page in the Web Viewer.

Interacting with the Web Viewer Object in Design Mode
In Design Mode, the Web Viewer Object does not provide any interactive feature and that applies also to the embedded webpage: scrollbars will not be operations and links will be disabled. If you need to test the behavior of the Object, you must switch to Play Mode.
The only options that you can disable for the Planners from the Object toolbar in Play Mode is the "Layout and Annotation".