This topic describes how to add a Google Maps Object to a Screen or a Container and its specific properties.
Due to a Google Maps security content update, the Google Maps Objects will only work with versions 12.6 or newer. Further details on the update can be found here. If you have any concerns regarding the Google Maps Object, please reach out to your Customer Success Manager.
To create a new map, you need to open a Screen in Design Mode.
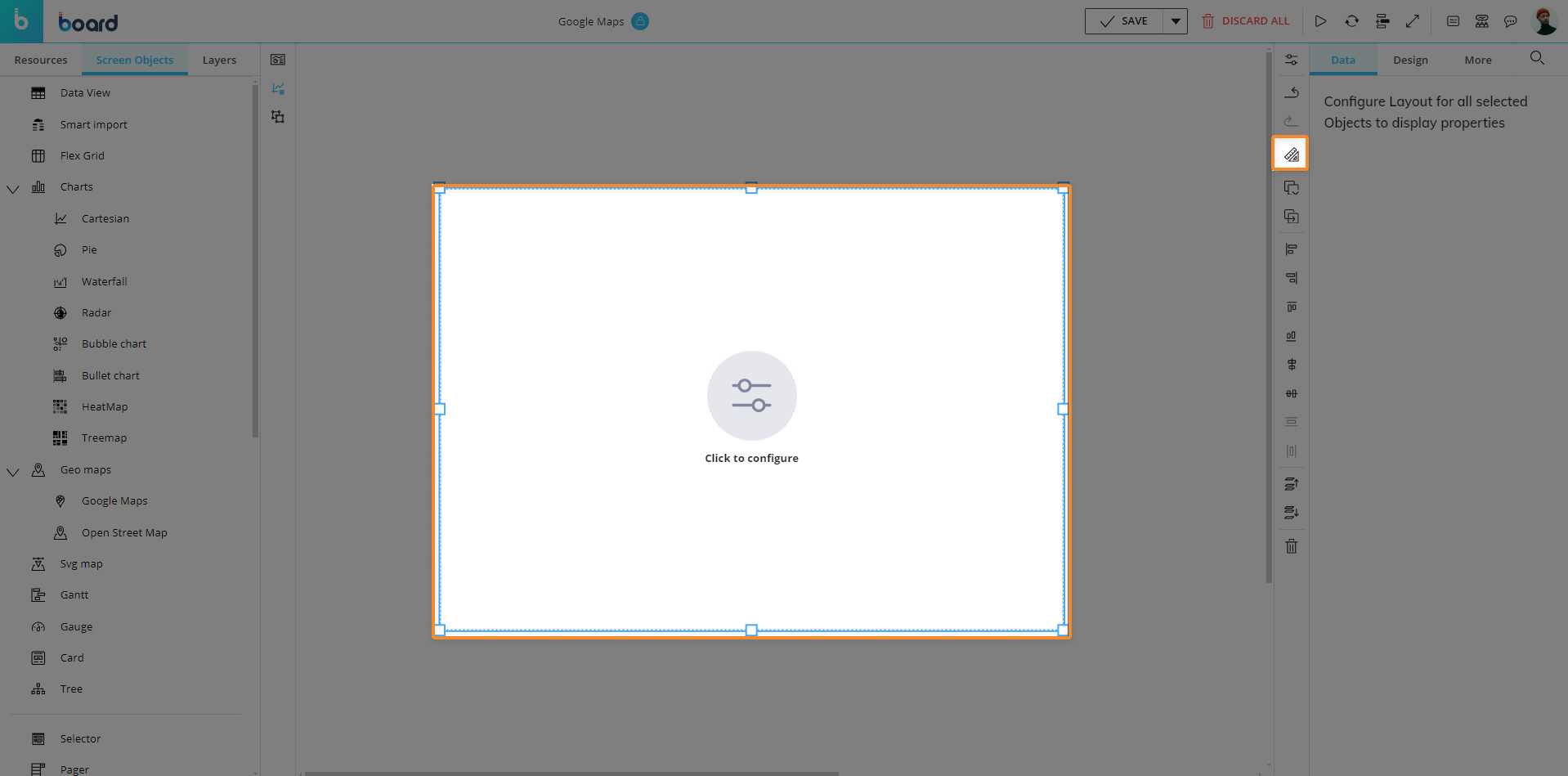
From the Screen editing page, navigate through the Screen Objects list in the left panel to drag and drop a new Google Maps Object on your Screen or Container.

A new Google Maps Object is initially empty. The next step is to configure a Layout query that will define the data to be displayed in the map. Click on the Object or select the Object and click the "Configure Layout" button (  ), which is located in the vertical Properties Toolbar to the right of the Screen next to the Properties panel.
), which is located in the vertical Properties Toolbar to the right of the Screen next to the Properties panel.

See The Layout Object, Configure a Layout, and About Data Blocks of a Layout for more details on the Layout Object.
The Google Maps Object requires a valid Google Maps API key (a unique alphanumeric string) that must be obtained by following the official Google guidelines.
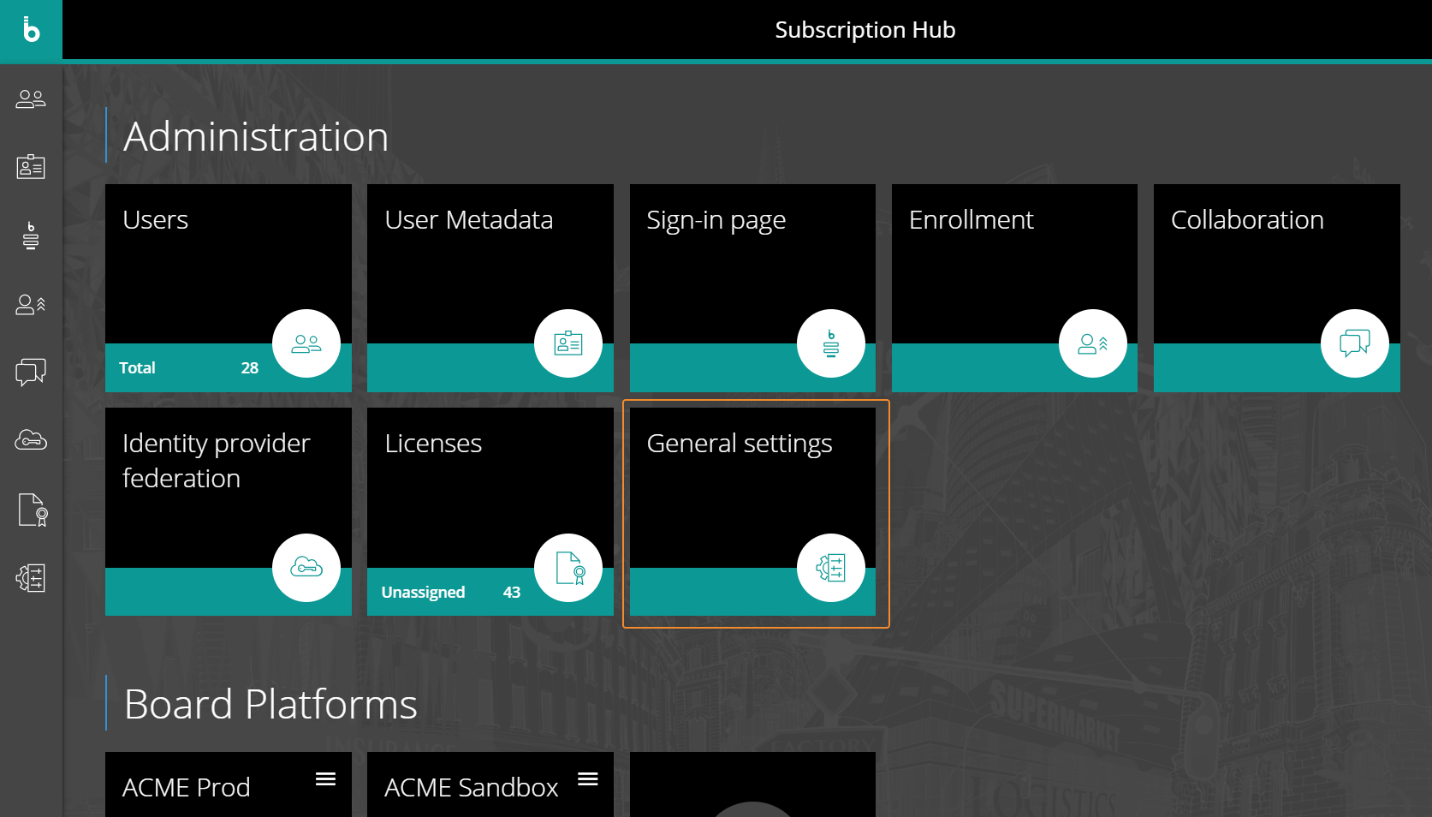
Once the API Key is created, Board Cloud customers will need to register it in the "General settings" section of the Subscription Hub.

For On-Premises installations, customers must register their API key in the System Administration section of Board by clicking on the "General settings" tile.
.png)
The Google Maps Object, just like every other Object, can be moved, resized, duplicated via copy/paste, and easily aligned with other Objects on the Screen.
See Configure Screen Objects for more details.
Google Maps Object Layout
The Layout editor for Google Maps Object is slightly different from the classic one, in that it offers map-specific options and must contain specific Data Blocks for mapping.
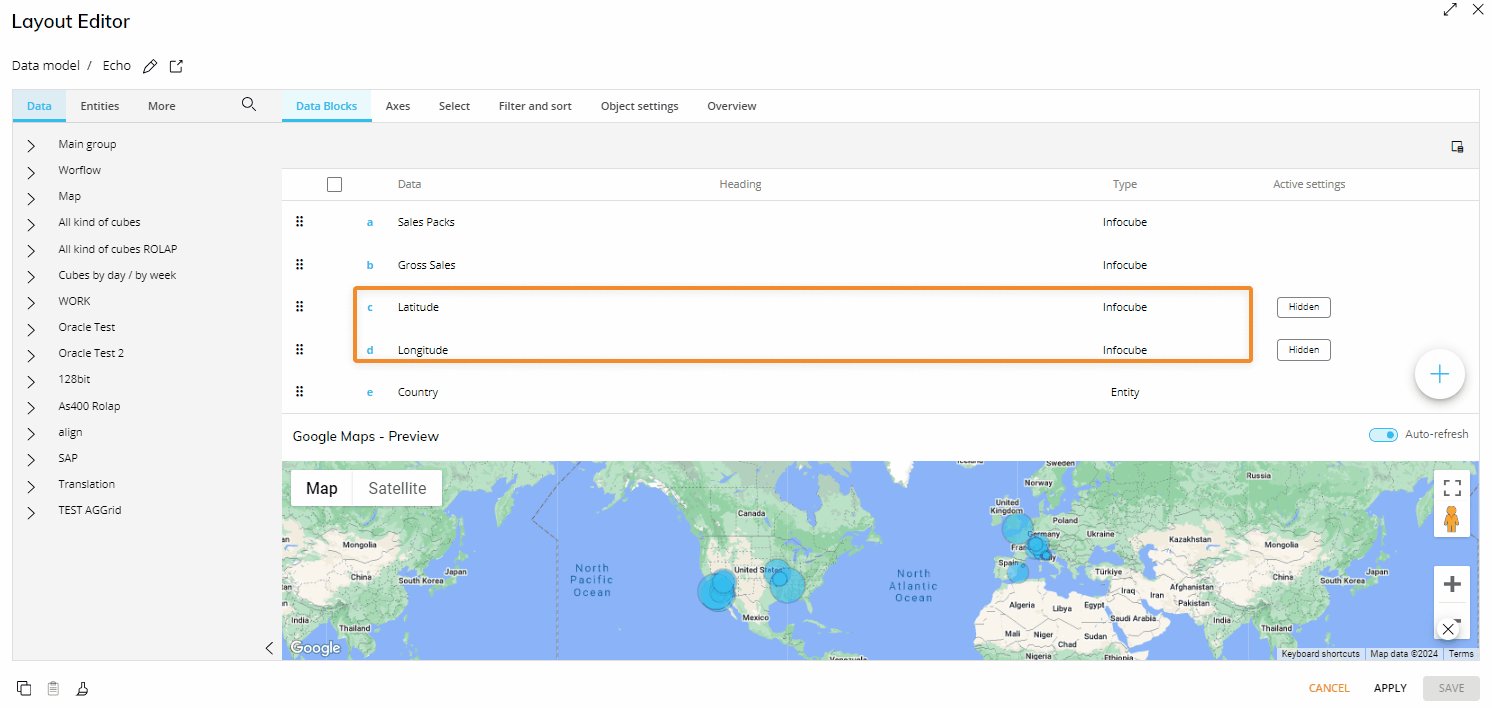
The main elements that should be considered are highlighted in the image below:

The Data area
Geocoding can be achieved in two ways via Data Blocks:
Using Latitude and Longitude Cubes (for Map Areas and Bubbles).
Using an Entity/Text Block whose members/text strings are mapped to IDs of SVG areas in a GeoJSON file (only for Map areas).
Using Latitude and Longitude Cubes
Add the Latitude and Longitude Cubes to the Data area of the Layout editor. These two Cubes must contain the geographic coordinates regarding members of the Entity added to the "Markers" field.
Add an Entity to the "Markers" field: Data Cubes added to the Data area should also have this Entity (or another Entity from the same Relationships tree) in their structure.
Example
You want to visualize data from your Net Sales Cube which is dimensioned by Day, Shipper, Product, and Branch.
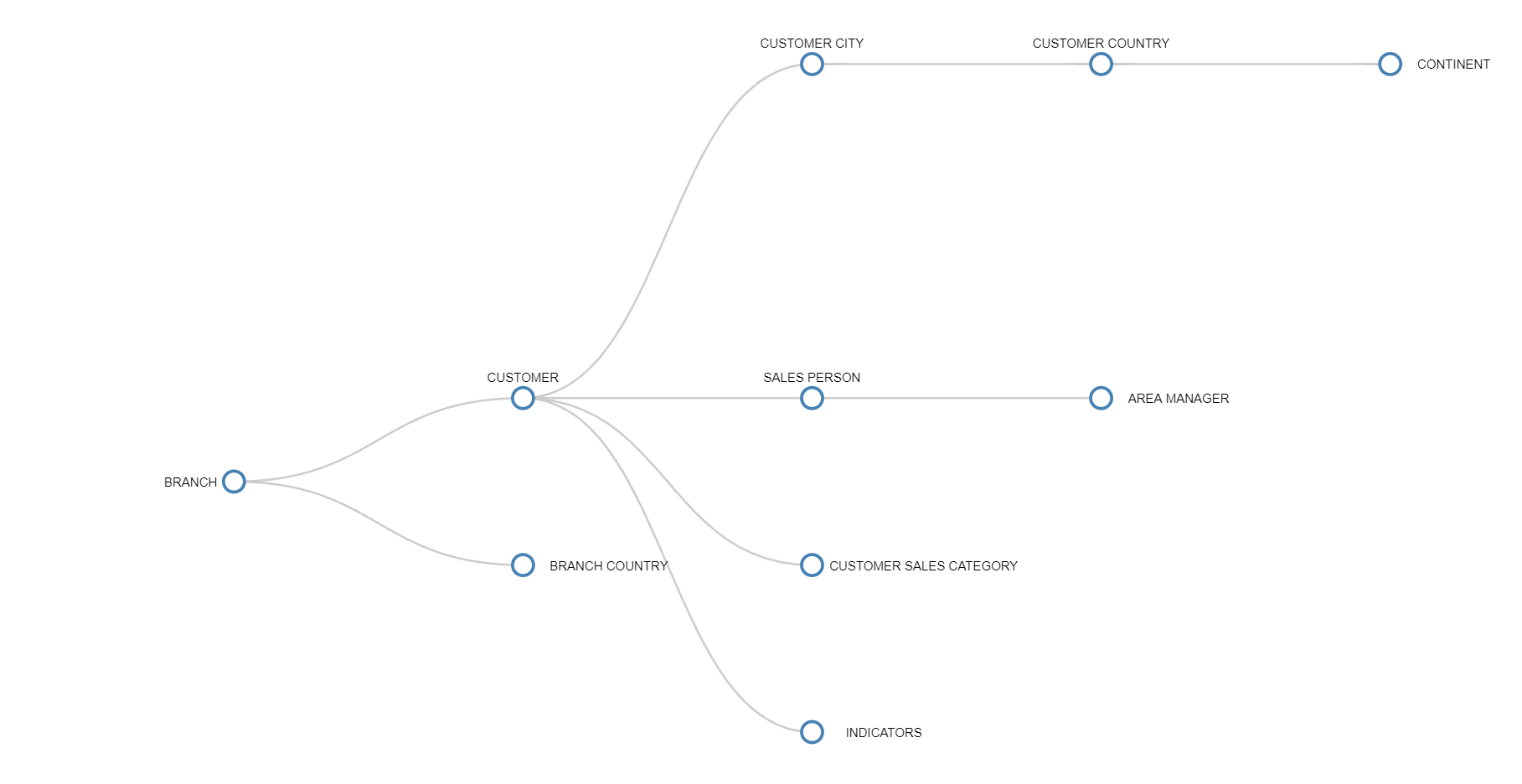
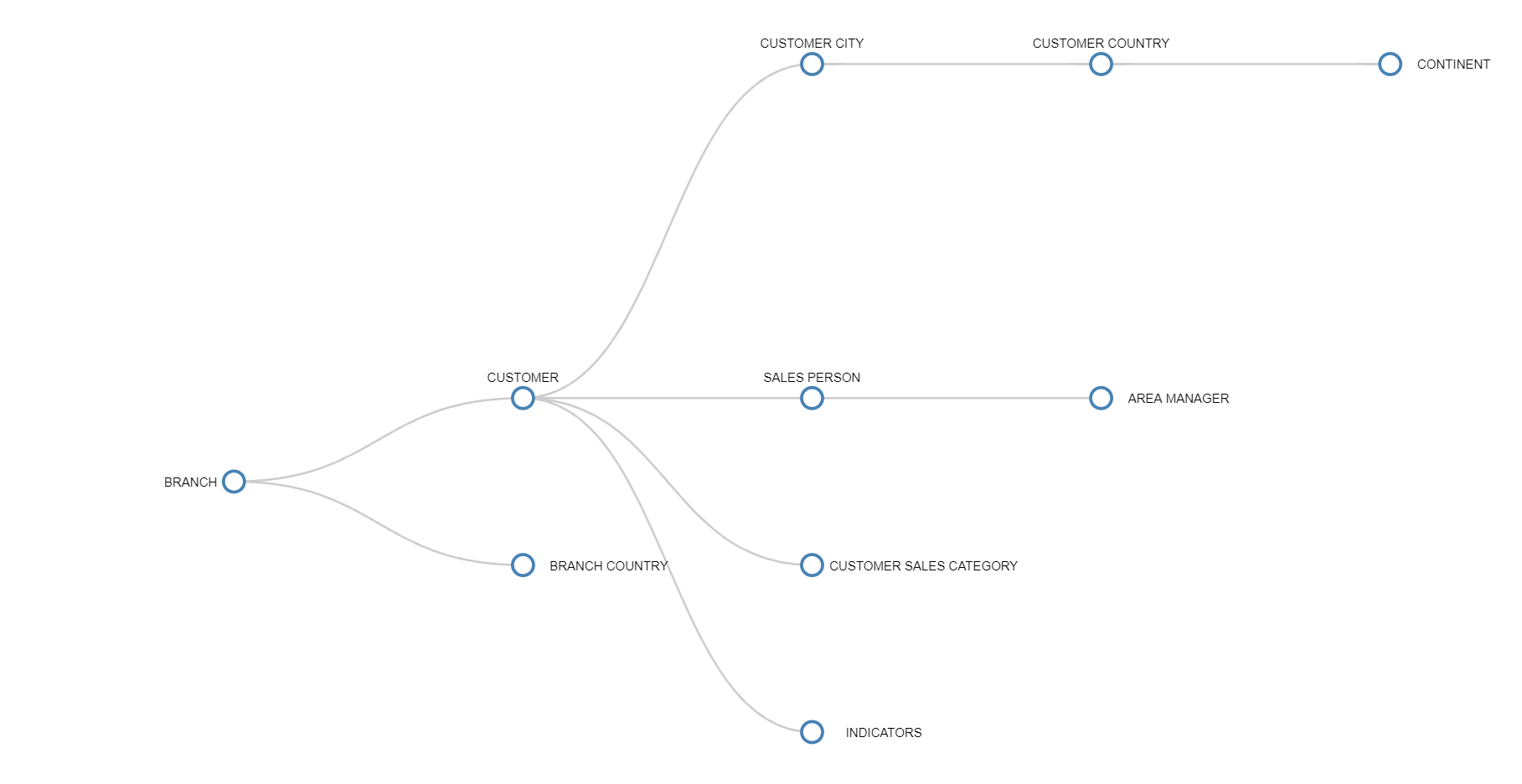
The Branch hierarchy is the following:

To plot your data in the Google Maps Object, add two different Cubes dimensioned by Branch to your Layout: one containing Latitude coordinates and the other one containing Longitude coordinates of each member of the Branch Entity.
The following Data View example shows those coordinates for each member of the Branch Entity.

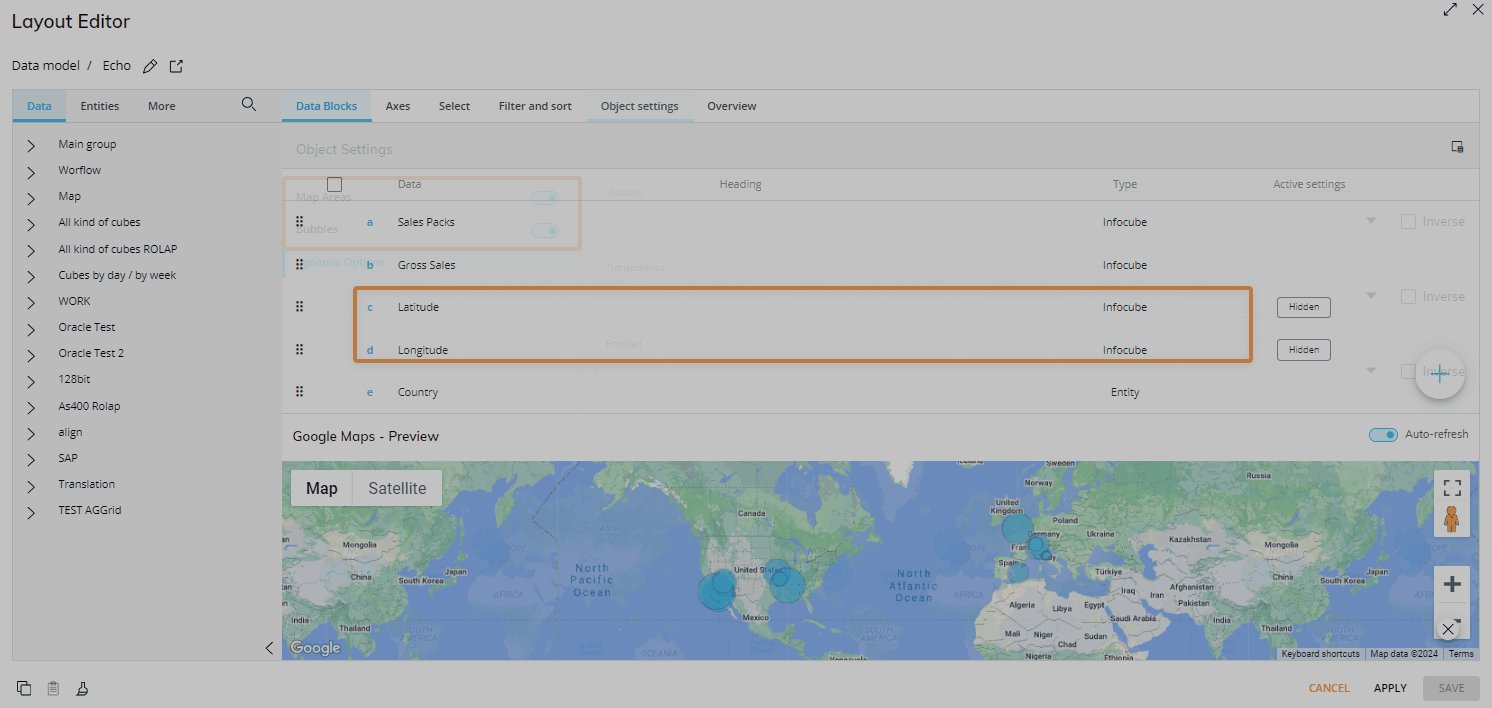
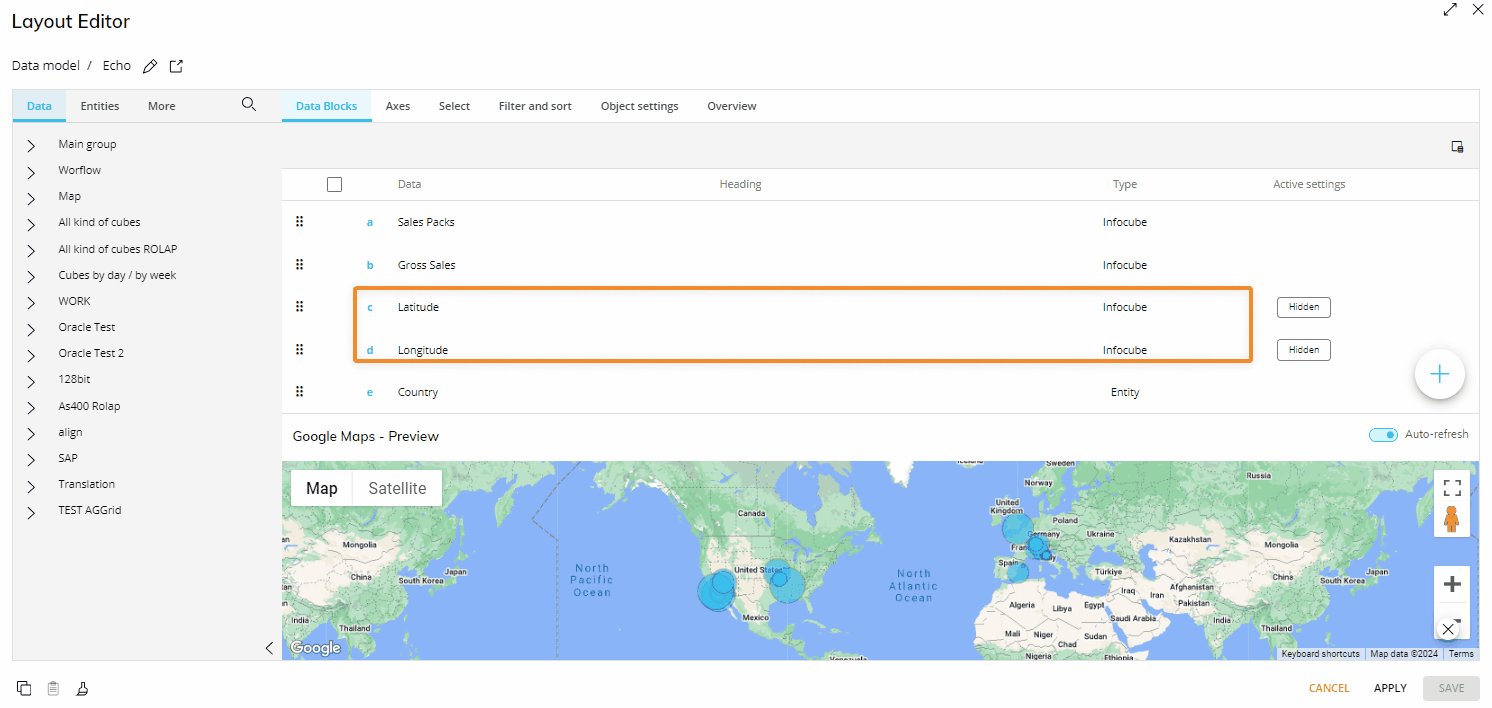
The following Layout definition will then visualize your data on the map, provided you have configured Bubbles and Map Areas in the Object settings area (see the next paragraph for more info):
As you can see in the example above, the "Customer" Entity is in the "Markers" field in the Axes area and all Cubes in the Layout have the Customer Entity in their structure.
The structure of the Data Cubes must include the Entity added to the "Markers" field or another Entity from the same Relationships tree at any level of aggregation.
The Markers field where you set at least one Entity in the Axes field.

To obtain geographical data, you can use various online providers (free or paid) or enter those values yourself through data-entry actions in the appropriate Cubes.
Using an Entity/Text Block
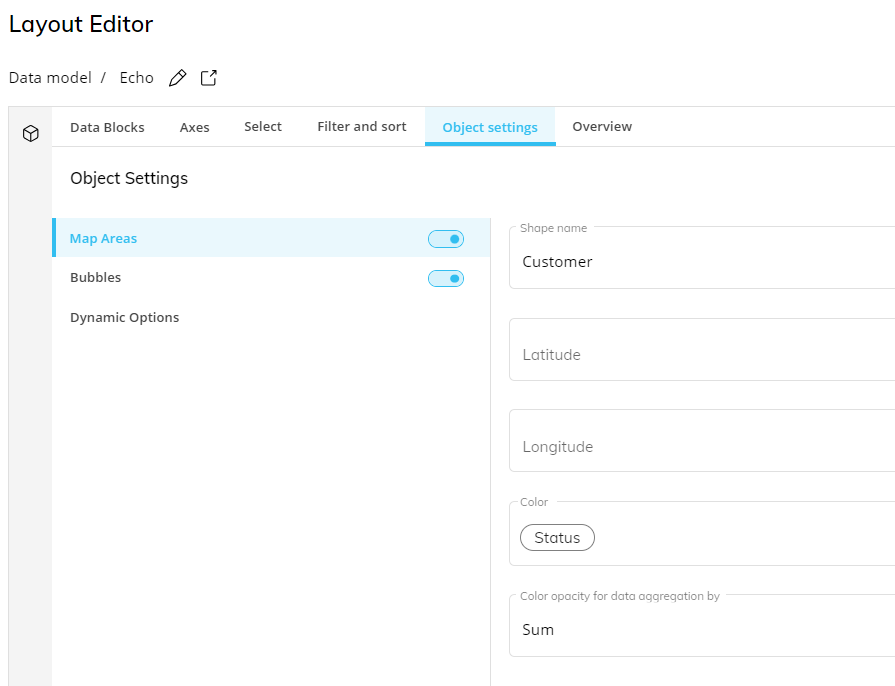
Add an Entity/Text Block whose members/text strings are mapped to IDs of SVG areas in a GeoJSON file to the Layout.
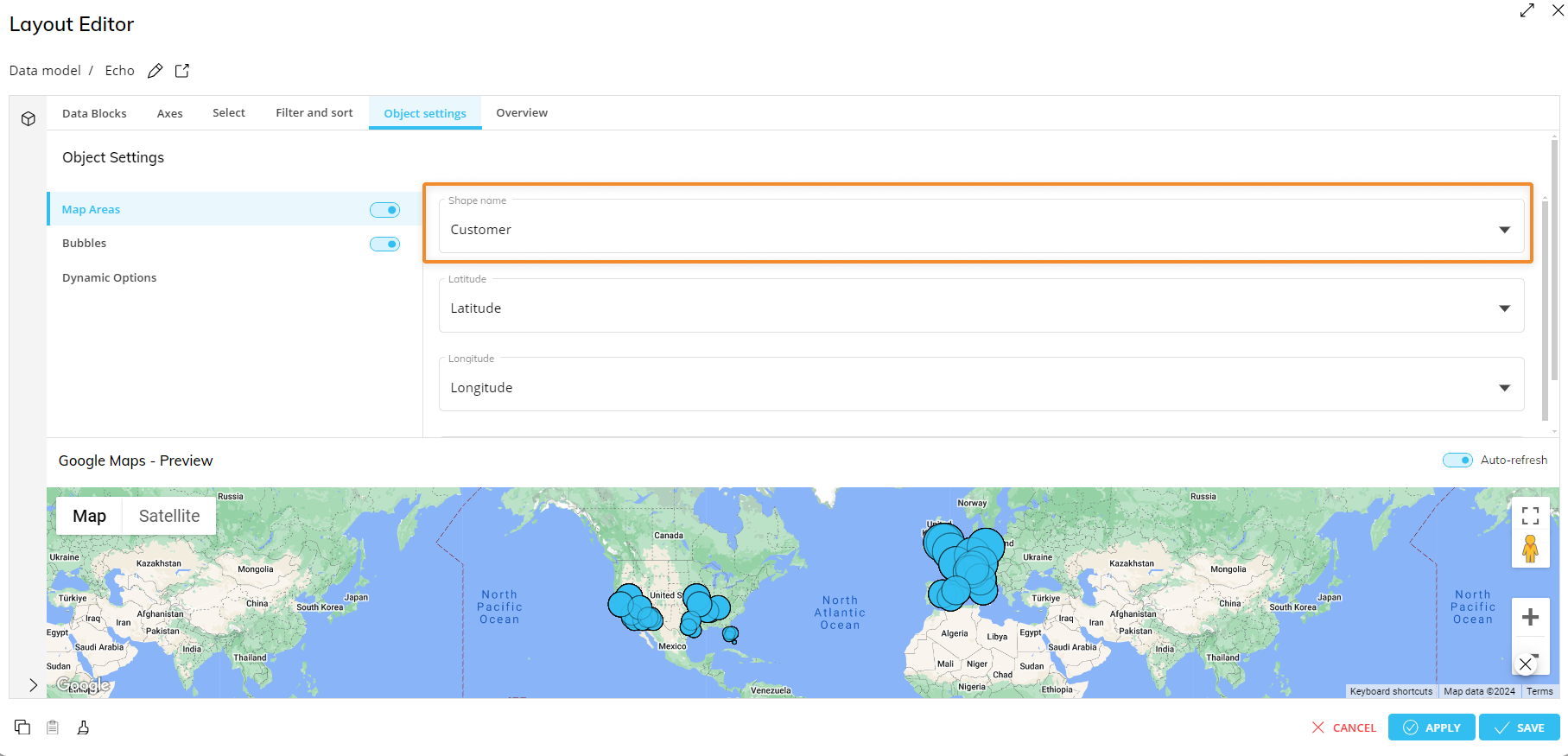
Go to the Object settings area of the Layout and select the "Map Areas" menu. To access these settings, you must first enable the "Map Areas" toggle.
Select the above Entity/Text Block from the "Shape name" dropdown under the "Map Areas" menu in the Object settings area of the Layout.
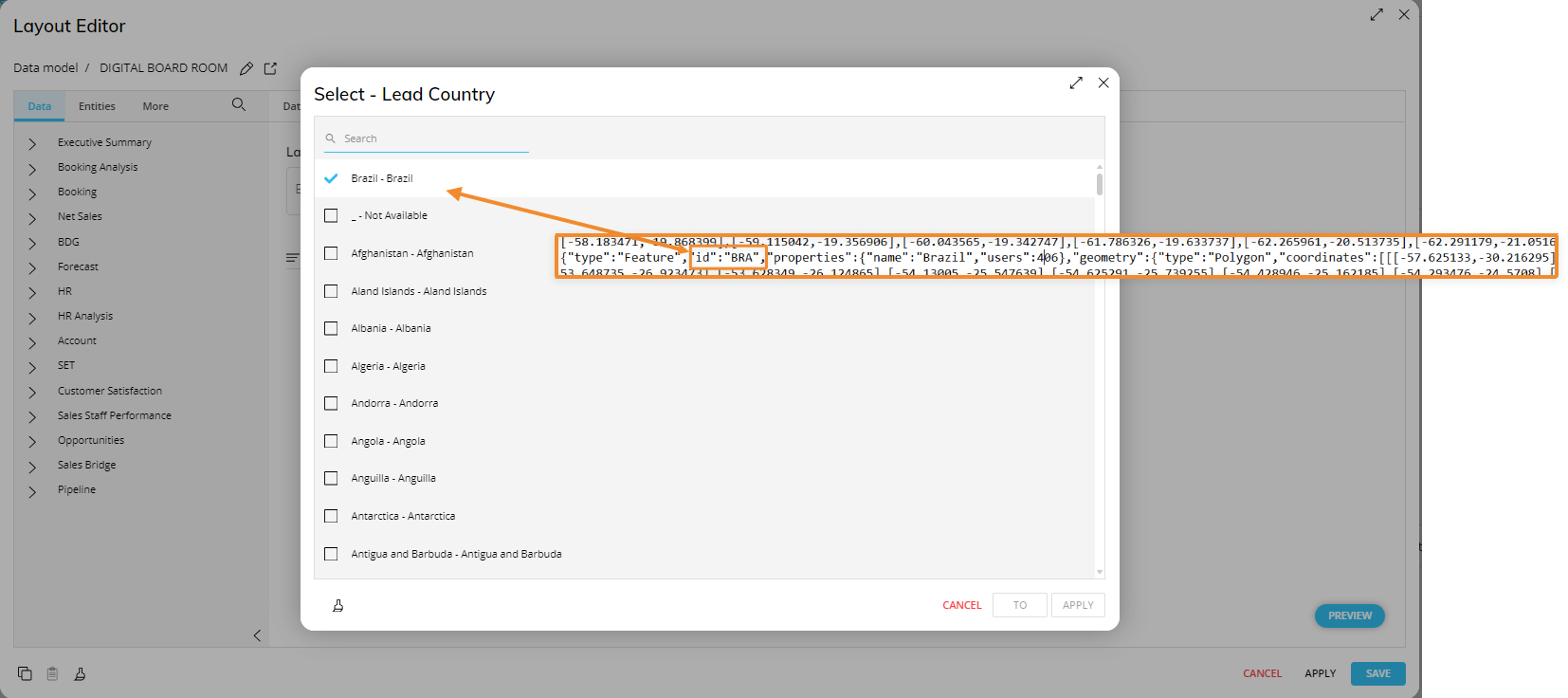
The GeoJSON file must contain IDs and coordinates for each map area, while the Entity/Text Block in the Layout must contain the same IDs as the member codes (Entity) or text strings (Text Block).
Data Cubes added to the Data area should also have the Entity added to the "Markers" field - or another Entity in the same Relationships tree - in their structure.
Example
You want to visualize data from your Net Sales Cube which is dimensioned by Day, Shipper, Product, and Branch.
The Branch hierarchy is the following:

To plot your data in the Google Maps Object, add an Entity/Text Block containing the IDs of the SVG areas included in the GeoJSON file you want to use to your Layout.
Then you will need to map the Block containing the IDs to the GeoJSON file, from the "Map Areas" menu in the Object settings area.
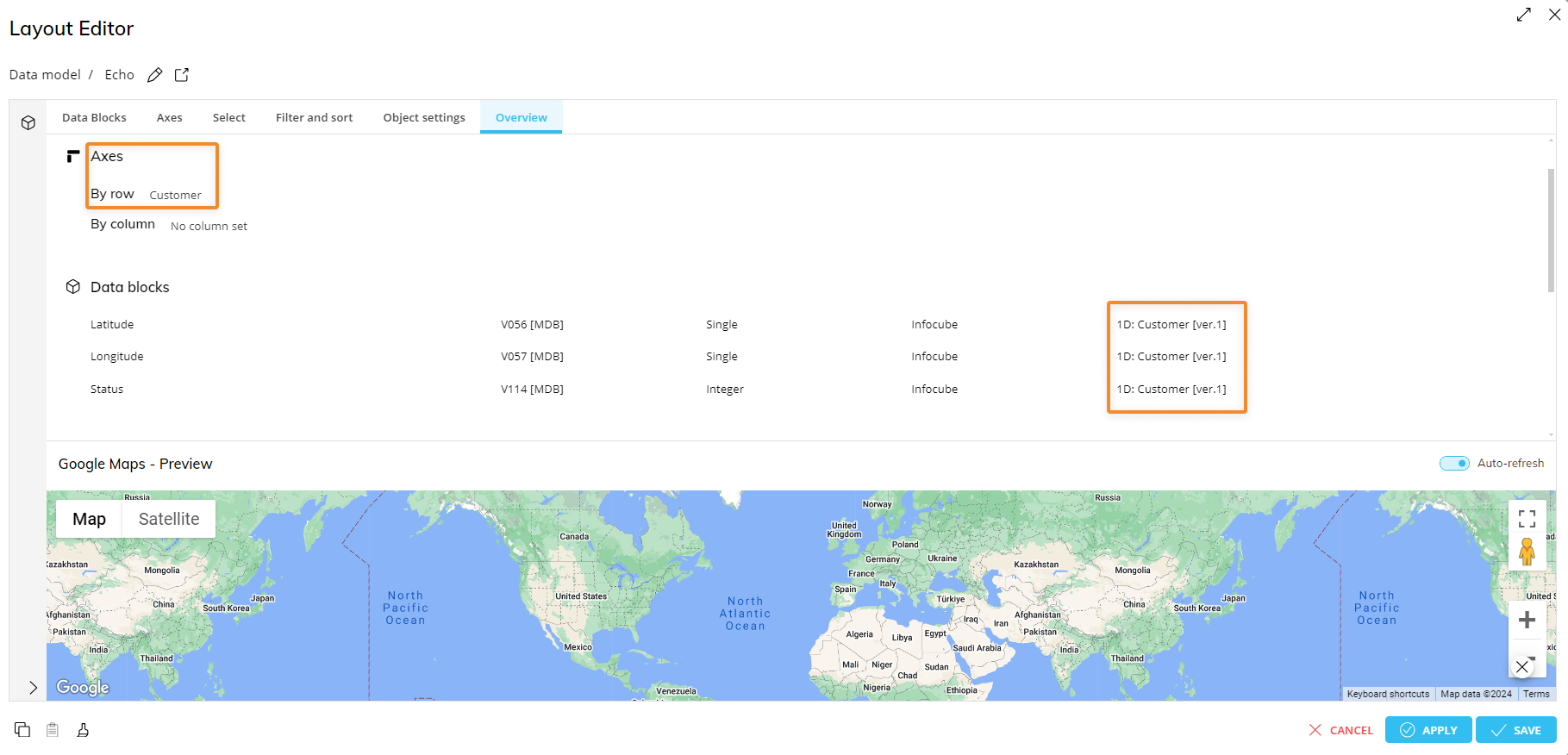
Using an Entity, the Layout configuration should look as follows:
The Country Entity contains the following members, whose code is also used to identify map areas in the GeoJSON file:
Data Cubes must have the Entity added to the "Markers" field or another Entity from the same Relationship tree at any level of aggregation in their structure.
The Axes area
In the Axes area, you can add dimensions to define markers that will be used to plot bubbles in the map or to highlight map areas.
The Google Maps Object supports up to 2 Entities in the "Markers" field. For geocoding using Latitude and Longitude to work correctly, the dimension (Entity) used in the structure of Latitude and Longitude Cubes must be added to the "Markers" field as well. See next paragraph for more info. For geocoding using an Entity/Text Block whose members/text strings are mapped to IDs of SVG areas in a GeoJSON file, you need to include the Entity/Text Block in the Layout and select it in the "Shape name" dropdown under the "Map Areas" menu. See Object properties and Upload GeoJSON for more details.
Based on the numbers of Entities set in the "Markers" field, two scenarios may occur:
Standard data set (single Entity). The value is shown in the marker form. The position is given by Longitude and Latitude Cubes.
Clustered data set (two Entities). Data points are clustered together in Bubbles, and relevant information related to the data point and the two Entities is displayed in a pop-over.
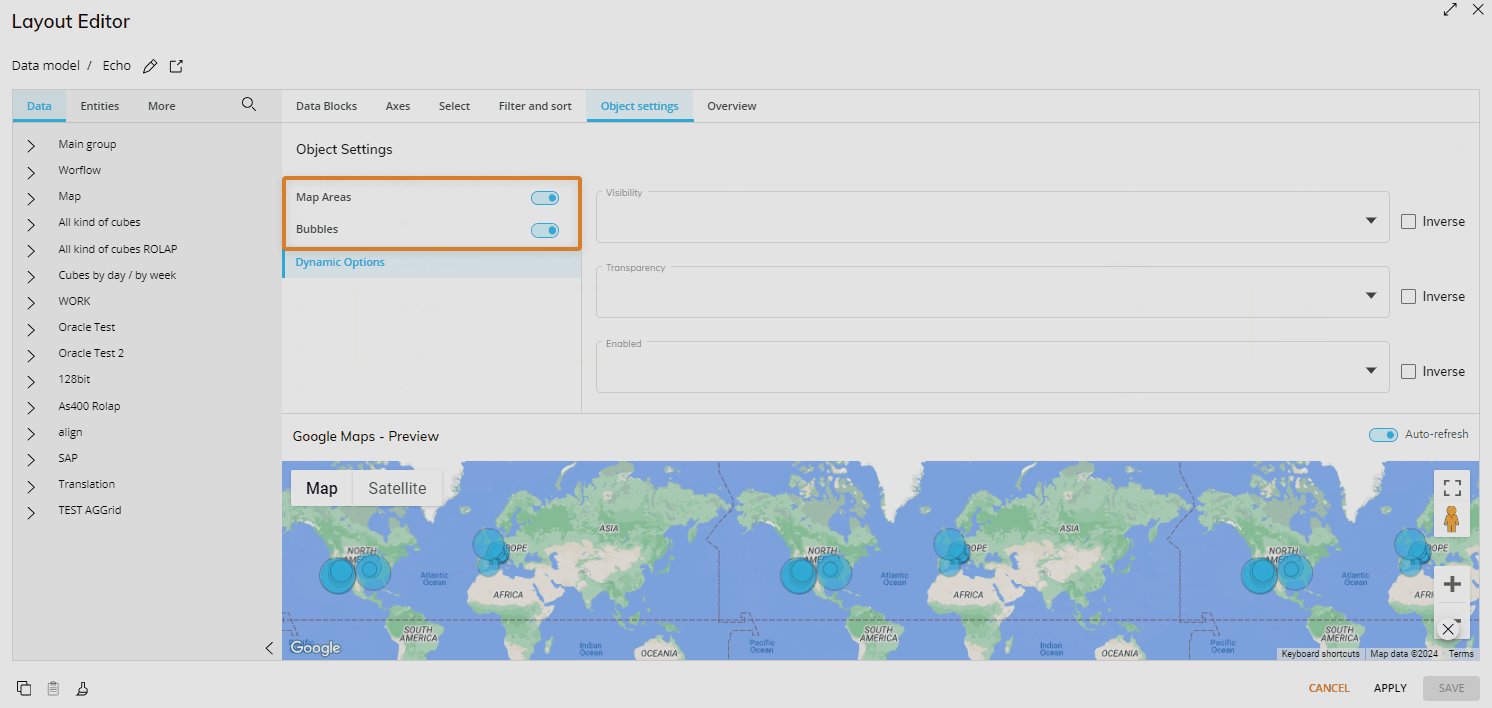
Google Maps Object settings
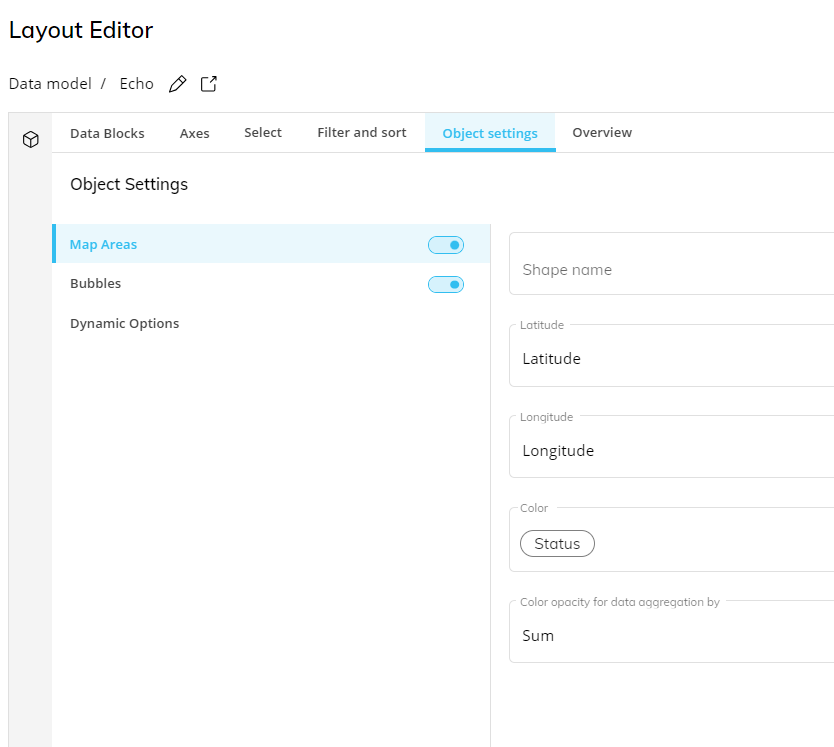
In the Layout editor, under the Object settings area, the "Map areas" menu allows you to configure data visualization as a colored layer over relevant map areas.
Map areas
The configuration can be done in two ways:
Latitude/Longitude. Use Latitude and Longitude Cubes. Add these Cubes to the Data area in order to select them from the dropdown menus under "Map areas".
Shape name. Map the Entity/Text Block to the ID of the SVG areas in the GeoJSON file via the "Shape name" field.
Color
For both options, in the "Color" dropdown menu, you can select Blocks from the Layout and use them as drivers for the area's color, while the "Color opacity for data aggregation by" dropdown menu allows you to define a criterion that controls the color opacity.
The following examples show the two mapping options available.
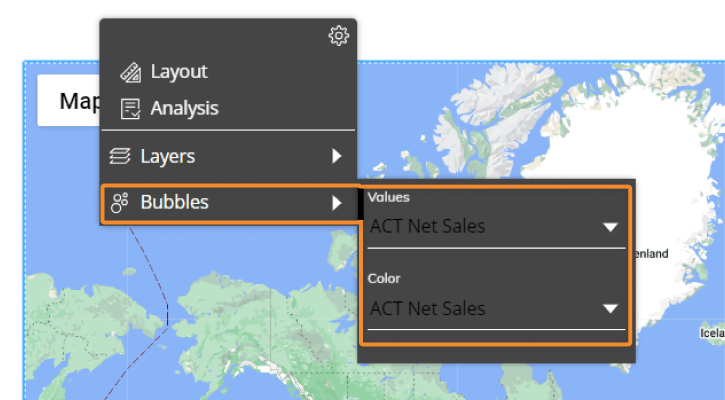
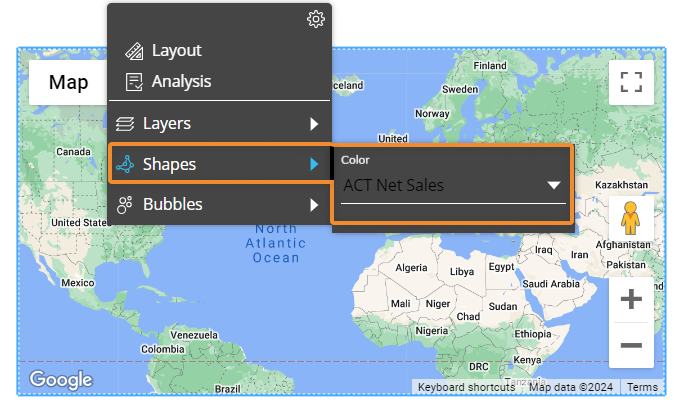
If you select multiple Blocks in the "Color" dropdown list, they will also appear in the Object toolbar both in Design and Play Modes under the "Shapes" dropdown list: from there, just select the Block that you want to be used as the driver for the map areas color.

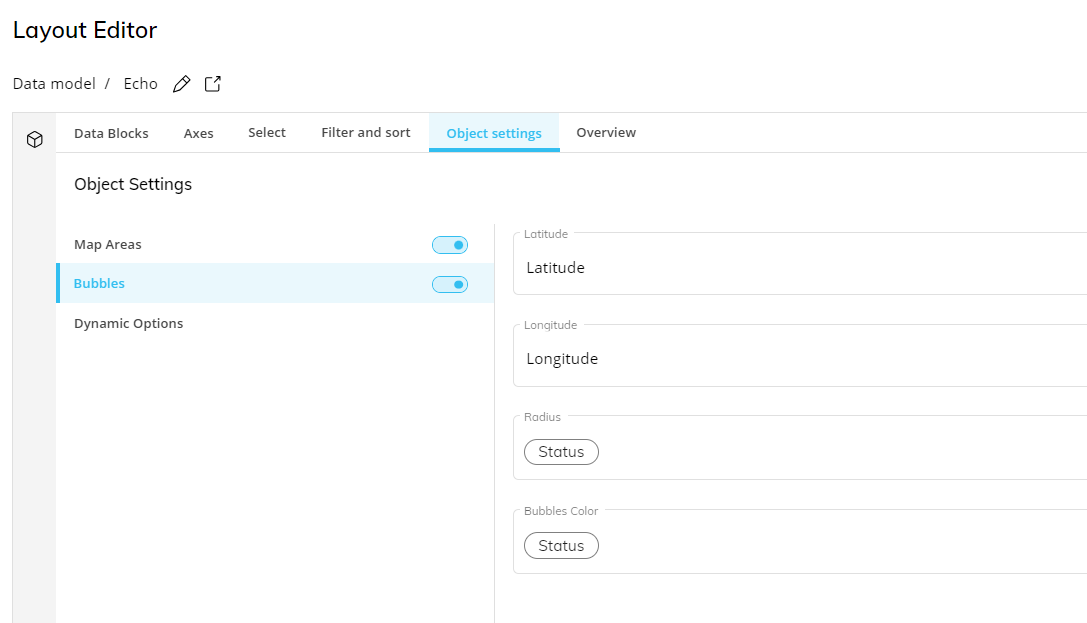
Bubbles
The "Bubbles" menu allows you to configure bubbles that will be plotted on the map using Latitude and Longitude Cubes in the Layout. You can also define which Blocks will be used as drivers for the Bubbles' radius and color.
You can configure the Bubbles color to change dynamically by setting a color alert on the corresponding Block. See Block settings for more details.
If both the Bubbles and Map areas option are enabled, setting a color alert on the Block that drives the color setting for both options will apply the alert settings to Bubbles and Map areas. If you select multiple Blocks in the "Radius" and "Bubbles Color" dropdown lists, they will also appear in the Object toolbar both in Design and Play mode under the "Bubbles" dropdown list: from there, just select the Block you want to be used as driver for the Bubbles color and Radius (Value).
Google Maps properties and settings
Google Maps properties are available from the Object Properties panel on the right of the Screen editing page once the Object is selected and associated with a Layout.
The Google Maps Object supports all options common to all Screen Objects and the following properties:
Master Object. If enabled, clicking on a marker or a map area will update the data displayed by all other Objects on the Screen in order to show only the data relating to the clicked item. The Master Object result is similar to applying a Screen Selection.
Disable Drill down. Disables the drill-down functionality, both in Design and Play modes.

The following options allow you to define how users will be able to interact with the Google Maps Object:
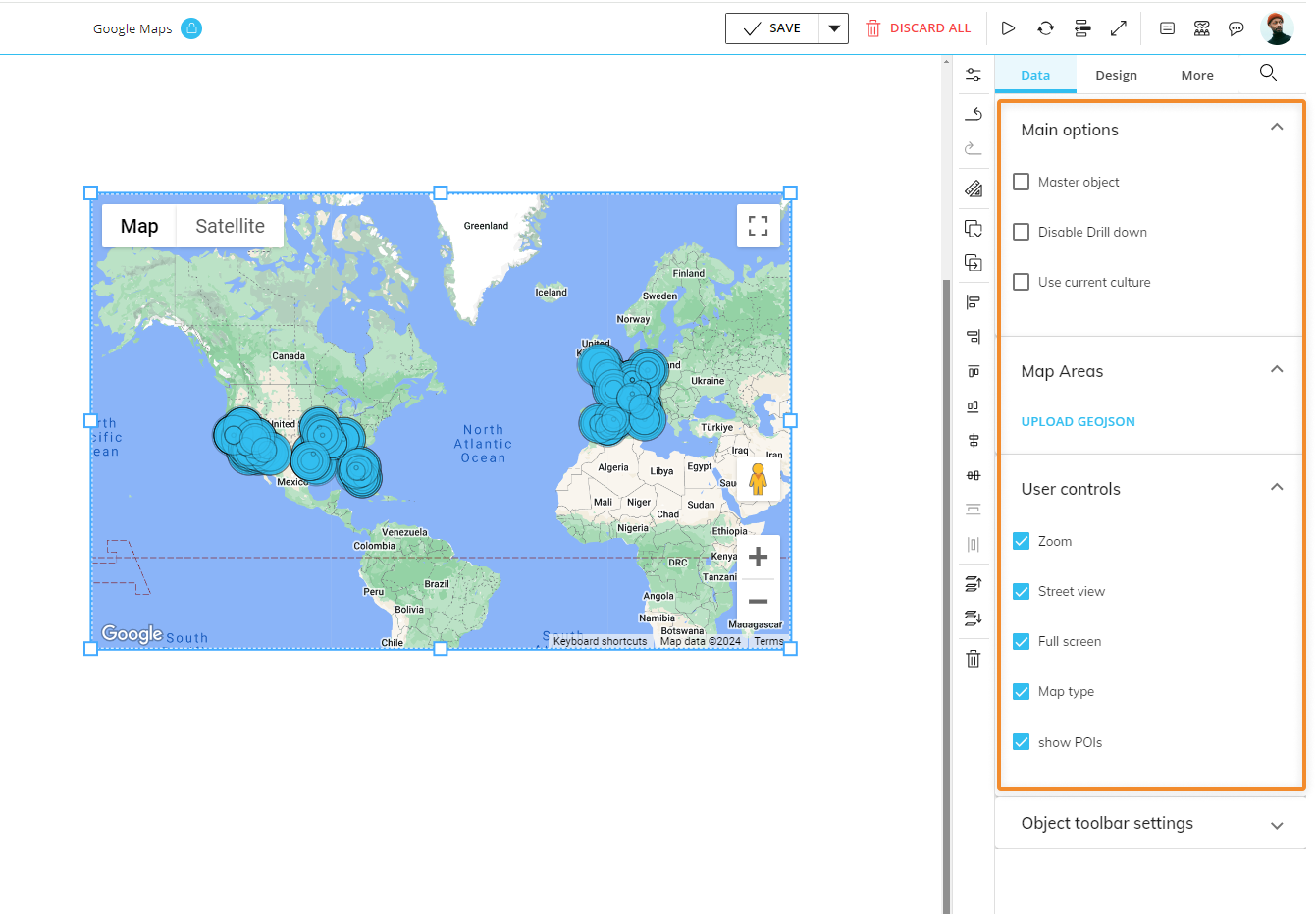
Main options of Data Object properties
Under the Data tab of the Object Properties, the following Main options are available:
Use current culture. Applies your current culture to the map. All users will see the map with those settings applied.
Map area
The "UPLOAD GEOJSON" button under "Map area" allows you to upload a GeoJSON file to manage map areas at different levels of detail.
To upload a GeoJson file:
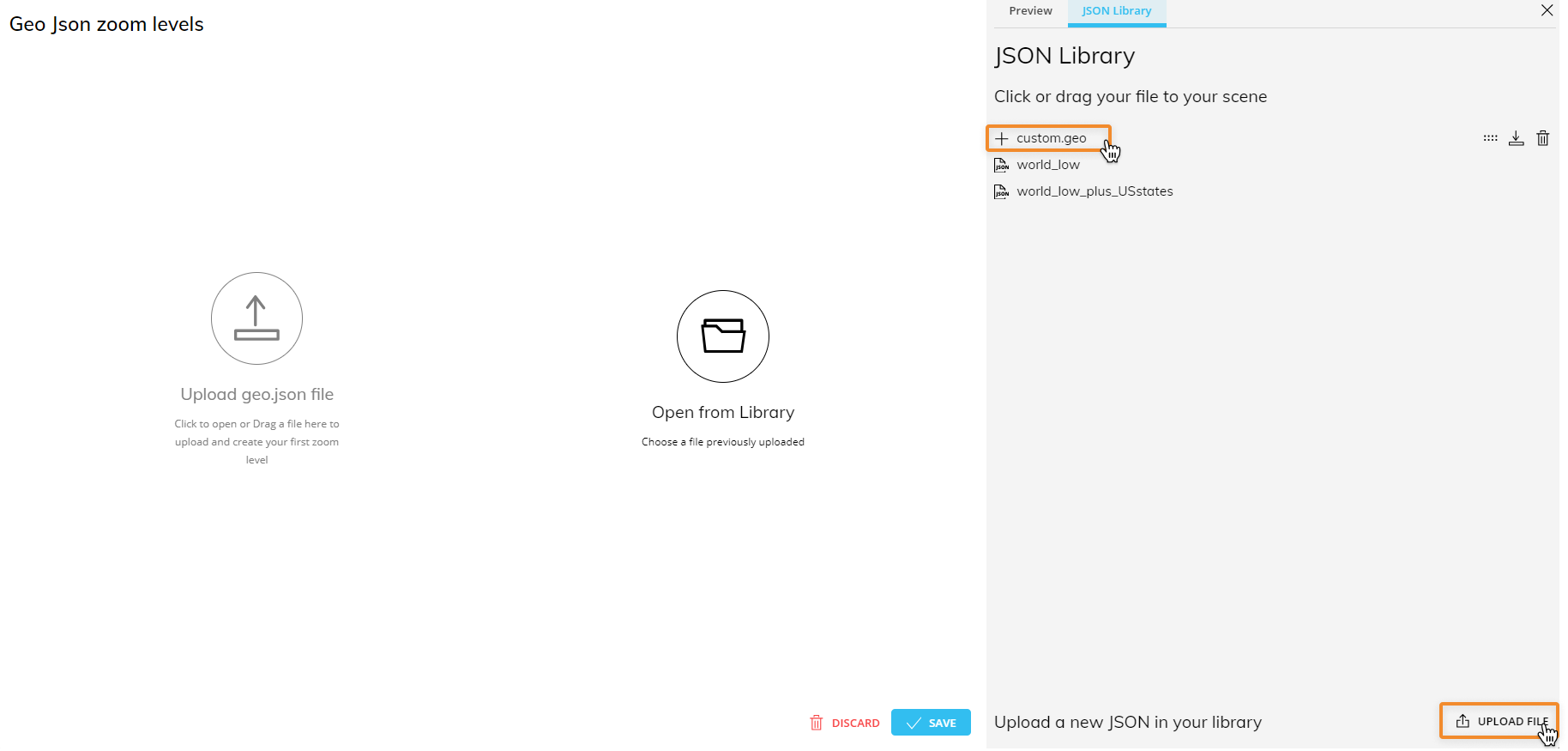
Click on the button. The GeoJSON configuration window appears:

From there you can upload one or more GeoJSON files to create your Library that will always be available for all Google Maps configurations.
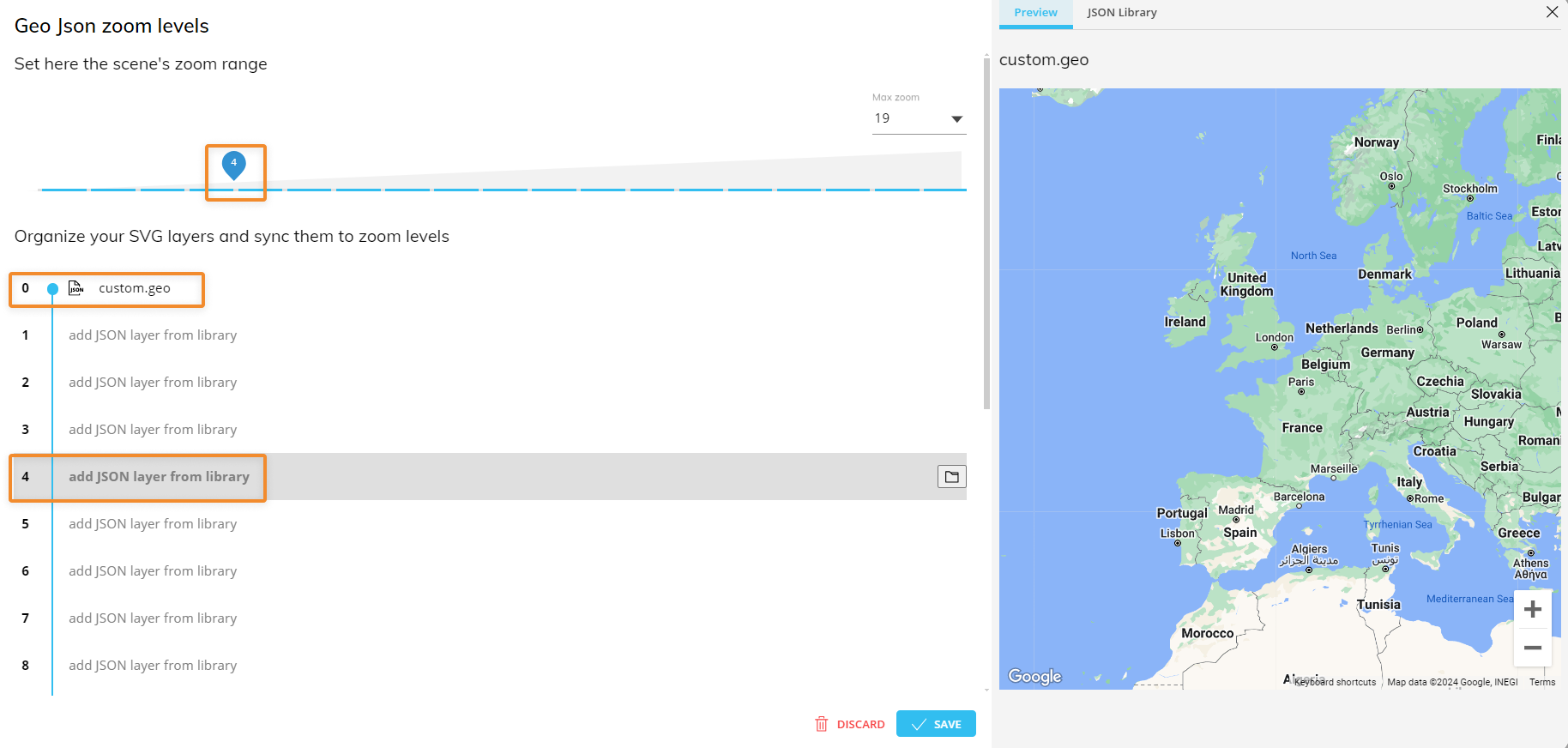
Once you've uploaded your files (or selected a previously uploaded file from the Library), you can set the maximum zoom level (from 0 to 19) and associate each level with the available GeoJSON files.

Board includes two out-of-the-box GeoJSON files, one for the entire world to be used at zoom level 0 and one for US States to be used at higher zoom levels.
Click the "SAVE" button to save your configuration and close the window.
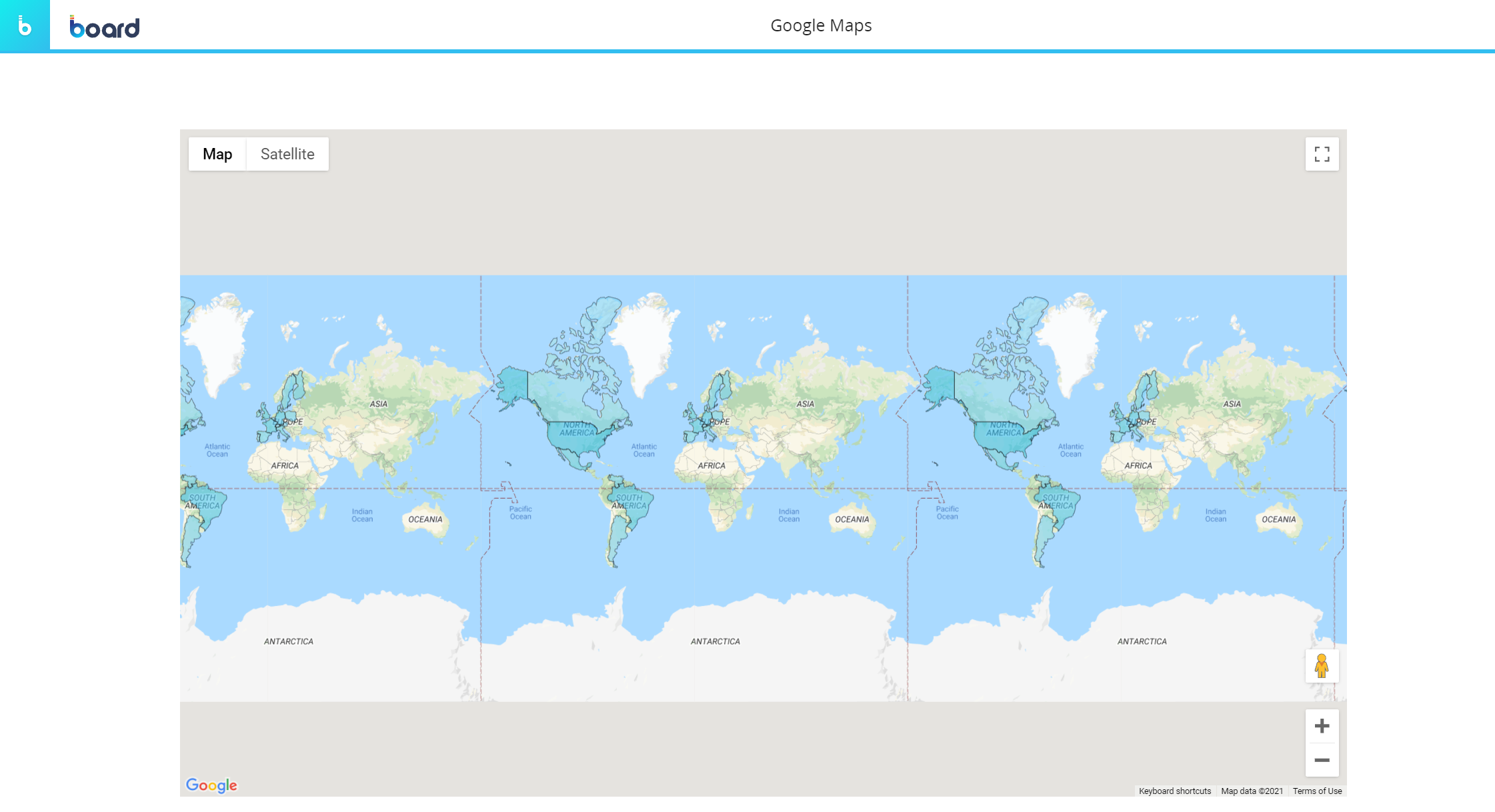
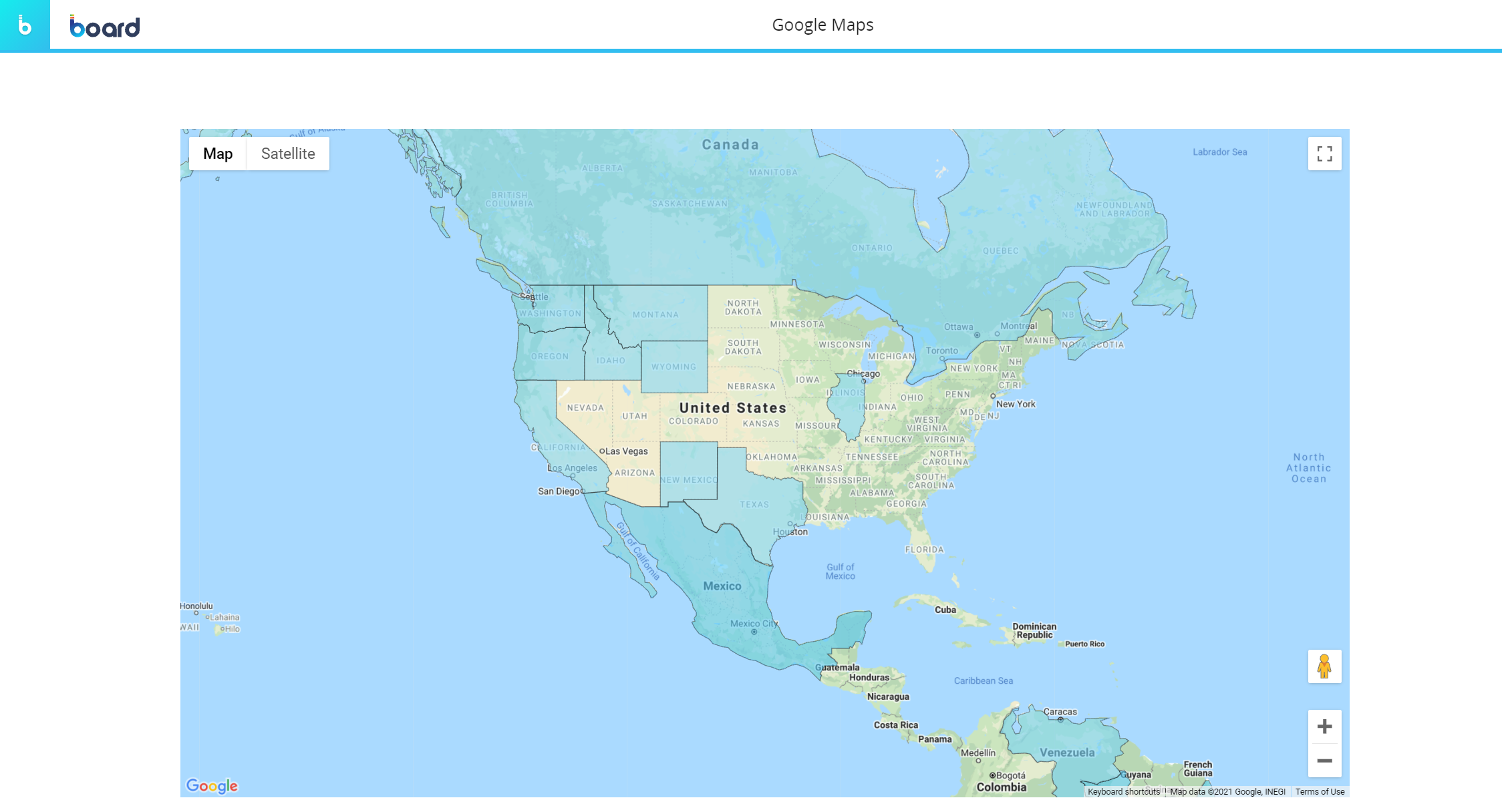
In the example above, a JSON map has been associated with the zoom level 0 and another JSON map with zoom level 3: when users zoom on the map, a JSON map layer will be displayed according to this configuration.
In the following pictures you can see the map behavior at zoom level 0 and at zoom level 3:


User Controls
Under the Data tab of the Object Properties, the following User Control options are available:
Zoom. Enables the Zoom control for changing the zoom level of the map. As you zoom out, markers of close proximity will consolidate into clusters, thus simplifying the display of markers on the map.
Street View. Enables the Street View control for showing a Pegman icon which can be dragged onto the map to enable Street View.
Full screen. Enables the fullscreen control that offers the option to open the map in fullscreen mode.
Map type. Enables the Map Type control, allowing the user to choose a map type.
Show POIs. Shows Points of Interest (POIs) on the map. When the option is enabled, the following POI categories will be shown on the map:
Attraction
Business
Government
Medical
Park
Place of worship
School
Sports complex
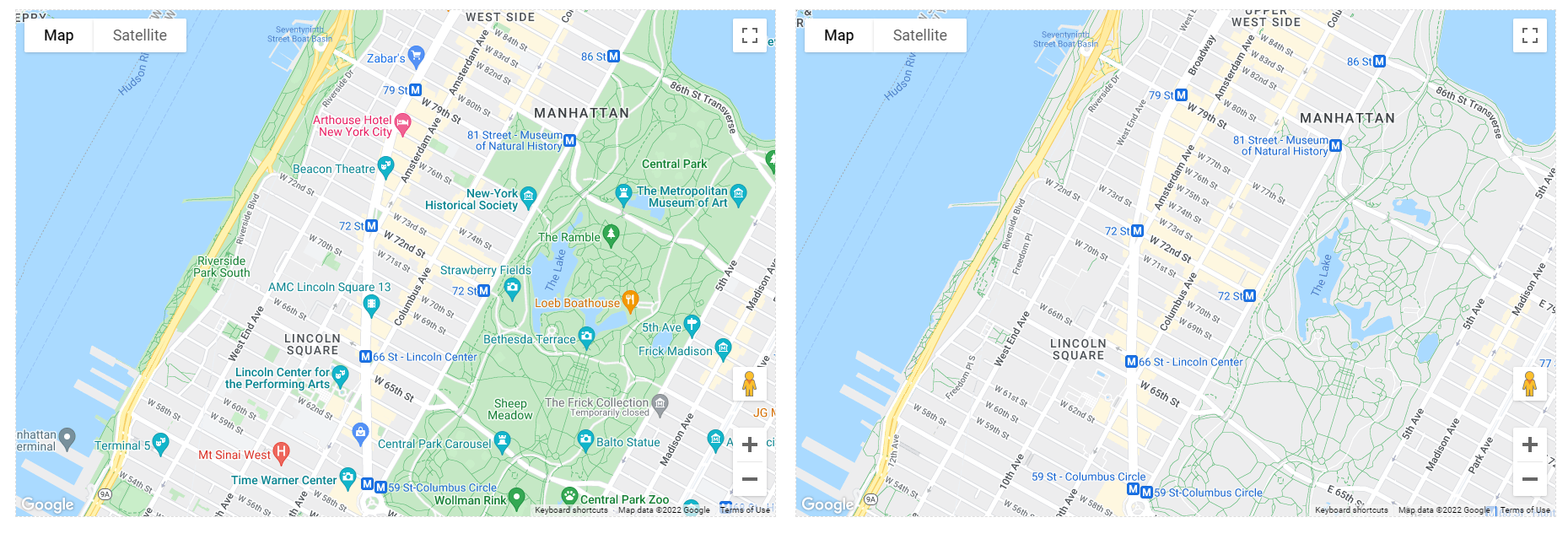
The following image shows the Google Map Object with the new option enabled (on the left) compared to the map with the option disabled (on the right).

Interacting with the Google Maps Object in Design Mode
In Design mode, the Google Maps Object provides the same interactive features available in Play Mode, with a few notable differences regarding Drill functions.
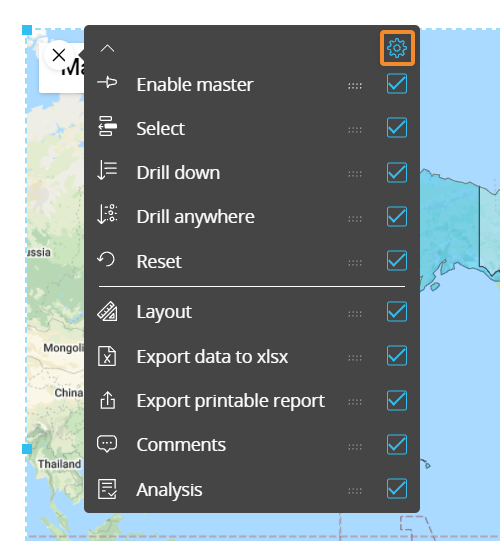
You can also configure which options will be available in the Object toolbar in Play mode. To do so, double-click or Ctrl + click the Object and click the Object toolbar icon in the top left corner, then expand it by clicking on the 3 vertical dots (  ). The configuration panel is accessible from the cog icon in the top right corner.
). The configuration panel is accessible from the cog icon in the top right corner.

Default Drill Down
You can configure a default drill-down path saved in the map configuration that will deploy when end users select a Bubble and click on the Drill Down button in Play Mode.
Map areas do not support drill features.
To configure the default drill:
Select a Bubble and click the Drill Anywhere icon (
 ).
).From the popup window, select the Entity to drill down on and click "APPLY". The configured drill is performed and data is displayed in a Data View.
Close the Drill Down window and save the Screen. The configured Drill is now the default, both in Design and Play Modes.
End users will still be able to configure other drill-down paths in Play Mode, if they're allowed to do so. See the following paragraph for more details.
Screen selections and selections made by the user using Selector Objects (if any) also apply to data in drill-down windows.
Limit Drill Down Entities
You can limit drill down paths that end users are allowed to configure by selecting the Entities the user can drill down on.
To do so, while in Design Mode, click on "CONFIGURE" in the top right corner of the Drill Anywhere window to enter the Drill Anywhere configuration window. From here, under the Entities tab, select/unselect the Entities you want to show/limit to the end user. The selected Entities will be the only ones available to the end user during the Drill Anywhere configuration in Play Mode.
Drill-to-Screen
To allow users to drill-down from the map to another Screen within the same Capsule with a selection on the selected Bubble element:
Select a Bubble and click the Drill Anywhere icon (
 ).
).From the popup window, click on the "CONFIGURE" button in the top right corner of the window to enter the "Drill anywhere configuration" window, and click on the "Screen" subpage. Enable the toggle next to the Screen subpage title and select all the Screens you would like to allow the end user to drill to.
These Screens will be the only ones available when conducting a Drill-to-Screen from the Object in Design and Play Modes, however, in Design Mode, you can see any hidden Screens from the Drill Anywhere window when you enable the "Show hidden" toggle in the top right corner of the window (which also shows you the hidden drills.
Click "APPLY" to close the configuration window.
From the Drill Anywhere window, you can now further configure your Drill-to-Screen with the following options:
Select the "Same tab" checkbox to open the destination Screen in the same browser tab.
Select the "New tab" to open in a new tab.
The Drill to Screen mode, if enabled, will open the destination Screen with a selection on the row header (a member of the Entity set By Row) when the user double-clicks on it or selects it and clicks on the Drill-down icon (
 ).
).The Go to Screen mode, if enabled, will open the destination Screen when the user double-clicks on a row header (a member of the Entity set By Row) or selects it and clicks on the Drill-down icon (
 ). The destination Screen won't inherit any selection from the Data View.
). The destination Screen won't inherit any selection from the Data View.The Dynamic Screen option allow to select a Block (an Algorithm) to dynamically change the Screen navigation based on another Block values (a text cube containing Screen names)
Click "APPLY" to save the configuration.
This feature allows you to nest your analysis in a more powerful way than the standard drill down, which only changes the level of granularity of a report. In a Drill-to-Screen navigation the data represented (values, indexes) and types of Objects (Charts, Dashboards, Data Views) may vary as the user drills from a top level view to another Screen at a more detailed level.
Screen selections and selections made by the user using Selector Objects (if any) also apply to data in the target Screen.
Drill-Procedure
It is possible to trigger a Procedure from a map when the user selects a Bubble and clicks on the Drill Down icon. The Procedure is launched with a selection filter applied based on the clicked Bubble.
If a Drill-Procedure containing two or more procedures is configured, when the user double-clicks on a Bubble, a popup window allows the user to select the Procedure to run from a configured list.
To configure a Drill-Procedure:
Select a Bubble and click the Drill Anywhere icon (
 ).
).From the popup window, click on "CONFIGURE" in the top right corner of the window to open the Drill Anywhere configuration window and select the Procedures tab.
Select the Procedures for the drill configuration. Choose whether the Procedure comes from the "Capsule" or the "Data model" and then select the Procedure from the dropdown menu (as described below).
Capsule. If selected, the dropdown menu to the right allows you to choose from a list of Procedures saved at the Capsule level.
Data model. If selected, select a Data Model from the dropdown menu on the right. By doing so, only Procedures belonging to the chosen Data Model will display in the dropdown menu to the right.
After you've chosen the desired Procedure, click the "ADD" button on the right. Repeat the process for each Procedure you want to add to the drill.
Enable Procedures with the corresponding toggle by the tab header to allow end users to configure a Drill-Procedure with the Procedures that you just added.
If the Procedure toggle is left disabled, its configuration will not be available in Play Mode.
Click "APPLY" to save the Drill-Procedure configuration and return to the Drill Anywhere window.
Double-click a Procedure or select one and click "APPLY".
Screen selections and selections made by the user using Selector Objects (if any) also apply to data in drill-down windows.
Drill Through
It is possible to execute a Drill Through from a map when the user selects a Bubble and clicks on the Drill Down icon. The Drill Through is executed with a selection filter applied based on the clicked Bubble.
Drill Throughs are configured in the Drill Through section of the Data Model.
To configure a Drill through on Bubbles:
Select a Bubble and click the Drill Anywhere icon (
 ).
).Click on the Drill Through tab to view.
If the Drill Through feature is enabled from the "Drill Anywhere configuration" window, a "Drill Through" tab will be visible.
If the Drill Through feature is enabled and you would like to configure a Drill Through on a row header that is not in the list that you configured as available to the Planners, you can do so by enabling the toggle "Show hidden" and selecting a hidden Drill Through.
If the Drill Through feature is disabled, you can still apply a default Drill through by enabling the "Show hidden" toggle in the top right corner of the window and selecting a Drill through.
Double-click the Drill Through or select one and click "APPLY" to save the Drill Through default configuration.
You can also double-click on the Drill Through which will save the configuration and close the window (and you can skip the 4th step).
To configure which Drill Throughs that the Planners can use and see in Play Mode:
Click the Drill Anywhere icon, or you can double-click on a data point if a default Drill has not already been configured.
From the popup window, click on the "CONFIGURE" button to open the "Drill Anywhere configuration" window.
Select the "Drill Through" tab. Enable the toggle next to it and add the desired Drill Throughs you'd like to be available to the Planners below. If the toggle is not enabled, the Drill Through drill down will not be available within the Drill Anywhere window (when accessed by the Object toolbar) for either Developers or Planners.
Click "APPLY" to save and return back to the Drill Anywhere window where you can now configure a default Drill Through.
Click "APPLY" to save the Drill Through configuration.
Screen selections and selections made by the user using Selector Objects (if any) also apply to data in drill-down windows.